With thousands of developer productivity tools and articles, it’s difficult to find something that can provide an actual difference. For mobile application developers, pondering a way for your development team to increase productivity, might be a game changer to you.
Let’s start with the workflow of the native mobile application development process.
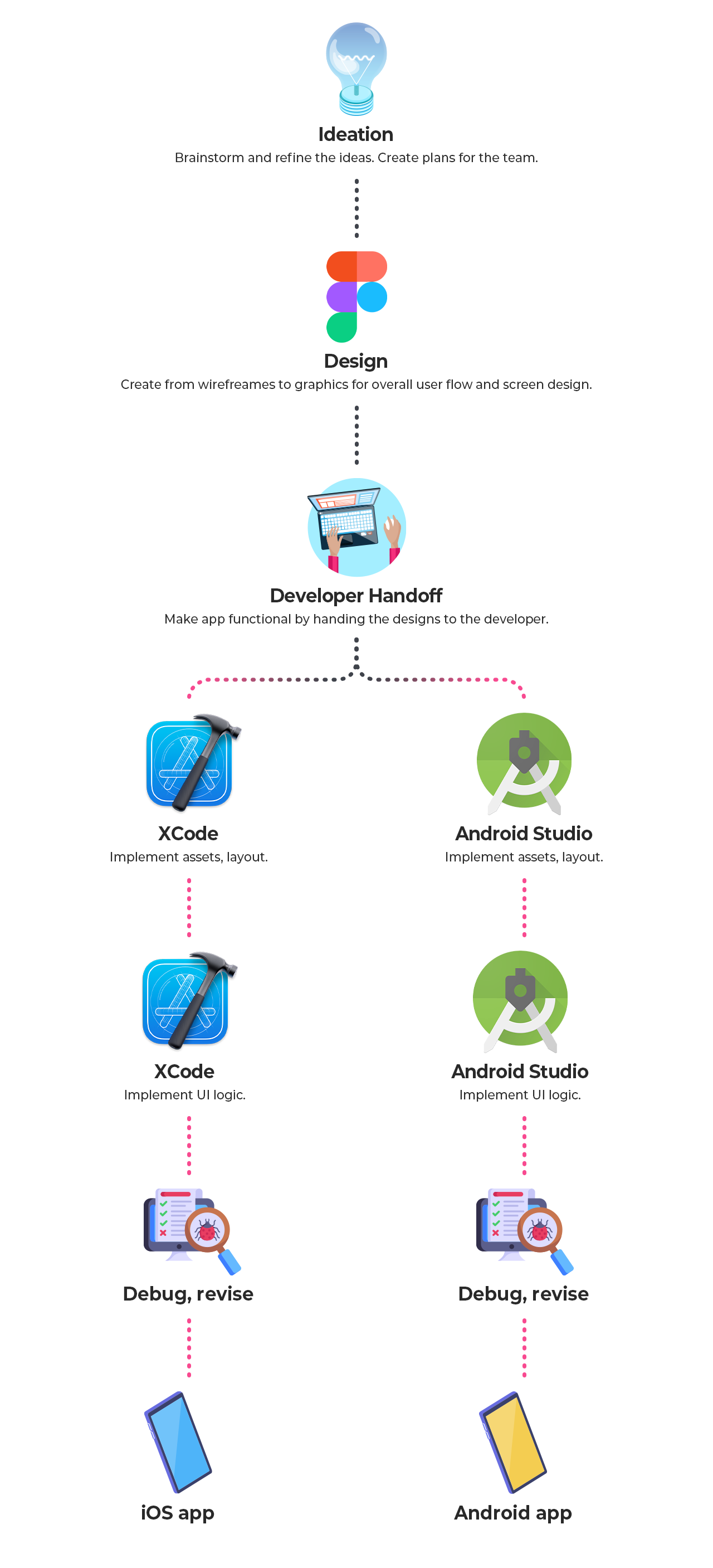
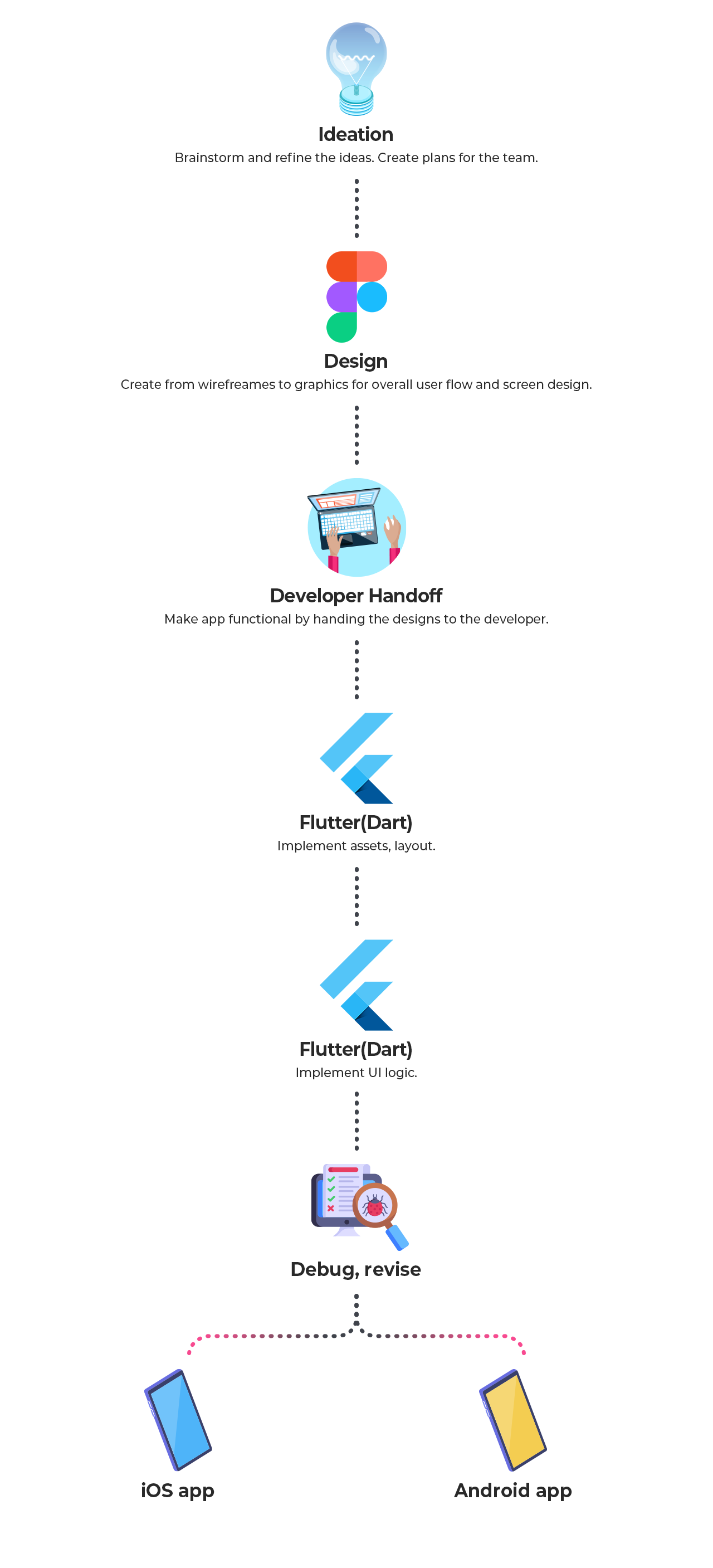
Conventional frontend mobile application development process

Teams that have developers for iOS and Android usually go through a workflow like the above. When a new feature is needed, a study or ideation is conducted and then the project starts with the designs. Once the user flow, and architecture along with screens with icons and graphics are done, then it’s handed off to the development team. Finally, each iOS and Android developer import and implement the UI for the final deployment.
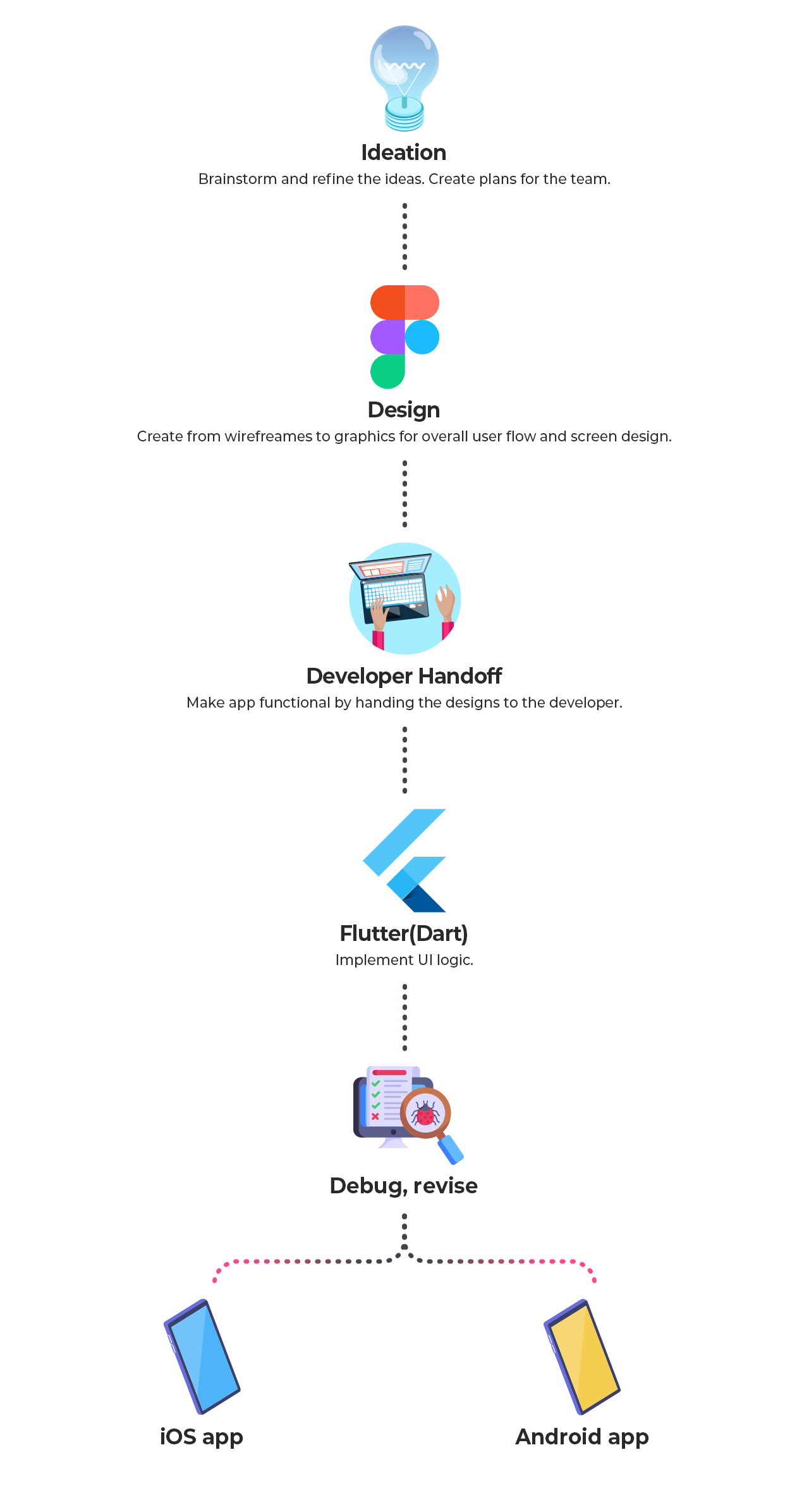
Flutter development process

Flutter, an open-source UI framework for mobile app development, allows developers to build apps for both iOS and Android with a single codebase. This allows the development workflow to be published faster in high-performance applications. Therefore, unlike creating a separate app like conventional mobile application development workflow, Flutter is capable of creating a native mobile app all at once.
Let’s further this innovation

Now, let’s imagine developing only the logic required in mobile app development and coding for the themes, icons, or layout is all automated. With the time saved from UI coding, developers can focus more and spend sufficient time on coding for UI and business logic. Although this may sound too good to be true, it’s available with the technology of Figma-to-Flutter conversion.
What is a Figma-to-Flutter Converter?
As you may already know, Figma is a design tool where designers create and design screens for mobile applications. Right now, many developers receive the designs from their designers through a handoff process and code the UI from scratch. But the times have changed. FUNCTION12, a design-to-code converter tool’s native engine detects the design from Figma and converts it into development-optimized codes automatically. It’s important to understand that FUNCTION12 isn’t a prototyping tool. Although it provides various previews for screens, containers, and codes, it’s not a tool for prototyping, but a developer tool that reads the designer’s intention from the designs and converts them to developer-level codes.
Why use FUNCTION12?
But you may still wonder why you should use FUNCTION12. It isn’t difficult or challenging to code the UI. So, here are some of the reasons why you should consider developing with FUNCTION12.
1. Speed
Even if UI coding is a repetitive task, coding from scratch takes time. In fact, a lot of time. Especially in a project, it’s rare to patch a feature before the final deadline. This is because when working as a team, not only is working well by yourself important but also working together needs a great effort. Communication, ideation, and brainstorming all require a sufficient amount of time. Therefore, with code converter tools like FUNCTION12, you can save time in not only the development workflow but also for overall project lead time.
2. Quality
When inserting your Figma project link to FUNCTION12, the tool’s native engine automatically analyzes and detects the designs by understanding the designer’s intention. This is due to how one of the co-founders of FUNCTION12, Luke Park, is also a developer who understands the importance of properly translating the designs into codes. There may be minor factors that the engine may have incorrectly interpreted, where the developer can edit it by clicking from the edit menu. With only a minimum effort, you can maximize the quality with FUNCTION12.
3. Productivity
Repetitive tasks may be easy, but can wear people out. Especially, repetitive coding can be boresome and lessen productivity. However, with code converter, developers only have to check and decide whether the tool’s interpretation was correct. Because the repetition is decreased and time is saved, it’s a great productivity boost.
How to export Flutter from FUNCTION12
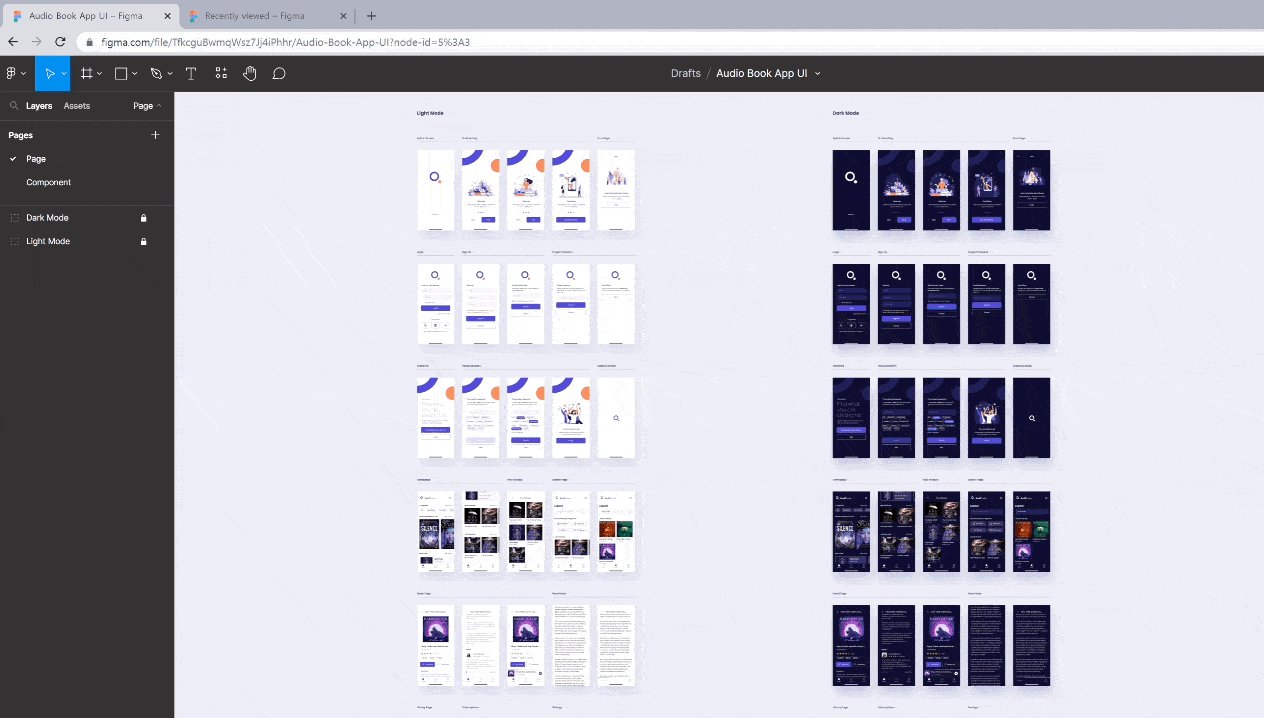
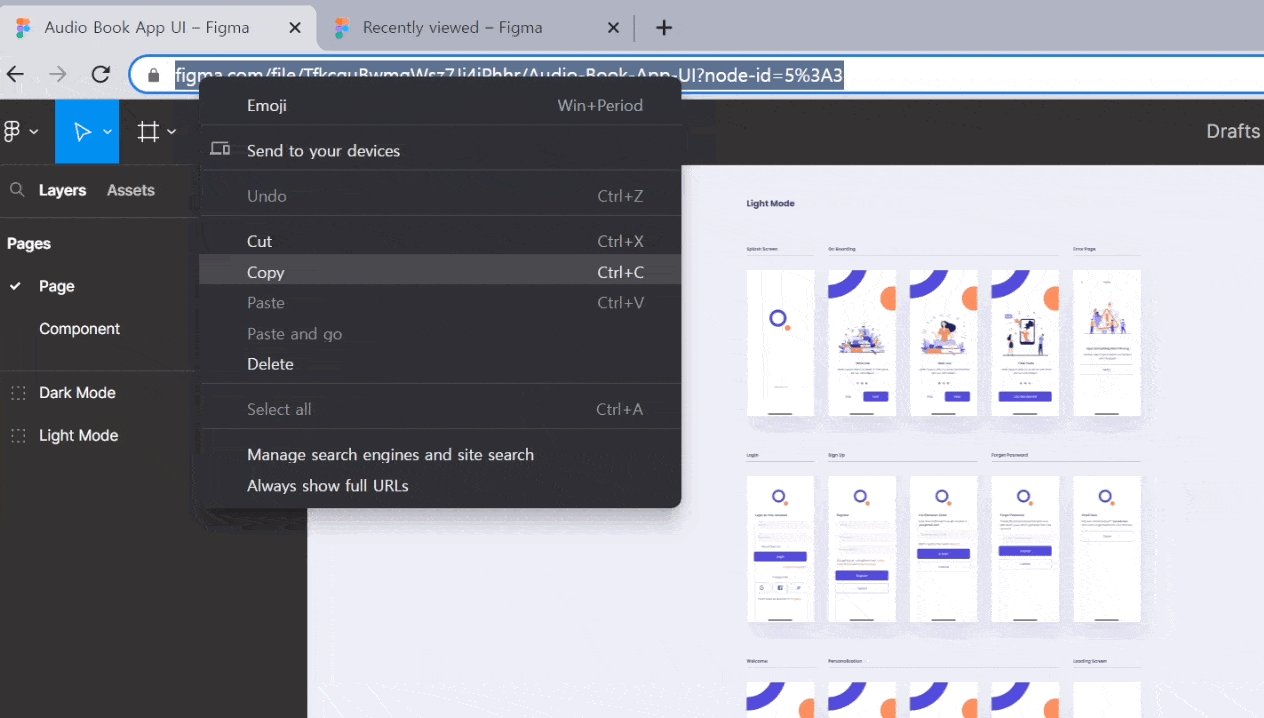
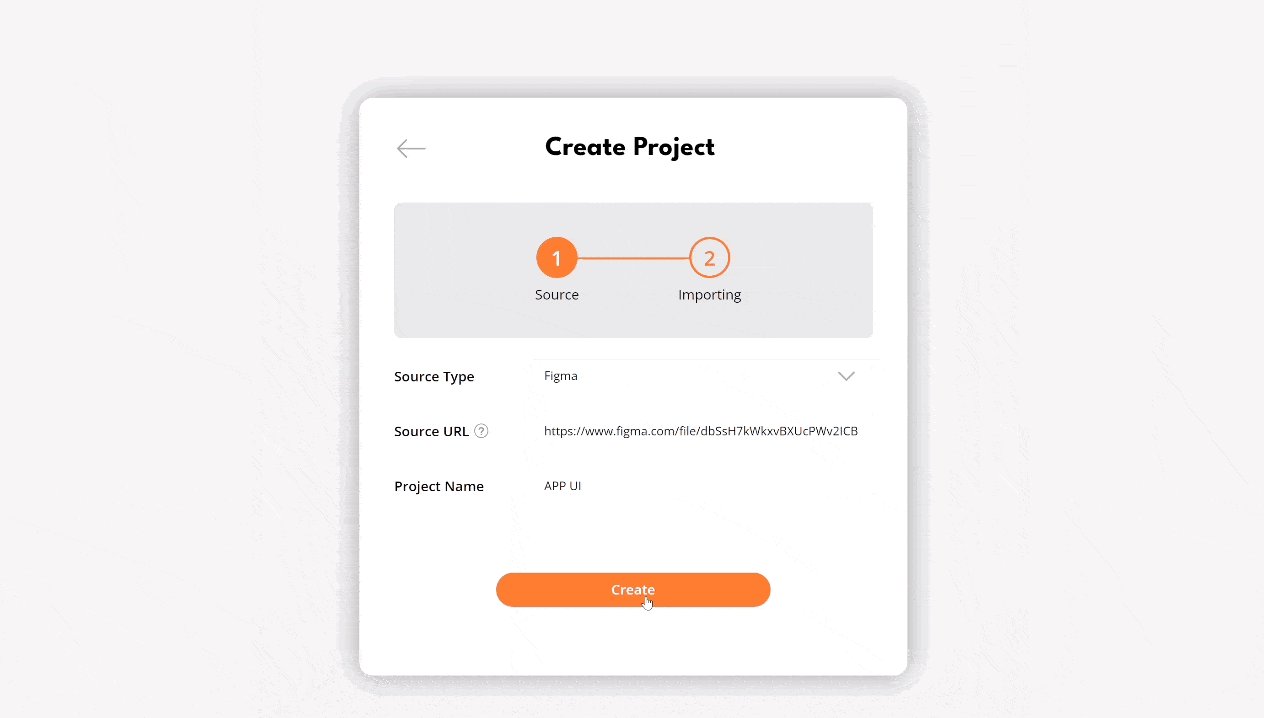
- Insert your Figma link

Insert your Figma link and create a project on FUNCTION12. Once created, FUNCTION12’s native engine automatically starts analyzing your design. It may differ by the number of screens or project size, but this procedure takes usually takes less than a minute.
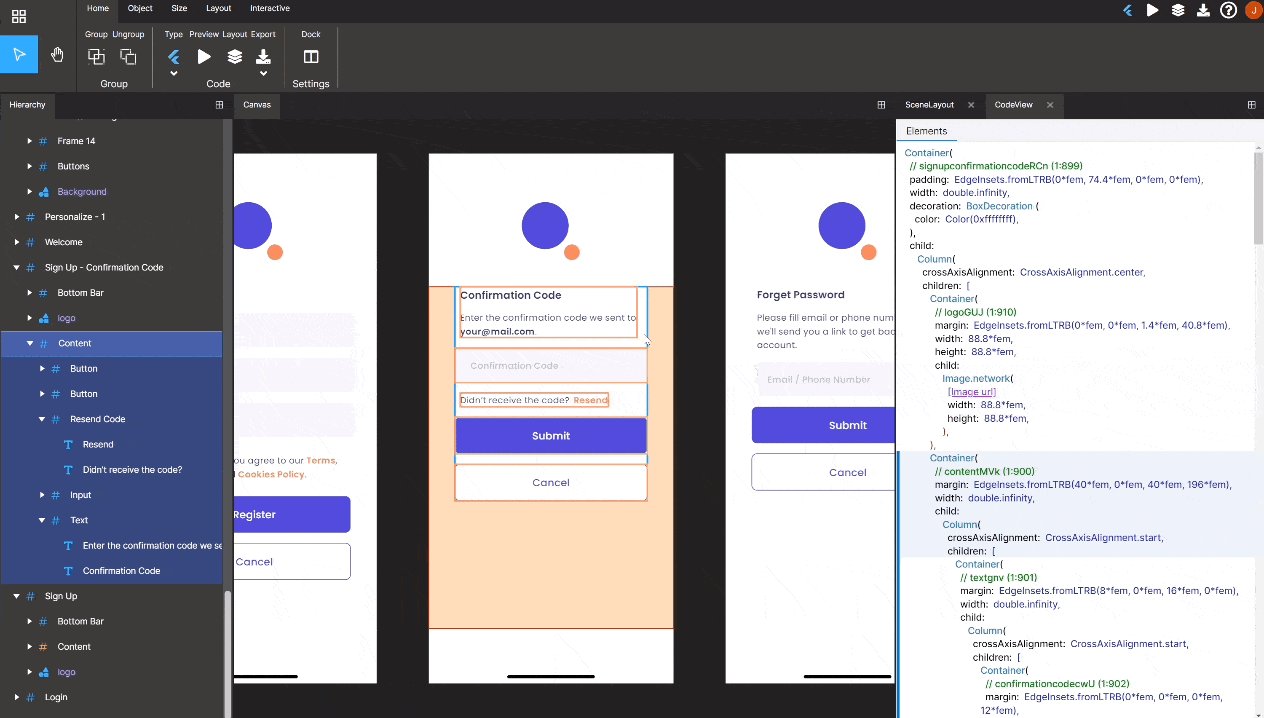
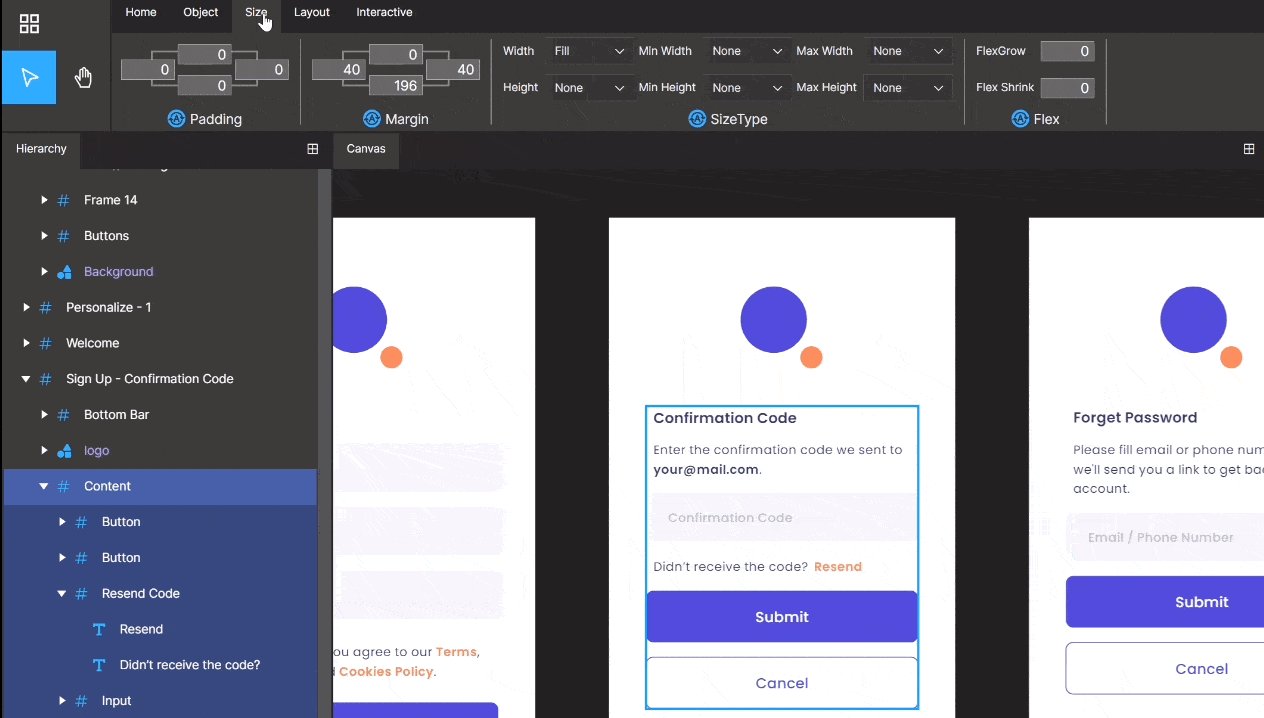
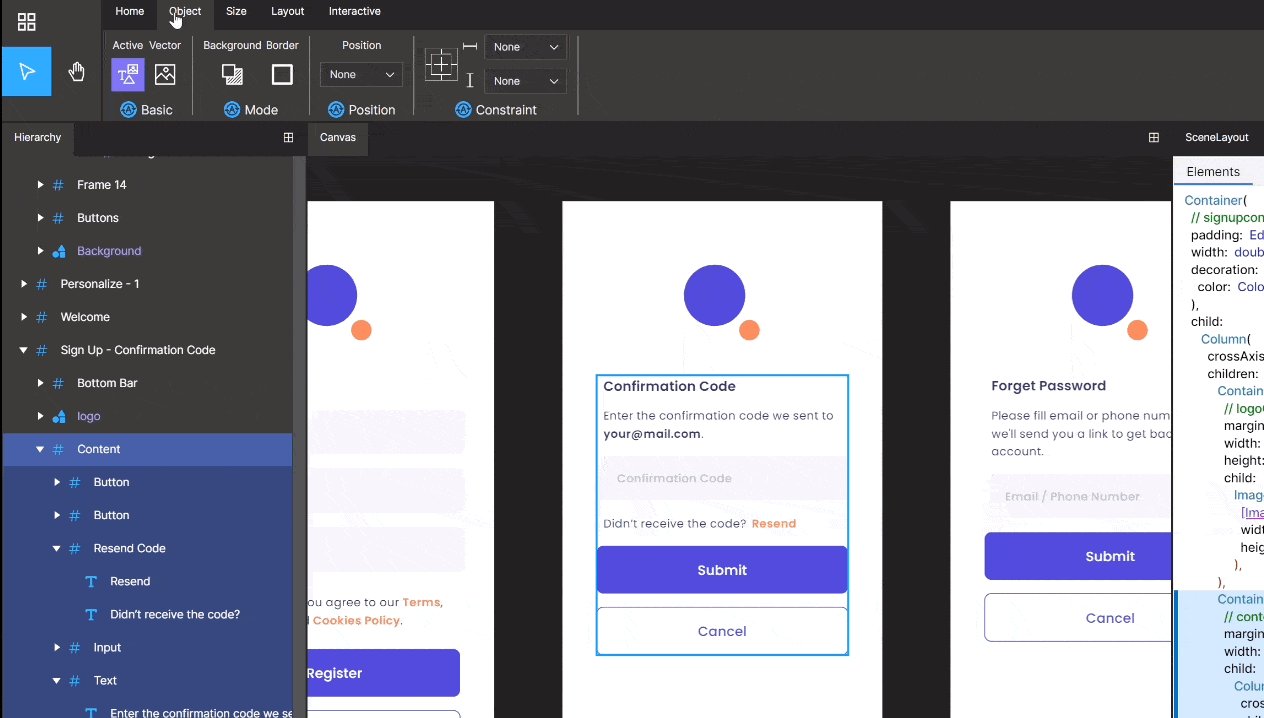
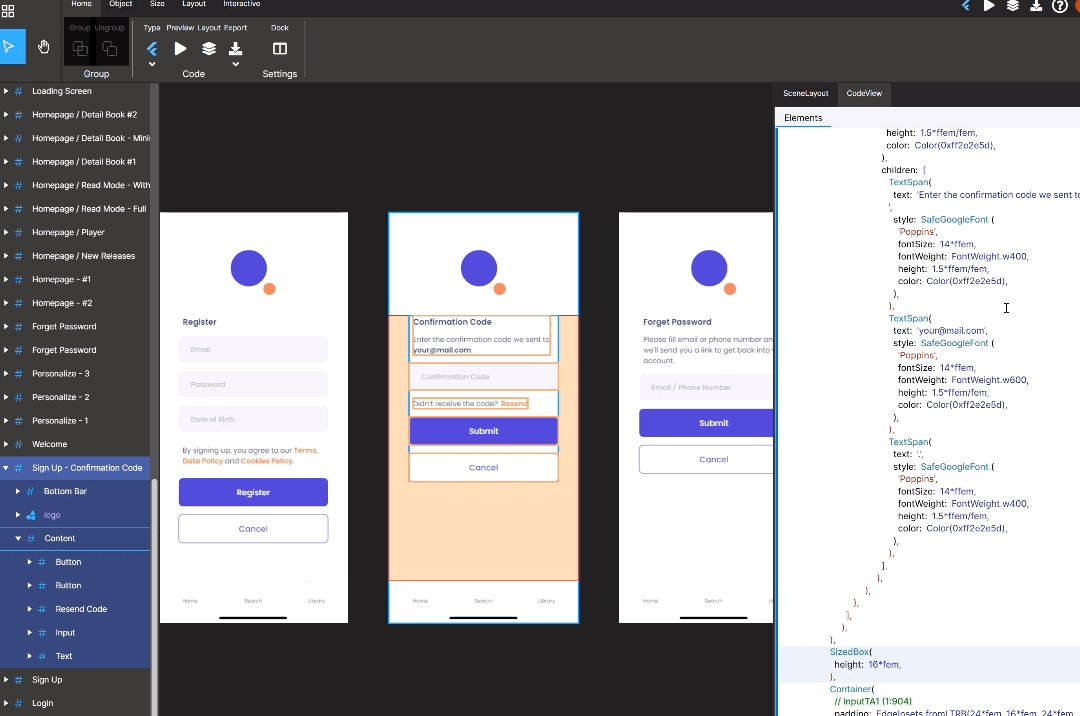
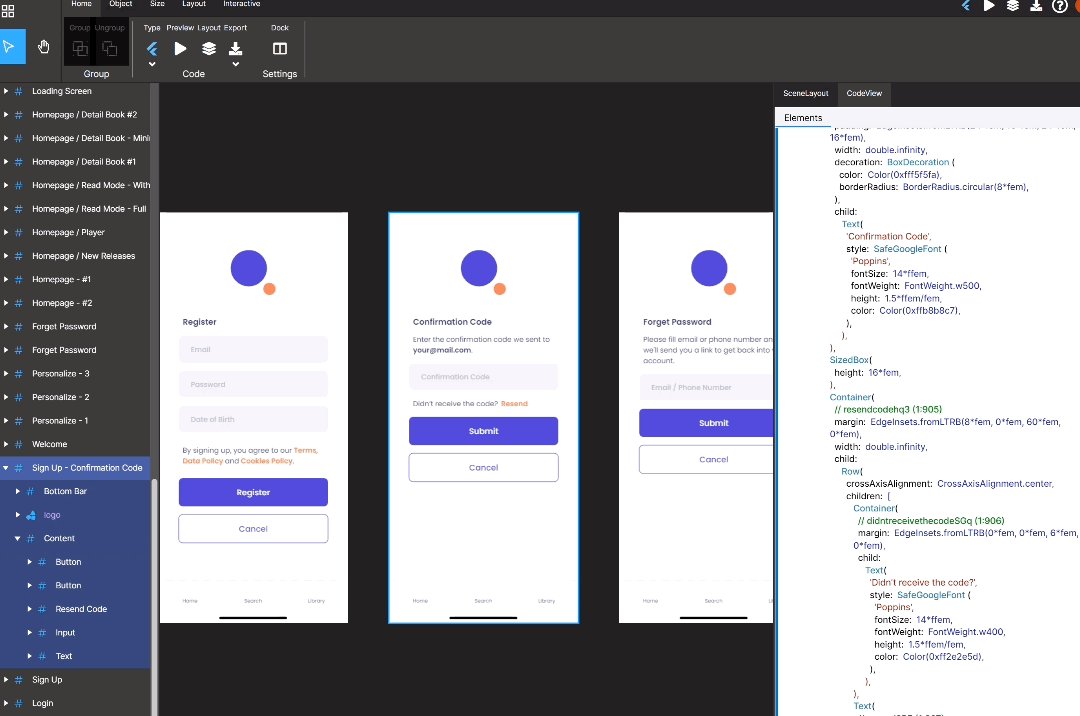
2. Check and make edits

By clicking each design, you can check the preview for the screen and container. You can also make edits from the upper menu for background, paddings, margins, layout, scrolls, and many more.
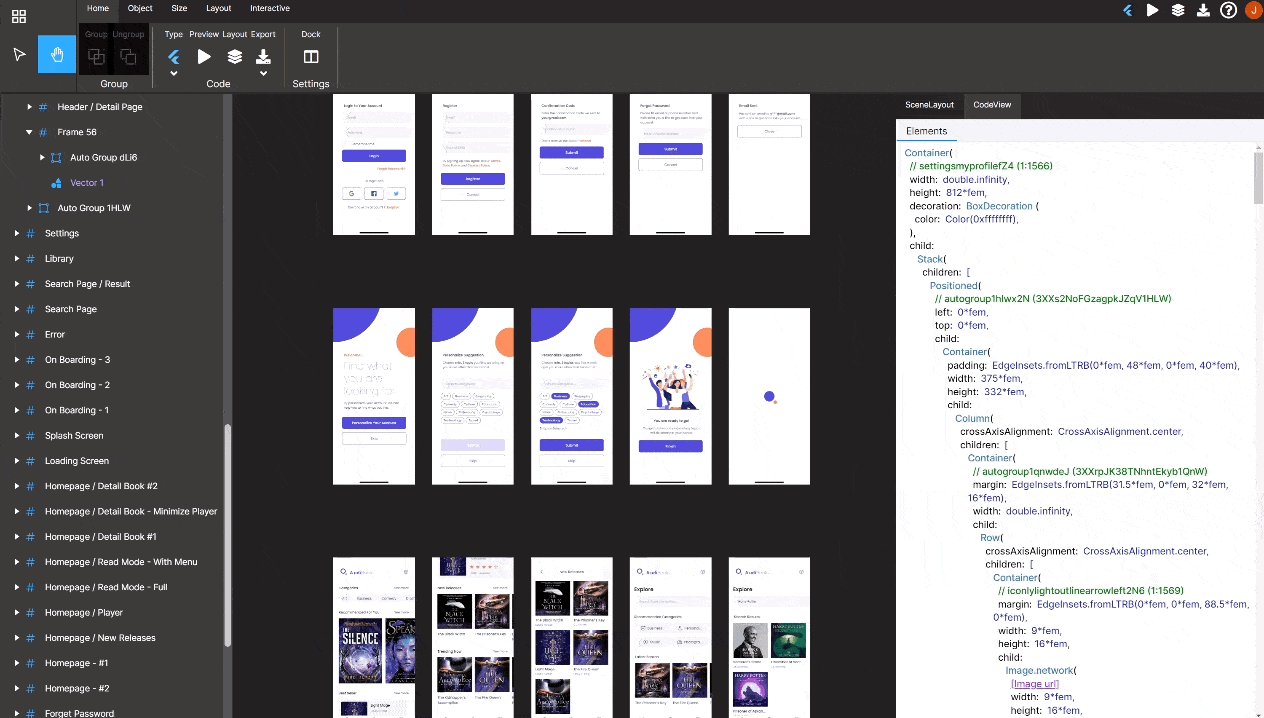
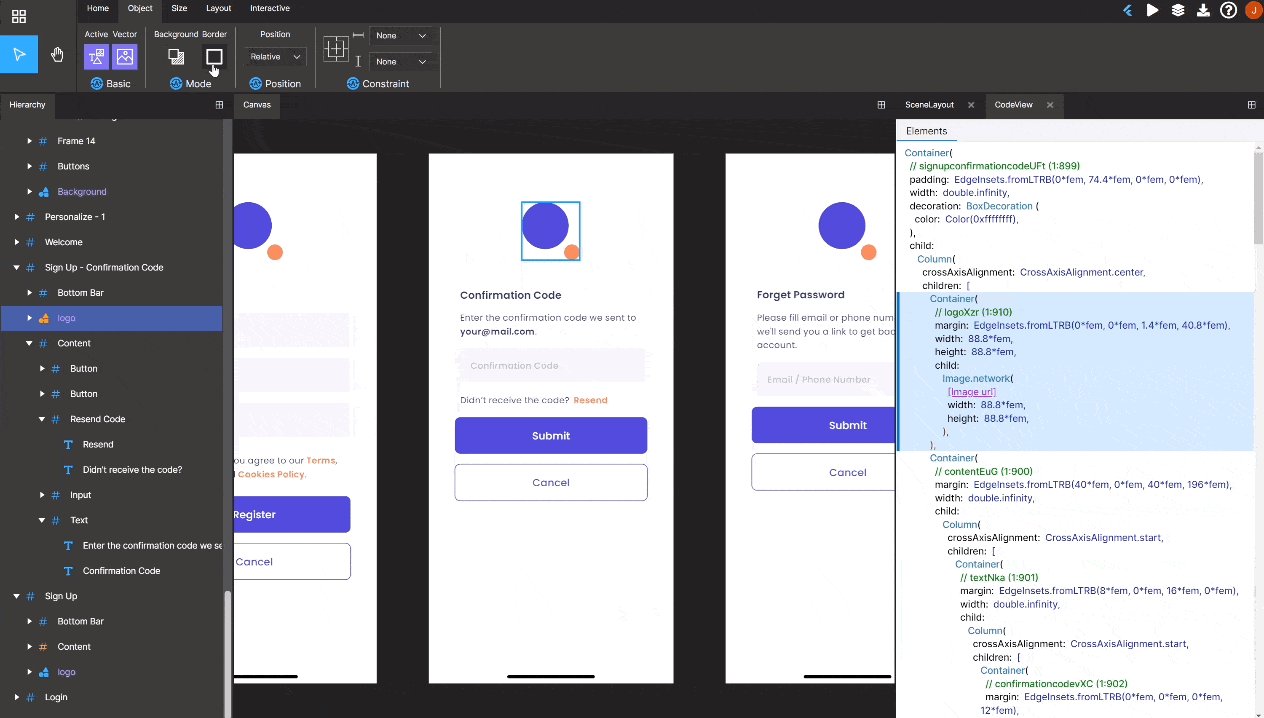
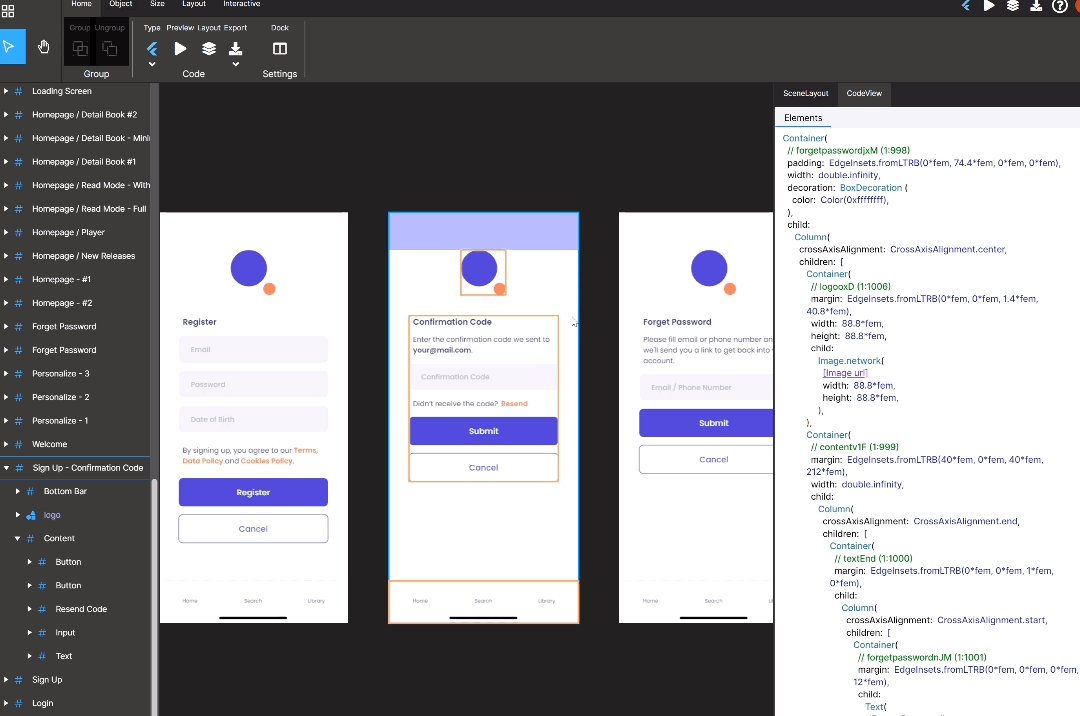
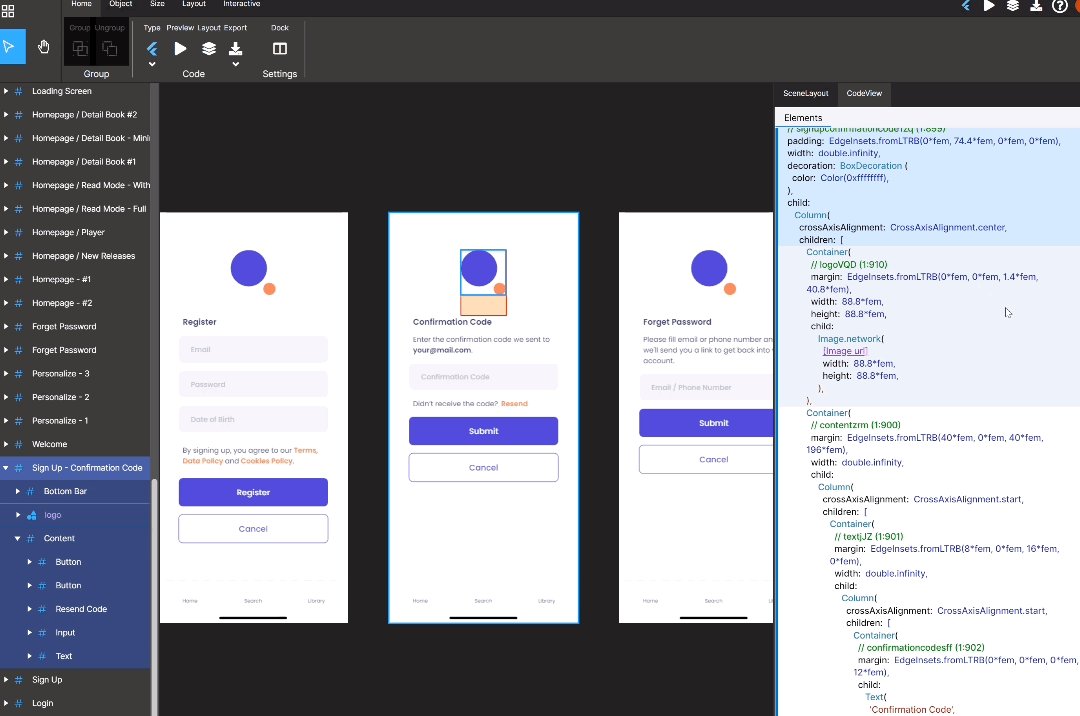
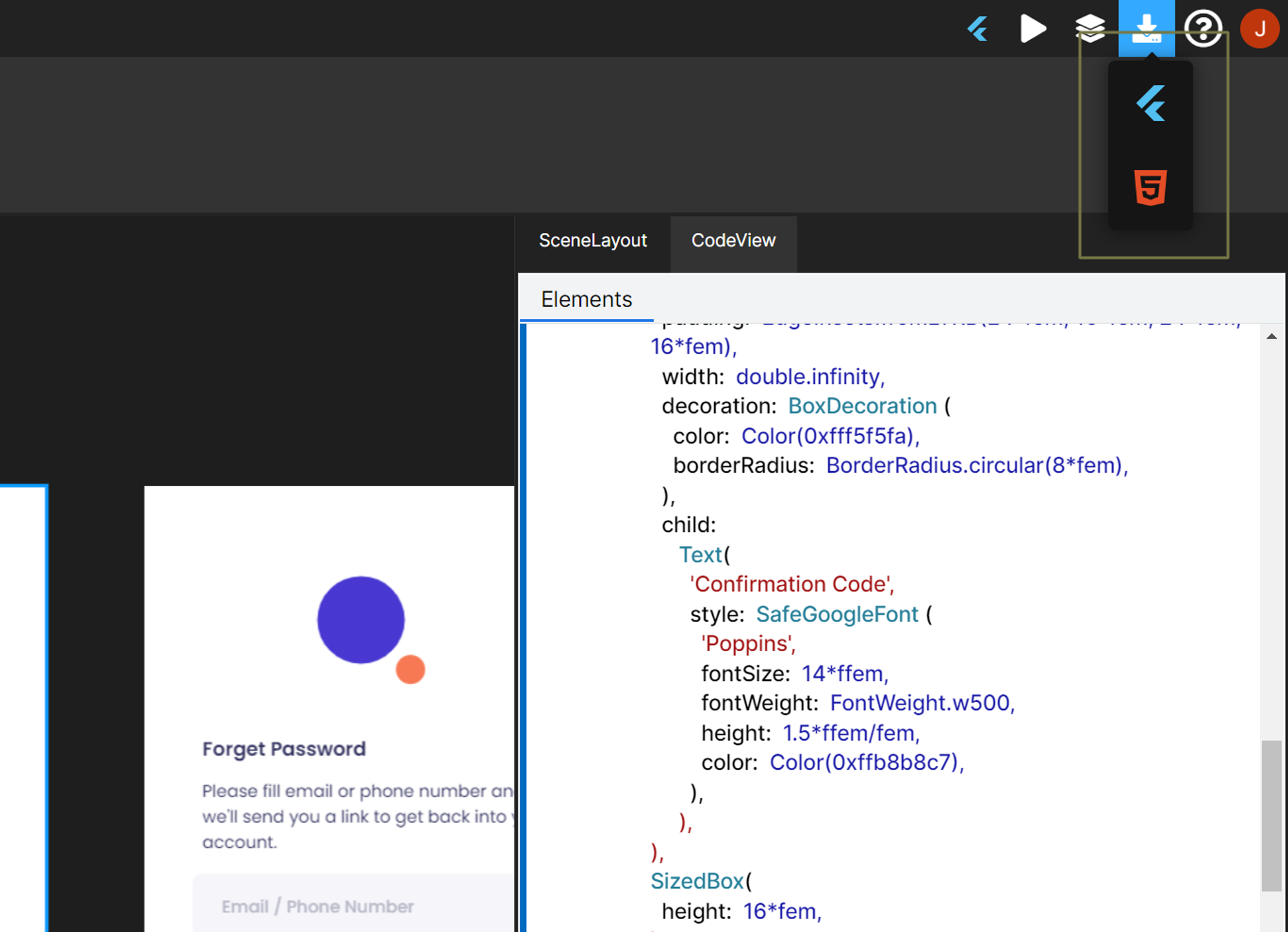
3. Check code

Don’t forget that previews are available for not only the screens and container but also for code view as well. After checking the codes, download it by clicking ‘Flutter’ from the ‘Export’ button on the top menu.
4. Export

Export the code in Flutter and apply it to production right away!
Check out the latest Figma-to-Flutter technology for free by signing up today.
Related Posts