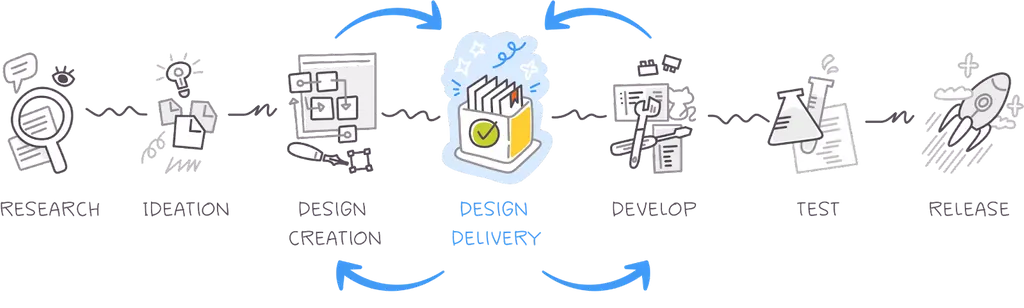
Design handoff is the process of transferring a design from a designer to a developer for implementation. It is an essential step in the design and development process, as it ensures that the final product is consistent with the design vision. However, design handoff can be a complex and challenging process, especially when there are communication breakdowns between designers and developers. This article will explore best practices for design handoff and provide tips for ensuring smooth collaboration between designers and developers.

Understanding Design Handoff
Design handoff involves transferring design assets from a design tool, such as Sketch or Figma, to a development environment, such as HTML/CSS or a programming language like React or Vue. Designers typically create high-fidelity mockups or prototypes, which developers use to create the final product. During the handoff process, it is essential to communicate design decisions, such as font sizes, colors, and layout, to ensure that the final product is consistent with the design vision.
Challenges with Design Handoff
Design handoff can be a challenging process due to several reasons like the following:
1. Differences in Technical Knowledge
Developers may not be familiar with design tools, making it difficult to access design assets.
2. Communication Breakdowns
Communication breakdowns can occur when designers do not provide detailed design specifications, leading to confusion and errors during implementation.
3. Project Timelines
Project timelines can also be a challenge, as developers may have limited time to implement design changes.
Best Practices for Collaborative Design Handoff
To ensure a smooth and efficient design handoff, designers should follow best practices such as creating detailed design specifications and using design handoff tools like Zeplin or InVision. Additionally, designers should be available to answer developer questions during implementation.
However, a collaborative design handoff approach involving designers and developers working together can further enhance the handoff process. This approach involves involving developers in the design process, providing them with access to design tools, and encouraging communication between designers and developers throughout the process. By doing so, communication breakdowns can be reduced, design decisions can be implemented correctly, and a sense of ownership can be created among team members.
Design Handoff Tools
Several design handoff tools are available, such as Zeplin, InVision, and Figma. These tools provide a streamlined approach to design handoff, allowing designers to transfer design assets to developers easily. They also provide additional features, such as design specifications and annotations, which can help to ensure that design decisions are correctly implemented.
Conclusion
Design handoff is an essential step in the design and development process, ensuring that the final product is consistent with the design vision. However, it can be a complex and challenging process, especially when there are communication breakdowns between designers and developers. To ensure a smooth design handoff, it is essential to follow best practices, use design handoff tools, and encourage collaborative design handoff. By doing so, designers and developers can work together to create a high-quality final product that meets the design vision.
Related Posts