What is the common problem that frontend developers face when it comes to building a website based on UI designed by designers or clients? One of the biggest issues would be about reducing the gap between your concept and the designer and the client’s concept of design. Very often, UI design coming from these people ignores technical issues. They just care about how the end result will look like. Ideally, they will hope the product to be identical to their designs. In the end, the frontend developer will face a mission that will take hours and days for them to complete, delaying the deadline to complete the building of the product.
One of the solutions to deal with this problem is to get the UI design via Figma. Figma has excellent features that not only help developers to visualize the website’s appearance and features, but also make communication with designers and clients easier by leveraging collaborative features and inspection tools available in Figma.
If want to leverage this way to develop your web, check out the content below that demonstrates how to convert Figma design into HTML/CSS for instance.
What is Figma and why does it matter?
Figma is a web-based collaborative application for editing graphics, prototyping, and interface design. According to the survey from uxtools.co, Figma was revealed to be the most used UI design tool with a market share of 77%. As it features a collaborative environment, easy integration, and migration along with a complete web browser-supported version, Figma now has become one of the most widely known and most adopted tools.
Figma is not designed for coding, but it does help front-end developers to build websites easier. Figma does not only facilitate you to see the CSS properties of each UI component and object, but it also hosts Figma-to-HTML converting plugins and third-party tools that can make your web development task easier and faster.
In addition to this benefit, Figma enables designers and clients to create a customized website that meets their requirements. Unlike the design templates provided by low-code or no-code web developing services, Figma gives you more freedom to customize web UI design. So it is time to consider adopting Figma to HTML/CSS as a way to build a website.
Popular Ways to convert Figma Design into HTML/CSS
If you got the point of why you should consider leveraging Figma to develop a website, you should consider how you will convert Figma design into HTML/CSS. There are mainly 3 ways to do this, as the following shows:
1. Figma Inspect
One of the features of Figma is to inspect design elements in code. By selecting the element from the design, Figma provides a code that is according to the design element. As of now, it offers CSS, Android, and iOS codes. However, these codes are basic and not complete to be used for professional development. In addition, it cannot be used to export SVG to HTML.
2. Figma Plugin
Figma offers more than 450 plugins that can lessen the developers’ work involved in the design-to-code process.
Some of the examples include Locofy, HTML Generator, etc., but they do not completely remove the developers’ tasks such as setting up the layout of each UI component. In addition, often they give off absolute code that hinders developers from building a website with responsive UI.
3. Third-Party Tool
The last way to convert Figma Design into HTML and CSS is to leverage third-party tools for Figma to HTML conversion.
Some of these tools include Anima App, ExportKit, etc. However, they often do not give quality codes and enforce the designers or clients to change the way how they design UI. This is because they are designed to process the raw data from Figma as it is without adjusting those data to suit developers’ needs.
What is the best way to convert Figma Design into HTML/CSS?
As you can see from the options mentioned above, there is no perfect way to convert Figma design into HTML/CSS. At least, it seems so. So that leaves us no other option but to hire an expert frontend developer to come up with a website view that is in sync with Figma design. This will take days and a lot of money to be completed. Then what should we do?
Our Suggestion: FUNCTION12
FUNCTION12 tackles all the worries mentioned above and it will not only save you time and money but also give you the freedom to do other important tasks and projects. So what elements set Function12 apart from the options mentioned earlier?
1. Auto Layout Detection
Unlike other Figma-to-HTML options mentioned above, FUNCTION12 features an algorithm that analyzes and re-interprets UI components to display UI design that fits with development specifications. The developer often does not need to hand-code or edit additionally for most of the CSS properties.
2. Anti-Absolute Layout
FUNCTION12 doesn’t give off a code that is 100% absolute layout. FUNCTION12 is capable of generating UI relative layout codes. This feature can save you time in handling the front-end view of the website.
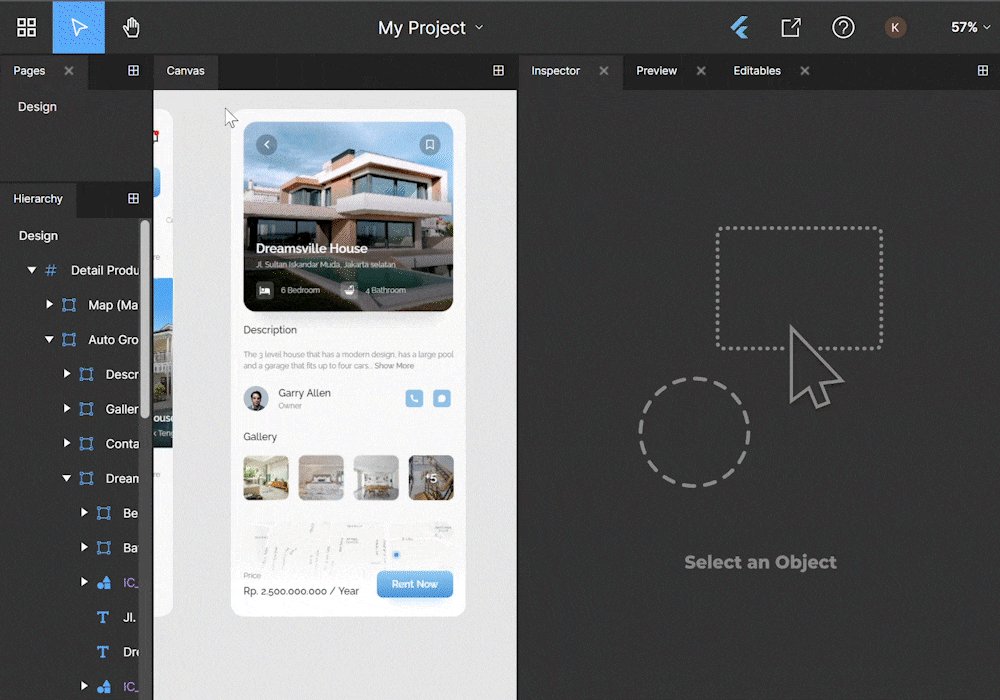
3. Visual Code Inspector with intuitive UI
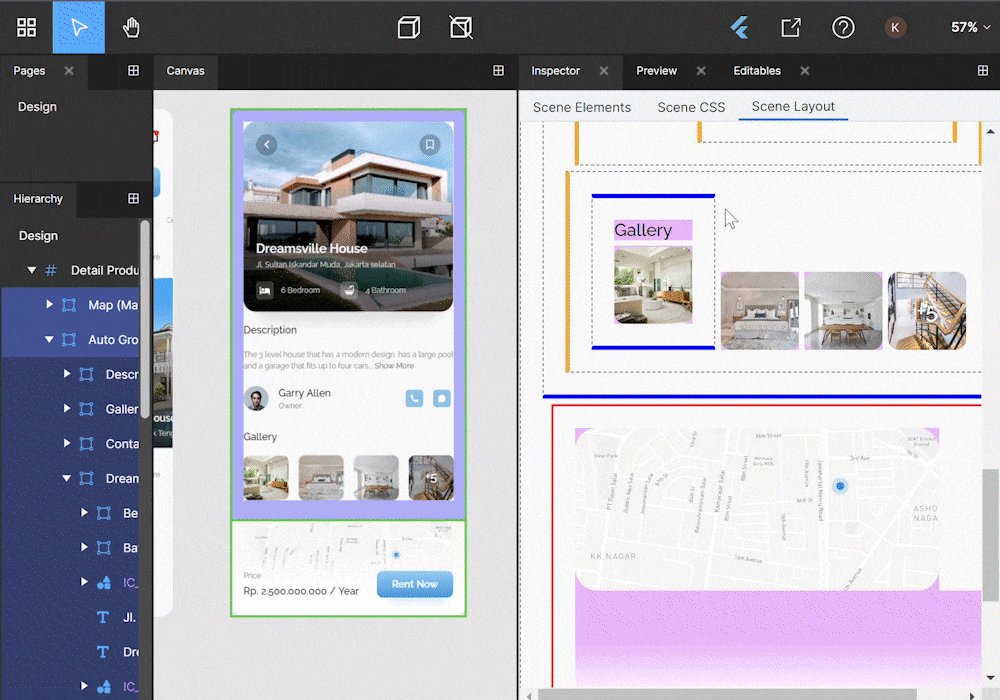
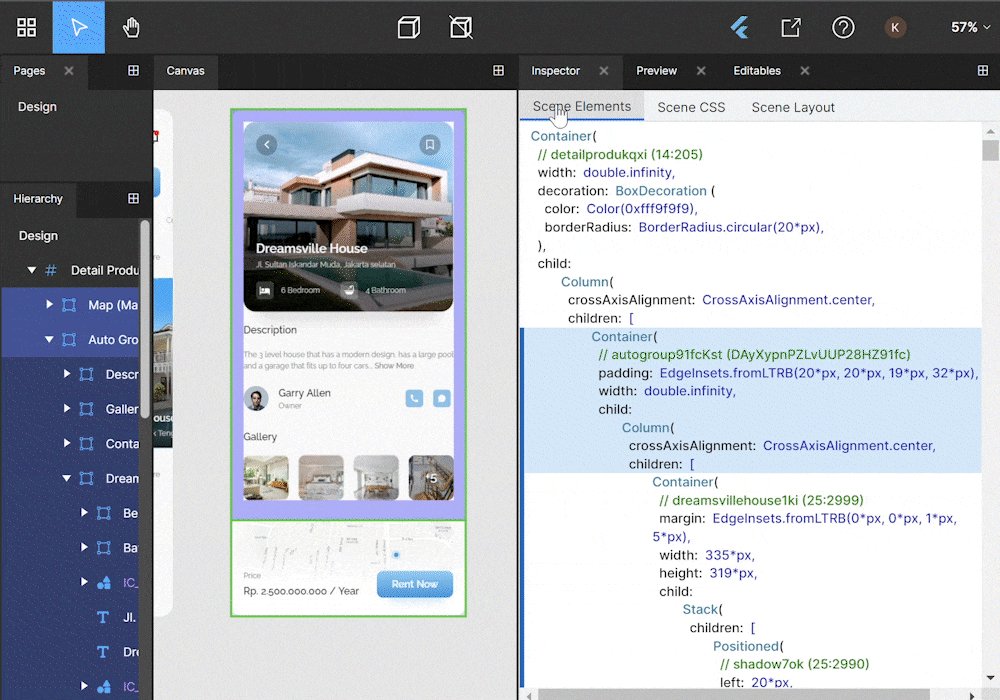
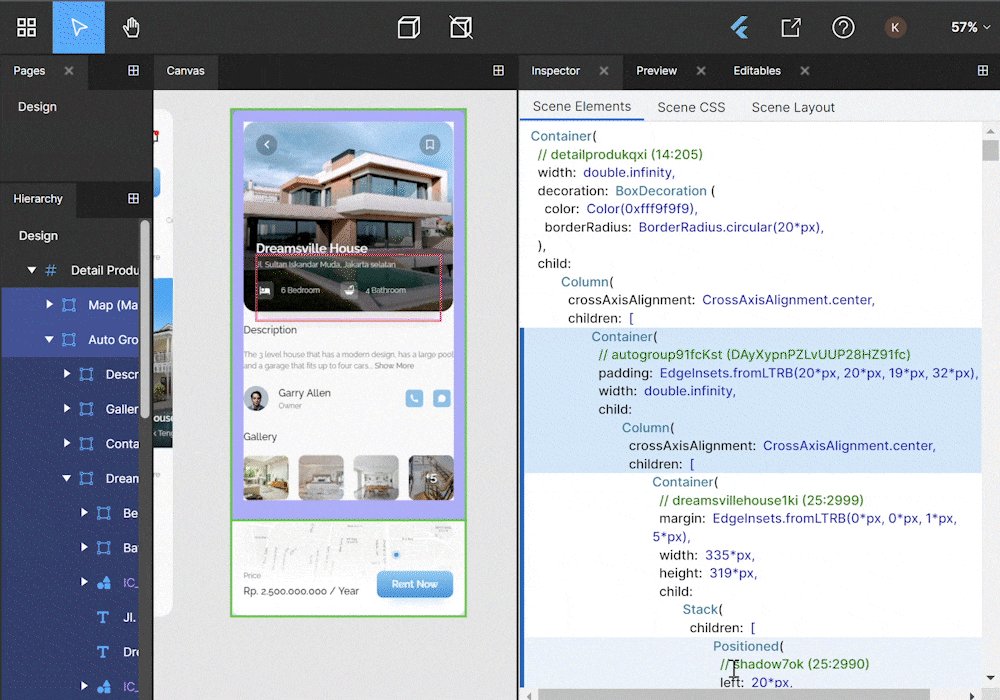
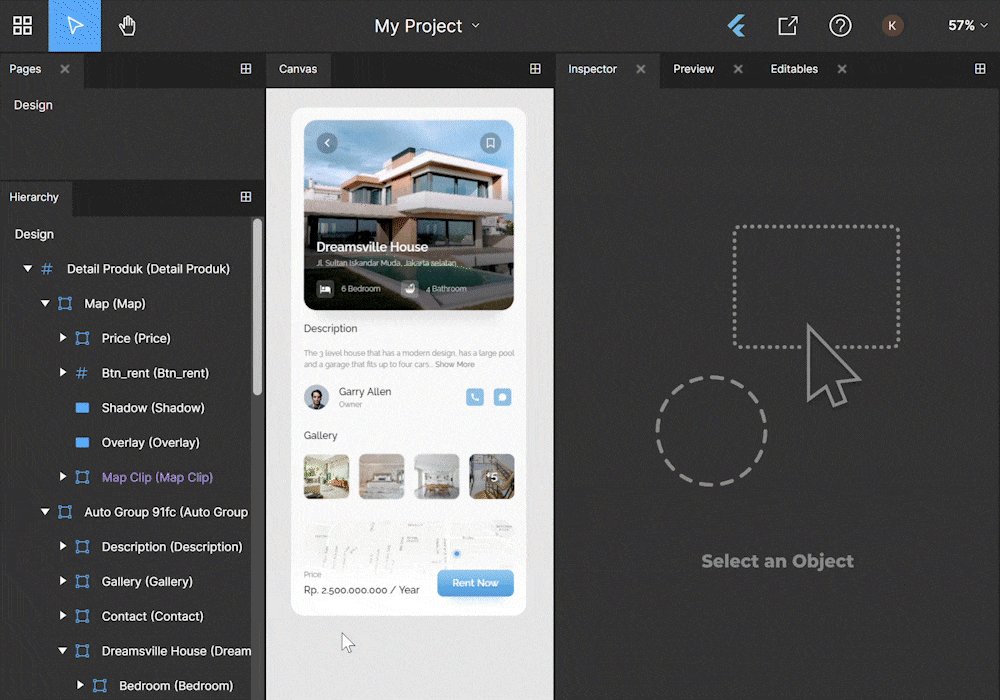
Funciton12 also considers developers' needs to review code layout intuitively by providing an ‘Inspector’ tab. In this tab, the code layout of the selected page is visualized just like the Flutter layout inspector Visual Code Studio, but it contains more information than the one in Visual Code Studio.
4. Time-saving Workspace UI
FUNCTION1212 Workspace is made up of dock UI in which users can drag tabs to reposition them according to their preference. And its workspace features the Canvas tab where users can freely navigate across pages and edit each page’s CSS properties quickly.
If you are curious about comparing FUNCTION12 with other Figma-to-code products, you may read out the blogs below:


How easy is it to export HTML/CSS code via FUNCTION12?
It is not difficult to use FUNCTION12 given that you are a frontend web developer. It only requires 4 steps to be taken to get the quality code. Let’s go through these steps.
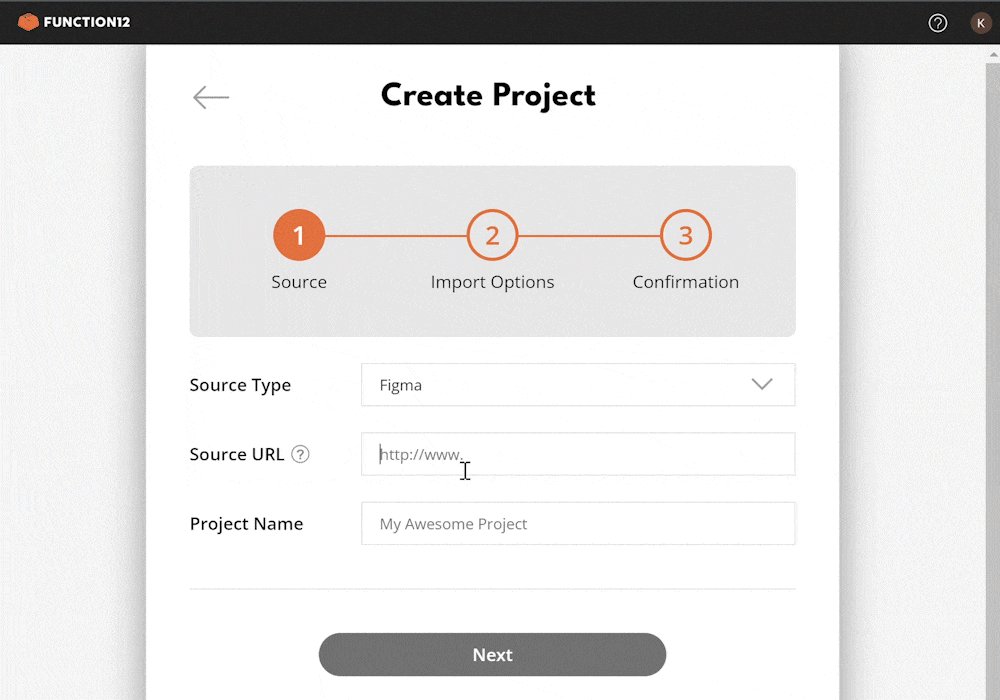
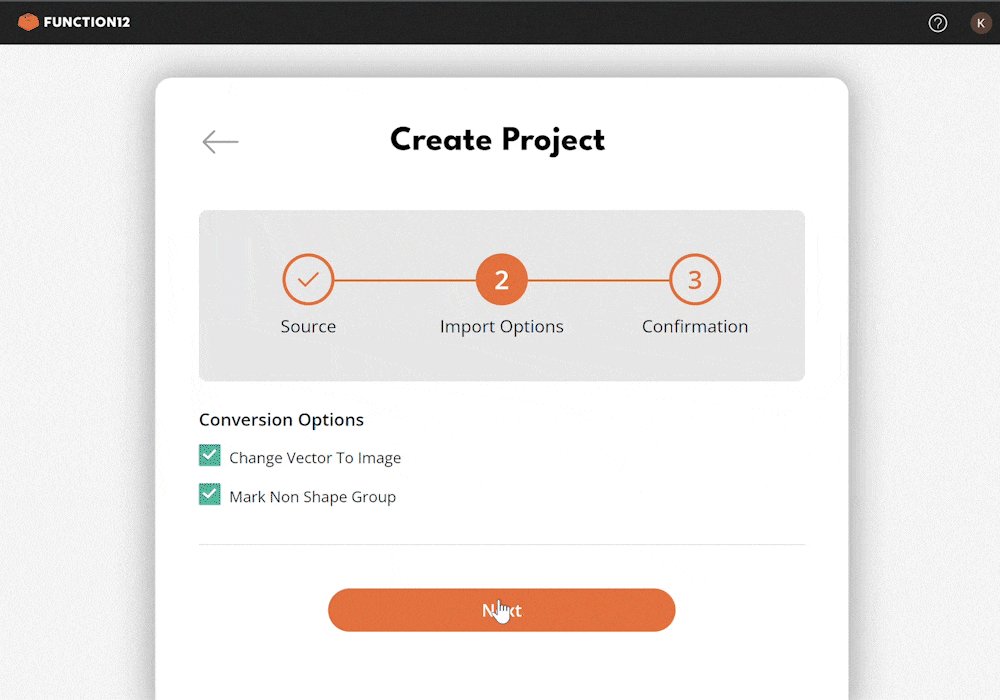
1. Import Figma Design

Only one URL link of Figma Design is needed to import Figma design in FUNCTION12. If you do not have any Figma design, refer to the Figma guideline to learn how to get a free UI template from the Figma community.
2. Review Code

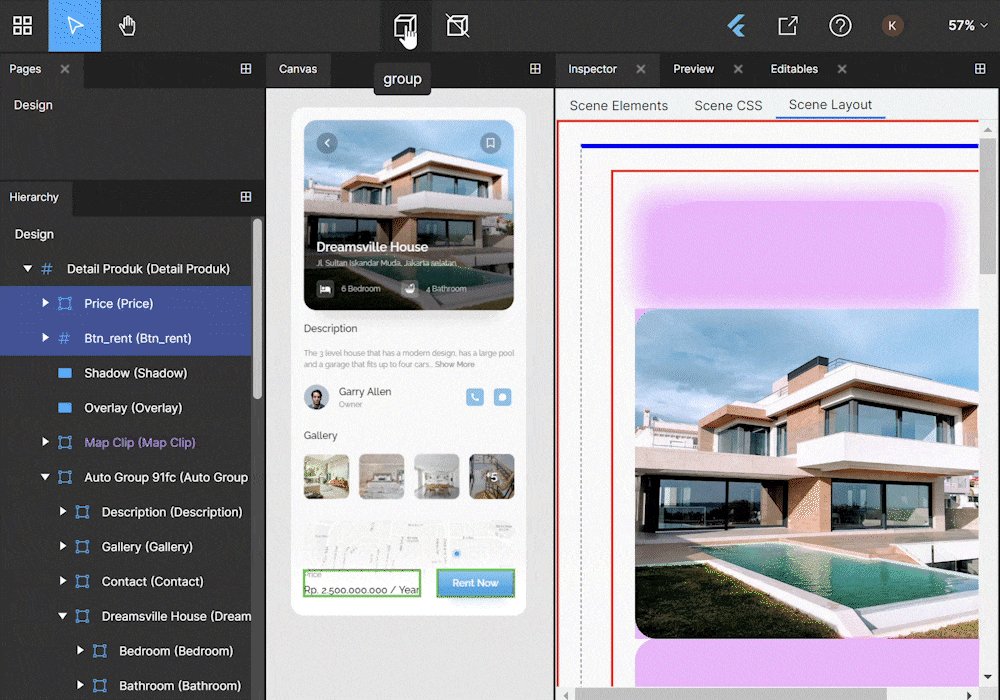
By referring to the ‘Inspector’ tab, you can intuitively see which UI components are in error or need to be edited. The tab consists of 3 subtabs. The ‘Scene Layout’ subtab visualizes the layout of UI components in the selected page/screen. The ‘Scene Elements’ subtab presents HTML code alongside ‘Object Styles’ and ‘Group CSS’. Lastly, the ‘Scene CSS’ subtab shows all the CSS codes applied to the selected page/screen.
3. Edit Code

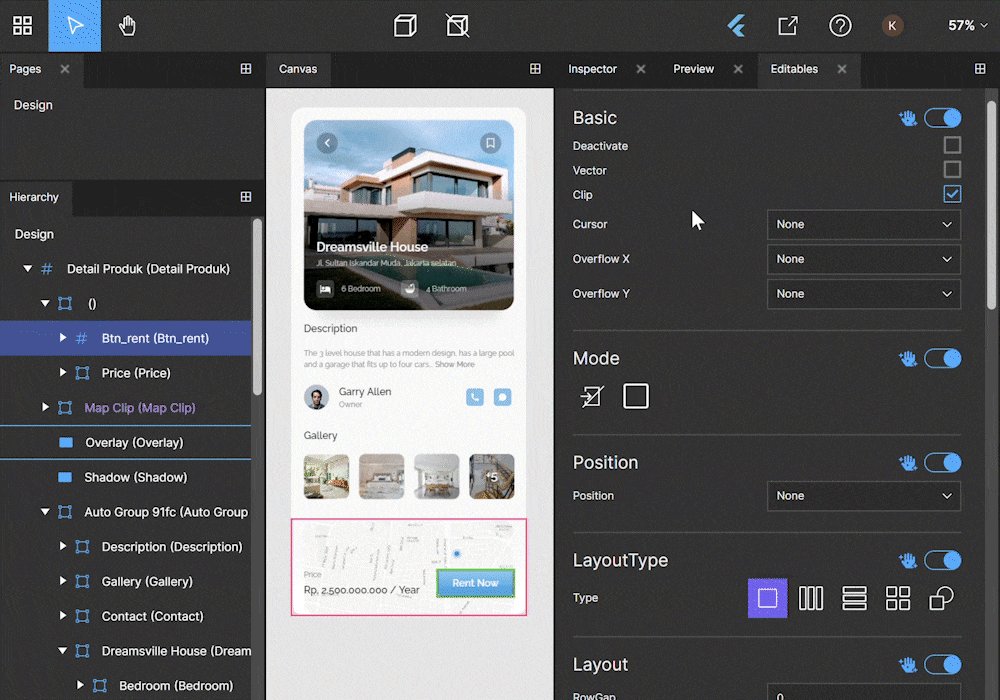
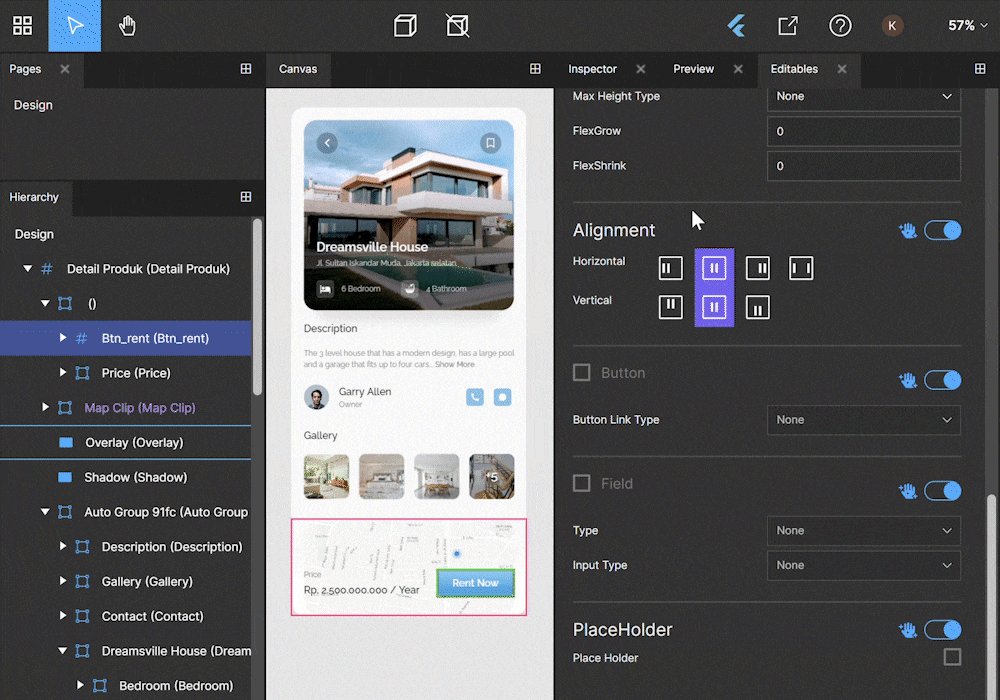
Do not get intimidated by this step. You do not have to hand-code everything. You just need to navigate a few elements and use our ‘editables’ tab and ‘grouping’ setting to configure a few properties. Often, most of the settings are optimized with the help of our algorithm. Only a few more settings such as ‘Button’, ‘Field’, and ‘PlaceHolder’ needs to be reviewed.
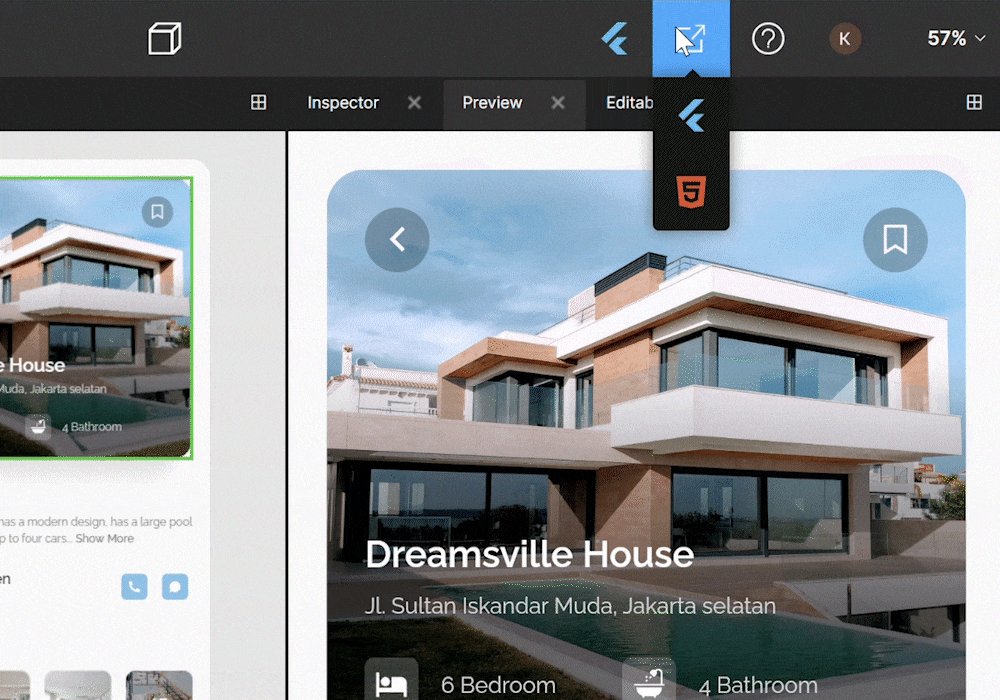
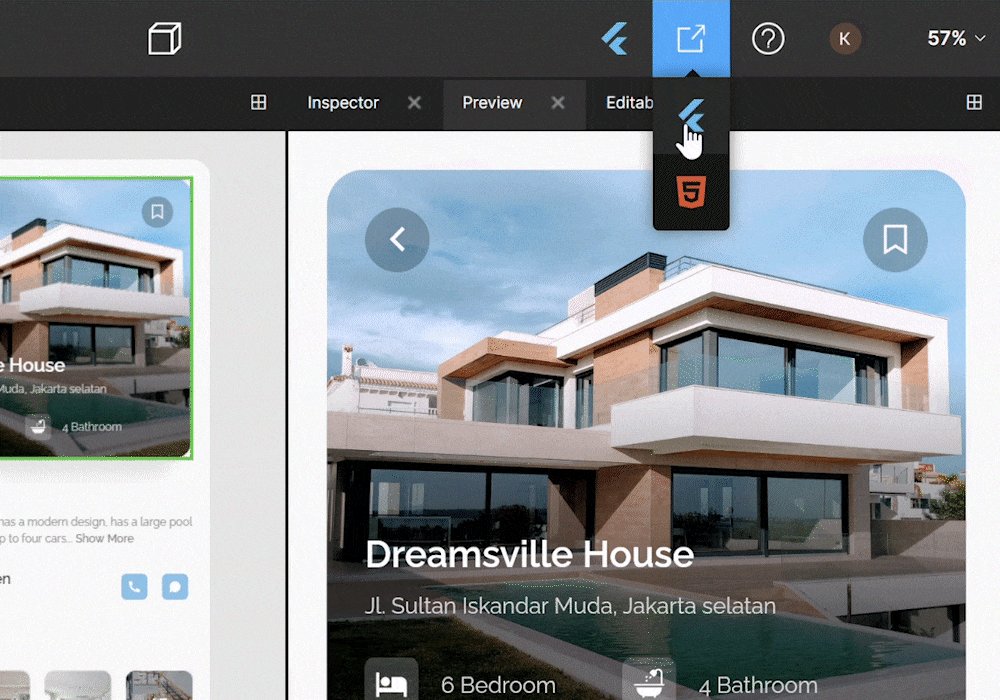
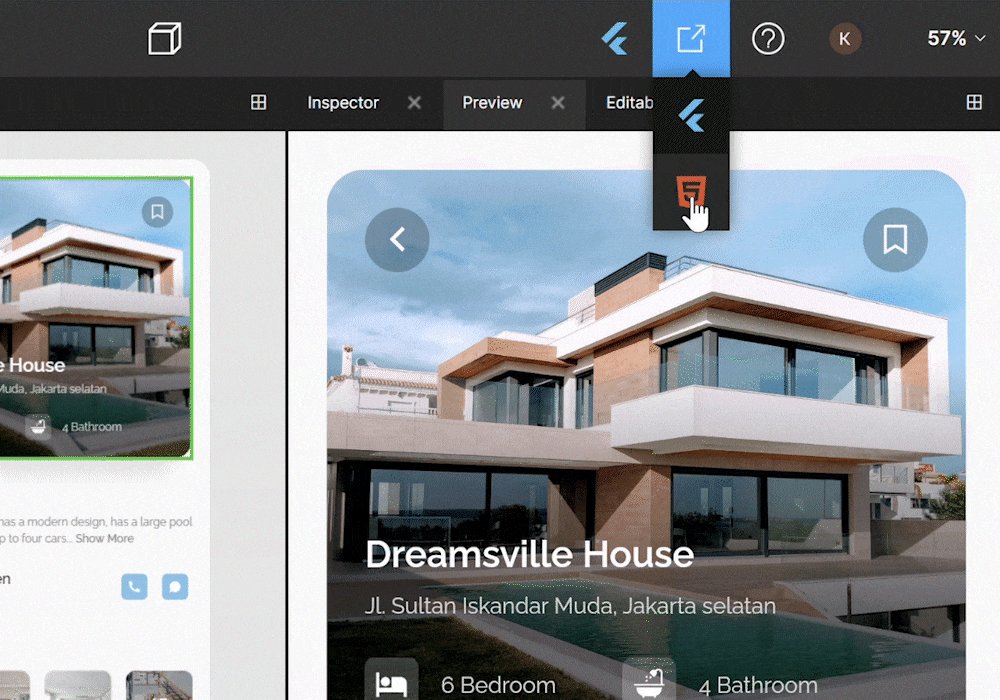
4. Export Code

You can export the code by clicking the button in the upper right corner of the workspace. Unlike the other Figma-to-HTML code solution, FUNCTION12 export the compressed file of HTML/CSS codes of all pages in the project.
Conclusion
One day, it will be inevitable for all front-end UI developers to leverage Figma to build a responsive website due to its increasing popularity and growth.
If you happen to build a website based on the Figma design, you can either use the Figma Inspect Tool, a Figma plugin that can convert Figma to HTML, or a third-party tool that eases the work of developers. Each one of these options is not perfect, but you can give it a try to test the code generated by FUNCTION12. For your information, FUNCTION12 has a free plan, so it will not hurt you to experience it. Who knows it can make your life easier than ever before.
Related Posts