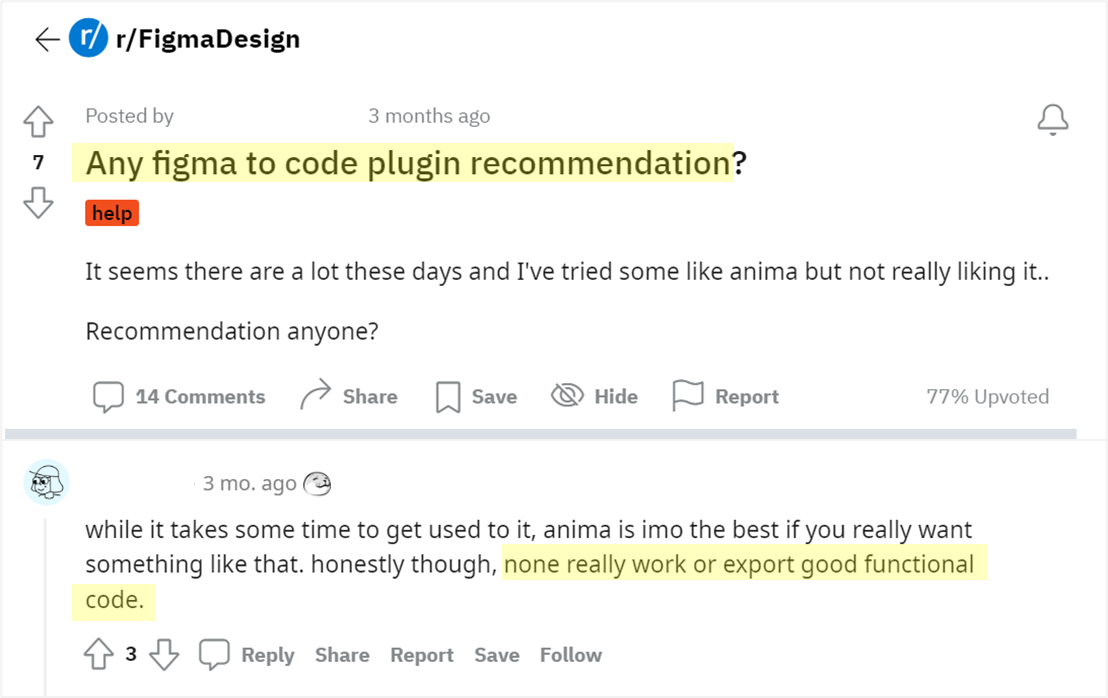
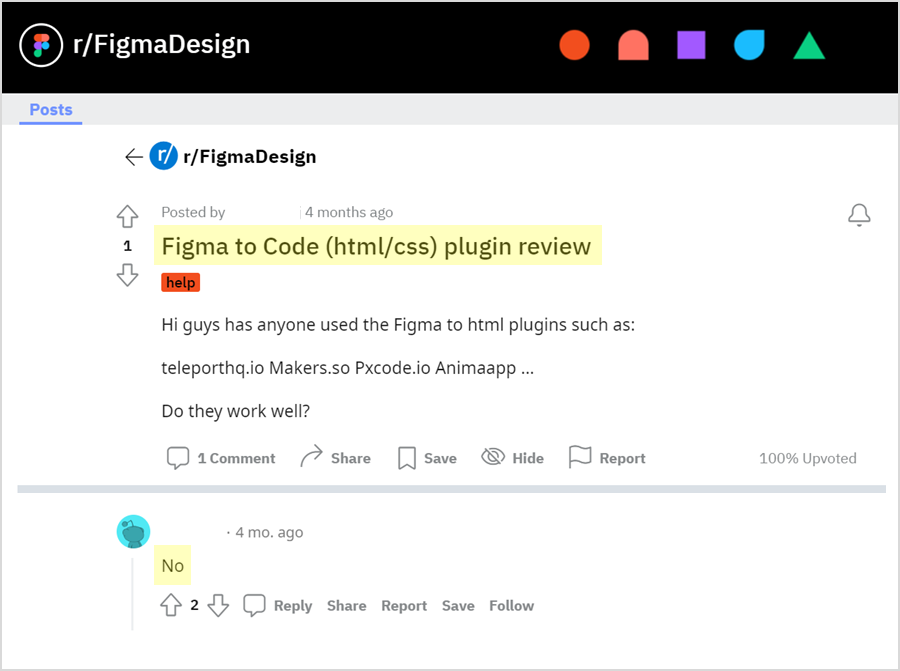
Don’t trust automated codes? Actually, many feel the same.


And most importantly, we understand why you don’t trust automated codes. Although ‘design-to-code”, sounds very appealing, when you actually check the codes after exporting, you soon realize that it’s actually not functional. You go back to the plugin or editor, fix and edit layouts and groups here and there, and end up realizing that the whole process would be more simple if done by just actually coding.
We have decided to use a figma to css/html plugin and the results look amazing
— Ali Hussain (@alihs707) December 18, 2021
FUNCTION12 wants to change your view on code automation. To charge your confidence in automated codes for you, we have demonstrated the codes down below for you to decide if the quality is worth giving a shot yourself.
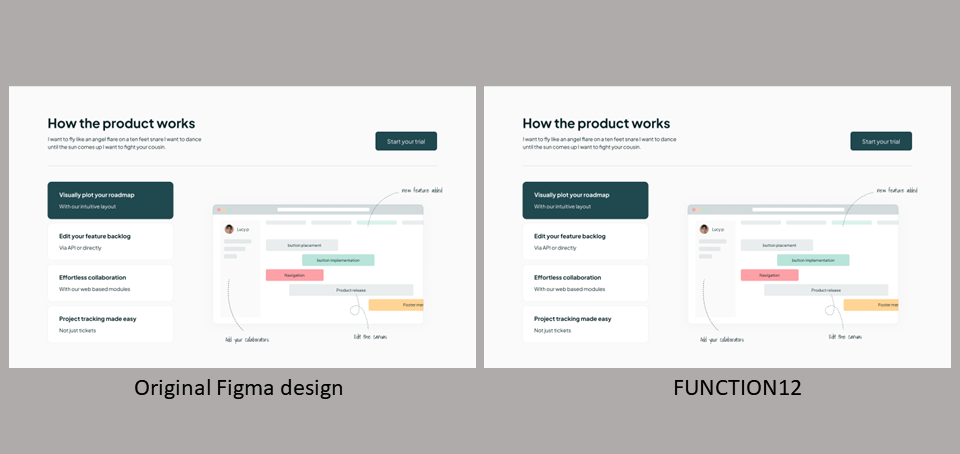
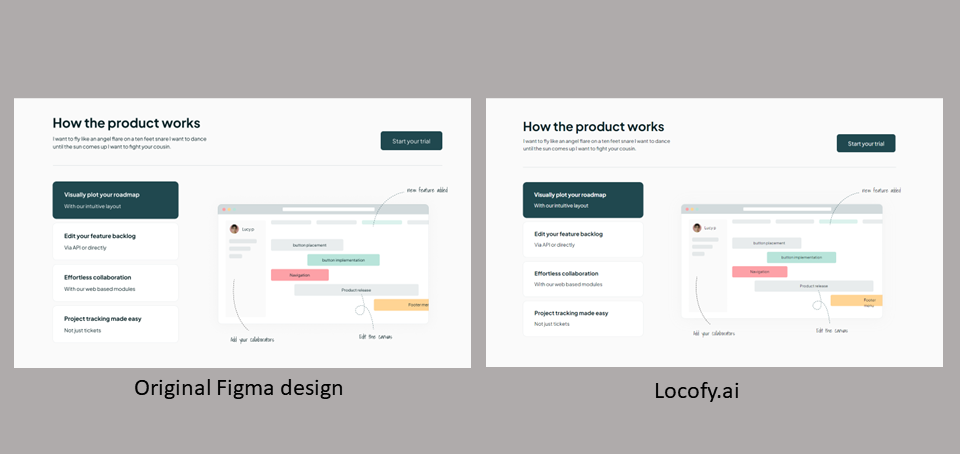
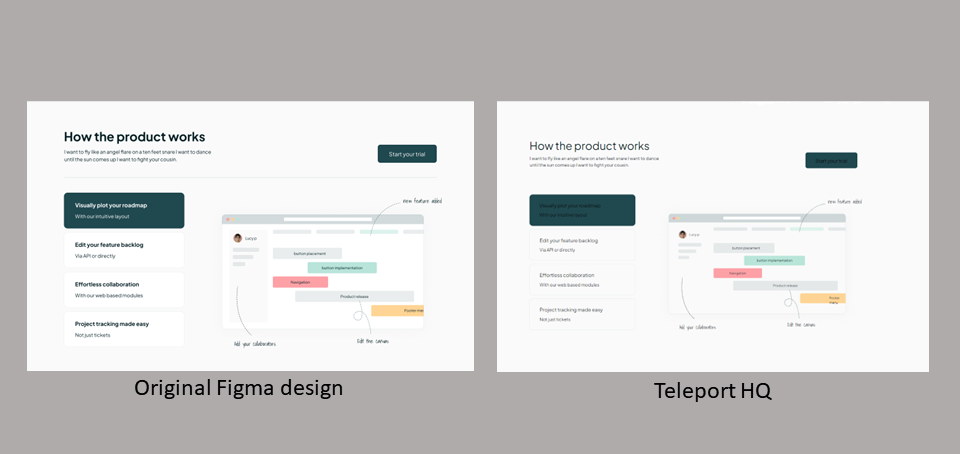
FUNCTION12 VS other design-to-code tools
*Reminder: All designs have been exported without any edits applied by the editor and the design templates have been achieved from the Figma community.
We have imported the same design file to FUNCTION12 and two other design-to-code plugins to provide a preview of FUNCTION12 and other plugin tools when design files are imported.
Code
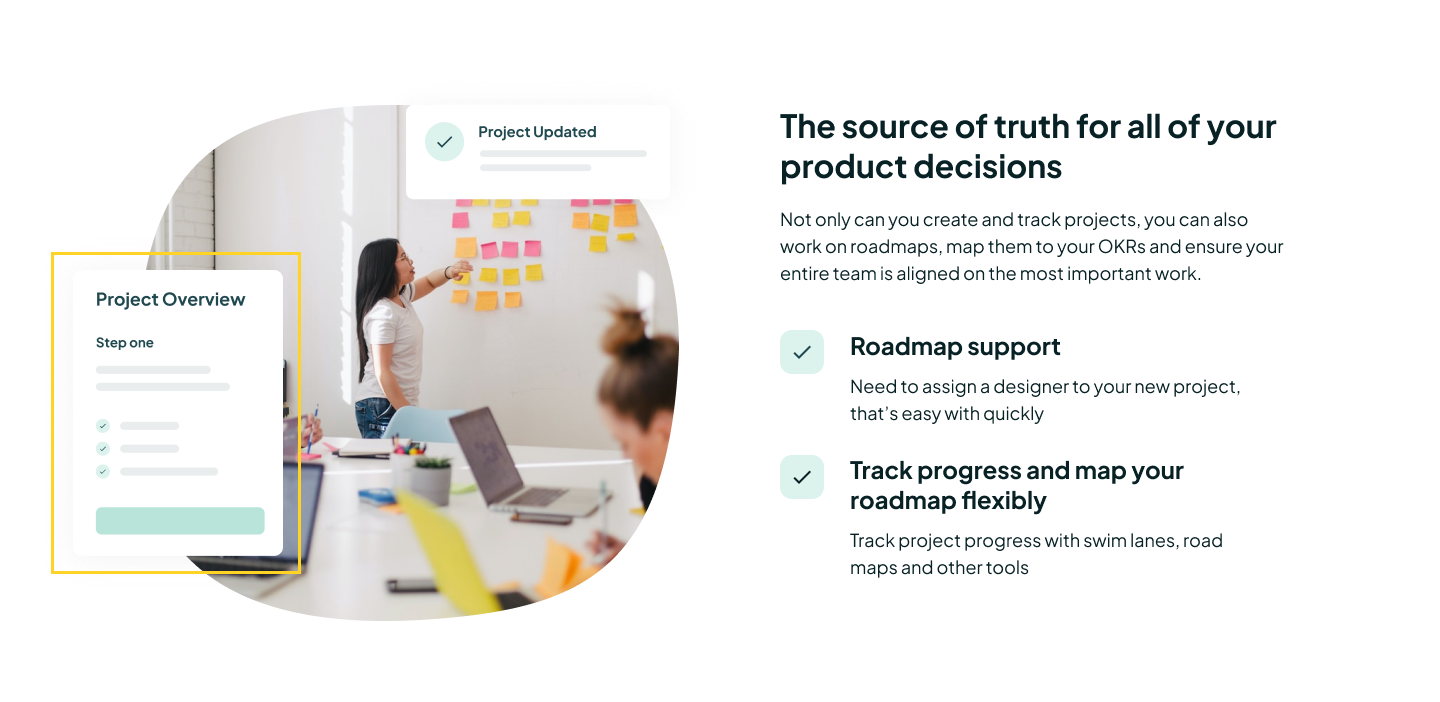
For a short and sweet comparison, the codes below are dedicated to the yellow box element of the landing page’s block.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <div class="ui-element-10-pX7" fn12-layout-type="column"> <p class="heading-KTs" fn12-layout-type="leaf">Project Overview</p> <p class="subheader-G8D" fn12-layout-type="leaf">Step one</p> <div class="text-mockup-1Lh" fn12-layout-type="leaf"> </div> <div class="text-mockup-wVF" fn12-layout-type="leaf"> </div> <div class="auto-group-vicd-UVB" fn12-layout-type="row"> <img class="checkmark-cLV" src="./assets/checkmark-sD7.png" fn12-layout-type="leaf"> <div class="text-mockup-xQM" fn12-layout-type="leaf"> </div> </div> <div class="auto-group-p3uo-Vv5" fn12-layout-type="row"> <img class="checkmark-Esf" src="./assets/checkmark-oTb.png" fn12-layout-type="leaf"> <div class="text-mockup-awX" fn12-layout-type="leaf"> </div> </div> <div class="auto-group-nc21-vVb" fn12-layout-type="row"> <img class="checkmark-r8M" src="./assets/checkmark-en9.png" fn12-layout-type="leaf"> <div class="text-mockup-CCD" fn12-layout-type="leaf"> </div> </div> <div class="fake-button-L3X" fn12-layout-type="leaf"> </div> </div> | cs |
1 2 3 4 5 6 7 8 9 10 11 12 13 | } .features-page-3CH .features-blocks-NUm .auto-group-cjmp-VpH .ui-element-10-pX7 { box-sizing: border-box; padding: 1.768rem 1.842rem 2.137rem 2.284rem; width: 21rem; height: 28.5895rem; position: absolute; left: 0; top: 16.5rem; box-shadow: 0 0.2134rem 4.2671rem rgb(189 189 189 / 11%); background-color: #ffffff; border-radius: 0.8842rem; } | cs |
Locofy.ai
1 2 3 4 5 6 7 8 9 10 11 | <div class="ui-element-101"> <div class="bg-div1"></div> <div class="fake-button-div"></div> <img class="checkmark-icon1" alt="" src="public/checkmark1.svg"><img class="checkmark-icon2" alt="" src="public/checkmark2.svg"><img class="checkmark-icon3" alt="" src="public/checkmark3.svg"> <div class="text-mockup-div2"></div> <div class="text-mockup-div3"></div> <div class="text-mockup-div4"></div> <div class="text-mockup-div5"></div> <div class="text-mockup-div6"></div> <b class="subheader">Step one</b><b class="heading-b">Project Overview</b> </div> | cs |
1 2 3 4 5 6 7 8 9 10 11 | } .ui-element-101 { position: absolute; top: 270px; left: 73px; box-shadow: 0 2.133542776107788px 42.67px rgb(189 189 189 / 11%); width: 210px; height: 285.89px; font-size: 13.26px; color: var(--dark-green); } | cs |
TeleportHQ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <div class="features-blocks-u-i-element101"> <img src="public/playground_assets/bgi891-b8j-300w.png" alt="BGI891" class="features-blocks-b-g1"> <img src="public/playground_assets/fakebuttoni891-rxo3q-200h.png" alt="FakeButtonI891" class="features-blocks-fake-button"> <div class="features-blocks-checkmark1"> <img src="public/playground_assets/iconborderi891-gzvr-200h.png" alt="IconBorderI891" class="features-blocks-icon-border1"> <img src="public/playground_assets/iconi891-2yql.svg" alt="IconI891" class="features-blocks-icon"> </div> <div class="features-blocks-checkmark2"> <img src="public/playground_assets/iconborderi891-dxr9-200h.png" alt="IconBorderI891" class="features-blocks-icon-border2"> <img src="public/playground_assets/iconi891-3rff.svg" alt="IconI891" class="features-blocks-icon1"> </div> <div class="features-blocks-checkmark3"> <img src="public/playground_assets/iconborderi891-ipr-200h.png" alt="IconBorderI891" class="features-blocks-icon-border3"> <img src="public/playground_assets/iconi891-9i38.svg" alt="IconI891" class="features-blocks-icon2"> </div> <img src="public/playground_assets/textmockupi891-ntjq-200h.png" alt="TextMockupI891" class="features-blocks-text-mockup2"> <img src="public/playground_assets/textmockupi891-saim-200h.png" alt="TextMockupI891" class="features-blocks-text-mockup3"> <img src="public/playground_assets/textmockupi891-5mpr-200h.png" alt="TextMockupI891" class="features-blocks-text-mockup4"> <img src="public/playground_assets/textmockupi891-8nzo-200h.png" alt="TextMockupI891" class="features-blocks-text-mockup5"> <img src="public/playground_assets/textmockupi891-0dq5-200h.png" alt="TextMockupI891" class="features-blocks-text-mockup6"> <span class="features-blocks-text14"><span>Step one</span></span> <span class="features-blocks-text16"> <span>Project Overview</span> </span> </div> | cs |
1 2 3 4 5 6 7 8 9 10 11 12 13 | } .features-blocks-u-i-element101 { top: 270px; left: 73px; width: 210px; height: 285.8947448730469px; display: flex; position: absolute; box-shadow: 0px 2.133542776107788px 42.67085647583008px 0px rgb(189 189 189 / 11%); align-items: flex-start; flex-shrink: 0; border-color: transparent; } | cs |
As you can see, FUNCTION12’s codes seem hand-written by a developer, when it was all analyzed and produced from our rendering system developed by FUNCTION12’s world-renowned technology.
Moreover, with the codes’ flexibility of FUNCTION12, revising is much more accessible for the developer. For any additional designs, it is also much more convenient as codes are written in a responsive format.
Sync
When importing designs into FUNCTION12, users can automatically check and edit designs from the canvas. Although revisions can be made from the canvas, our engine already provides a great level of design sync level, like the provided example below.

FUNCTION12

Locofy.ai

Teleport HQ

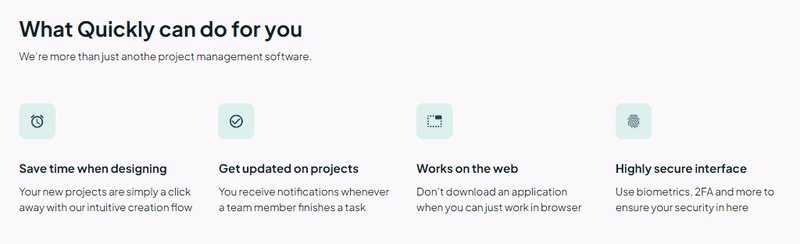
Grouping
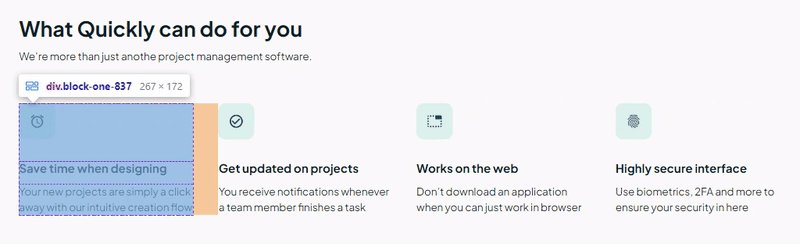
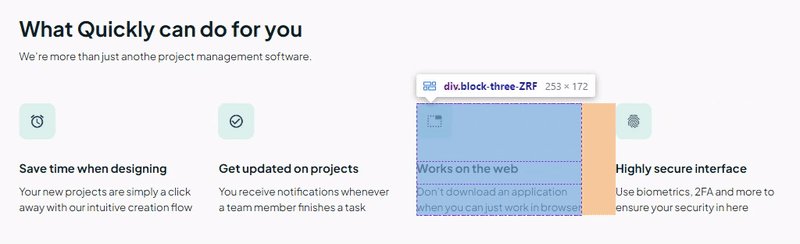
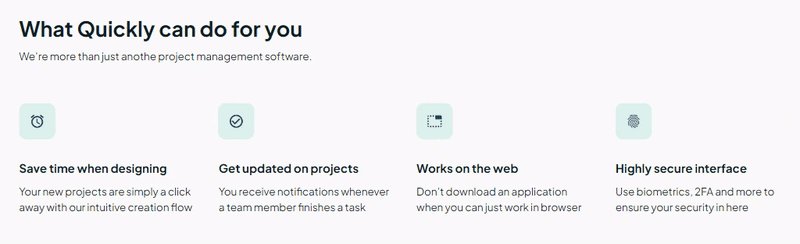
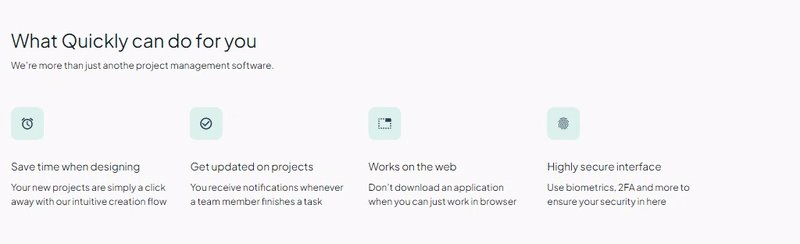
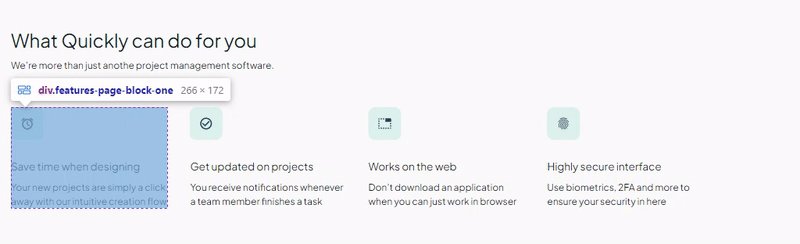
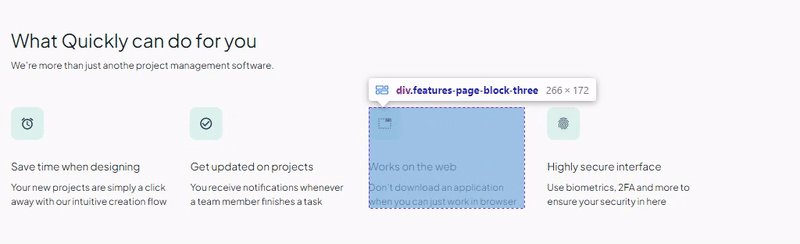
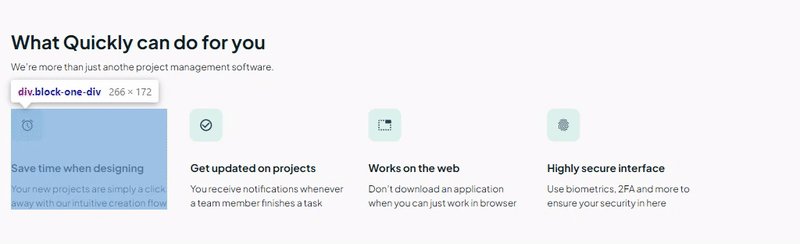
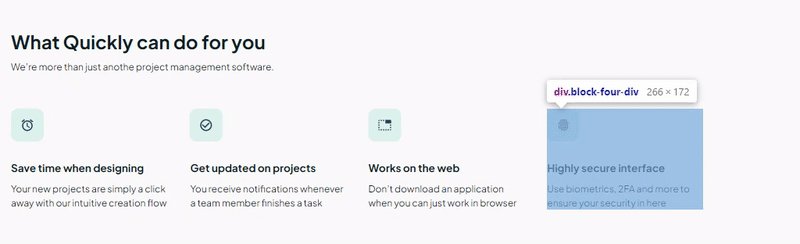
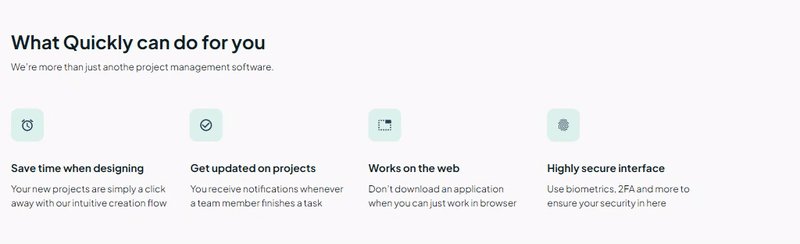
Another technology to keep an eye on is how our design-detecting engines interpret columns and rows. When designs are imported into FUNCTION12, our engine analyzes the design automatically to find the optimized development. Like the example below, our engine automatically detects and groups the elements and converts them into code.
FUNCTION12

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <div class="auto-group-l7kb-zBo" fn12-layout-type="row"> <div class="block-one-837" fn12-layout-type="column"> <img class="frame-20-sFb" src="./assets/frame-20-6HT.png" fn12-layout-type="leaf"> <p class="save-time-when-designing-16u" fn12-layout-type="leaf">Save time when designing</p> <p class="your-new-projects-are-simply-a-click-away-with-our-intuitive-creation-flow-jYh" fn12-layout-type="leaf">Your new projects are simply a click away with our intuitive creation flow</p> </div> <div class="block-two-3JV" fn12-layout-type="column"> <img class="frame-21-CBP" src="./assets/frame-21-aFP.png" fn12-layout-type="leaf"> <p class="get-updated-on-projects-vdB" fn12-layout-type="leaf">Get updated on projects</p> <p class="you-receive-notifications-whenever-a-team-member-finishes-a-task-rFw" fn12-layout-type="leaf"> You receive notifications whenever <br> a team member finishes a task </p> </div> <div class="block-three-ZRF" fn12-layout-type="column"> <img class="frame-22-iJ9" src="./assets/frame-22-S6h.png" fn12-layout-type="leaf"> <p class="works-on-the-web-r9T" fn12-layout-type="leaf">Works on the web</p> <p class="dont-download-an-application-when-you-can-just-work-in-browser-b73" fn12-layout-type="leaf">Don’t download an application when you can just work in browser</p> </div> <div class="block-four-6Jh" fn12-layout-type="column"> <img class="frame-23-er1" src="./assets/frame-23-TLR.png" fn12-layout-type="leaf"> <p class="highly-secure-interface-Pob" fn12-layout-type="leaf">Highly secure interface</p> <p class="use-biometrics-2fa-and-more-to-ensure-your-security-in-here-8mB" fn12-layout-type="leaf"> Use biometrics, 2FA and more to <br> ensure your security in here </p> </div> </div> | cs |
Teleport HQ

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <div class="features-blocks-div1"> <div class="were-more-than-just-anothe-pr"> We’re more than just anothe project management software. </div> <b class="headling-b">What Quickly can do for you</b> <div class="block-one-div"> <div class="frame-div11"> <img class="alarm-icon" alt="" src="public/alarm.svg"> </div> <b class="save-time-when-designing">Save time when designing</b> <div class="your-new-projects-are-simply-a"> Your new projects are simply a click away with our intuitive creation flow </div> </div> <div class="block-two-div"> <div class="frame-div11"> <img class="alarm-icon" alt="" src="public/check-circle-outline.svg"> </div> <b class="get-updated-on-projects">Get updated on projects</b> <div class="you-receive-notifications-when"> <p class="the-source-of">You receive notifications whenever</p> <p class="product-decisions">a team member finishes a task</p> </div> </div> <div class="block-three-div"> <div class="frame-div11"> <img class="alarm-icon" alt="" src="public/tab-unselected.svg"> </div> <b class="save-time-when-designing">Works on the web</b> <div class="your-new-projects-are-simply-a"> Don’t download an application when you can just work in browser </div> </div> <div class="block-four-div"> <div class="frame-div11"> <img class="alarm-icon" alt="" src="public/fingerprint.svg"> </div> <b class="save-time-when-designing">Highly secure interface</b> <div class="your-new-projects-are-simply-a"> <p class="the-source-of">Use biometrics, 2FA and more to</p> <p class="product-decisions">ensure your security in here</p> </div> </div> </div> | cs |
Locofy.ai

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <div class="features-blocks-div1"> <div class="were-more-than-just-anothe-pr"> We’re more than just anothe project management software. </div> <b class="headling-b">What Quickly can do for you</b> <div class="block-one-div"> <div class="frame-div11"> <img class="alarm-icon" alt="" src="public/alarm.svg"> </div> <b class="save-time-when-designing">Save time when designing</b> <div class="your-new-projects-are-simply-a"> Your new projects are simply a click away with our intuitive creation flow </div> </div> <div class="block-two-div"> <div class="frame-div11"> <img class="alarm-icon" alt="" src="public/check-circle-outline.svg"> </div> <b class="get-updated-on-projects">Get updated on projects</b> <div class="you-receive-notifications-when"> <p class="the-source-of">You receive notifications whenever</p> <p class="product-decisions">a team member finishes a task</p> </div> </div> <div class="block-three-div"> <div class="frame-div11"> <img class="alarm-icon" alt="" src="public/tab-unselected.svg"> </div> <b class="save-time-when-designing">Works on the web</b> <div class="your-new-projects-are-simply-a"> Don’t download an application when you can just work in browser </div> </div> <div class="block-four-div"> <div class="frame-div11"> <img class="alarm-icon" alt="" src="public/fingerprint.svg"> </div> <b class="save-time-when-designing">Highly secure interface</b> <div class="your-new-projects-are-simply-a"> <p class="the-source-of">Use biometrics, 2FA and more to</p> <p class="product-decisions">ensure your security in here</p> </div> </div> </div> | cs |
What sets FUNCTION12 apart from other tools?
1. We don’t copy and paste. We re-interpret the designs.
It’s common to see designs being exported into pixels in positions of absolute in most design-to-code systems. Although this may work when creating prototypes to conduct a test quickly, it doesn’t provide flexibility when you wish to add or edit any designs or layouts. With FUNCTION12, however, designs are converted and exported into production-level codes that seem like an actual developer has written the codes.

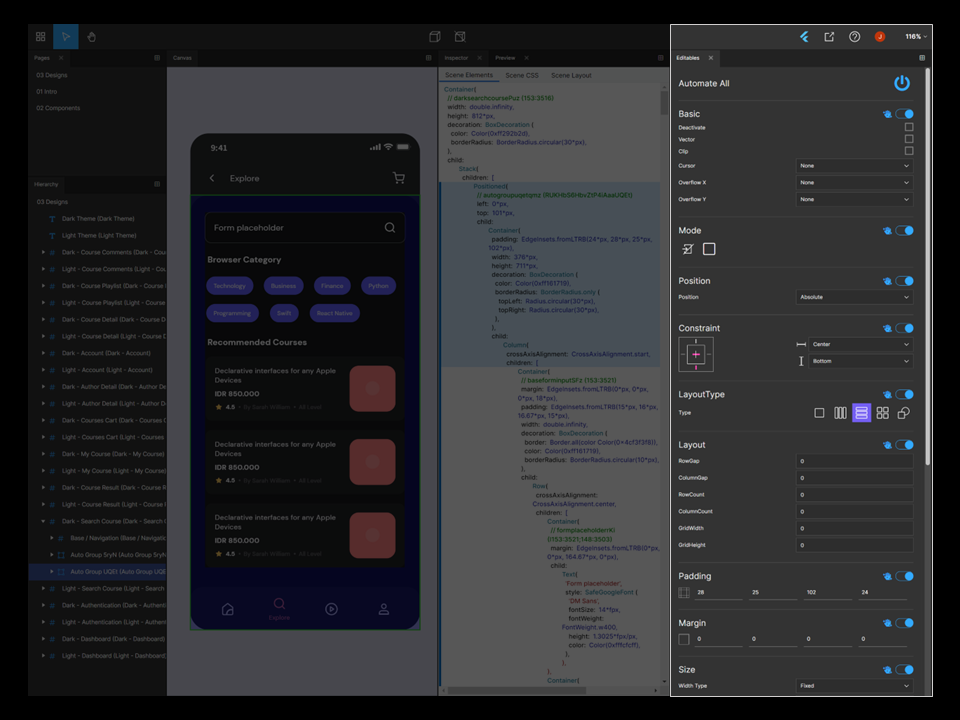
2. We provide an editor that does not need hand-coding.

From FUNCTION12’s ‘Editable’, users can revise groups, layouts, constraints, positions, and more with a simple click. Then, all edits are automatically converted into codes in real-time with multiple previews to check your updates.
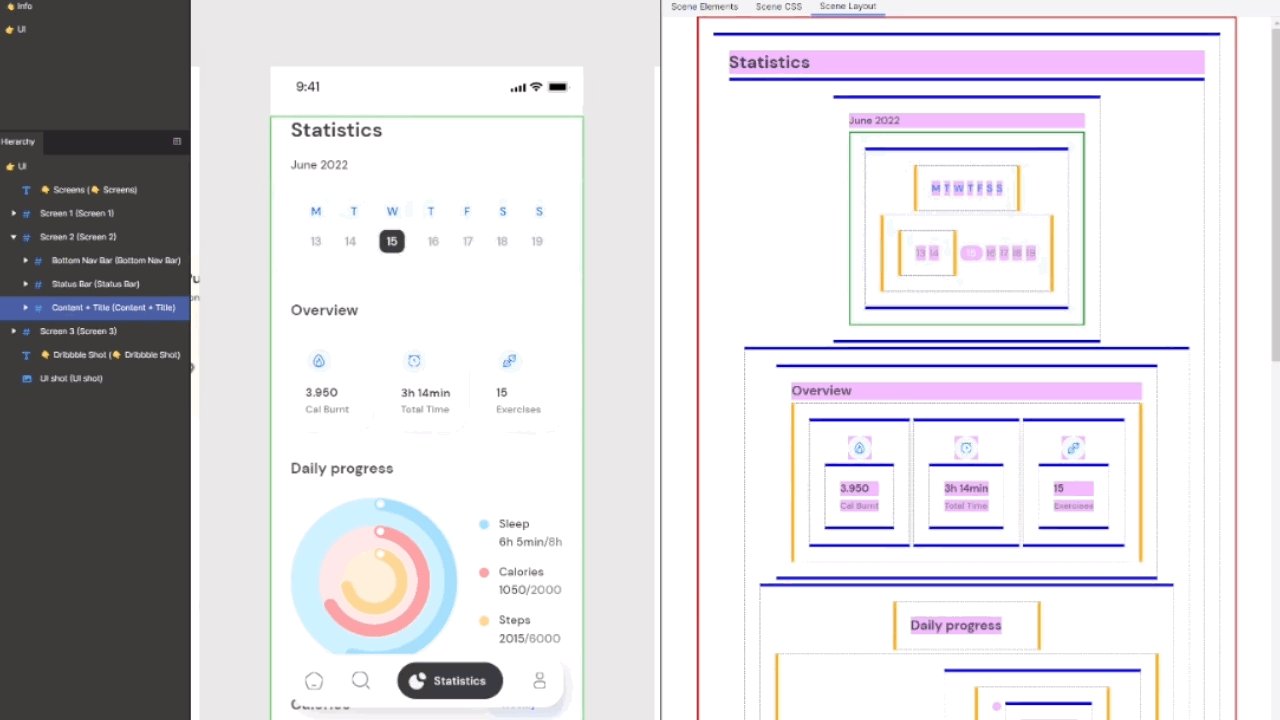
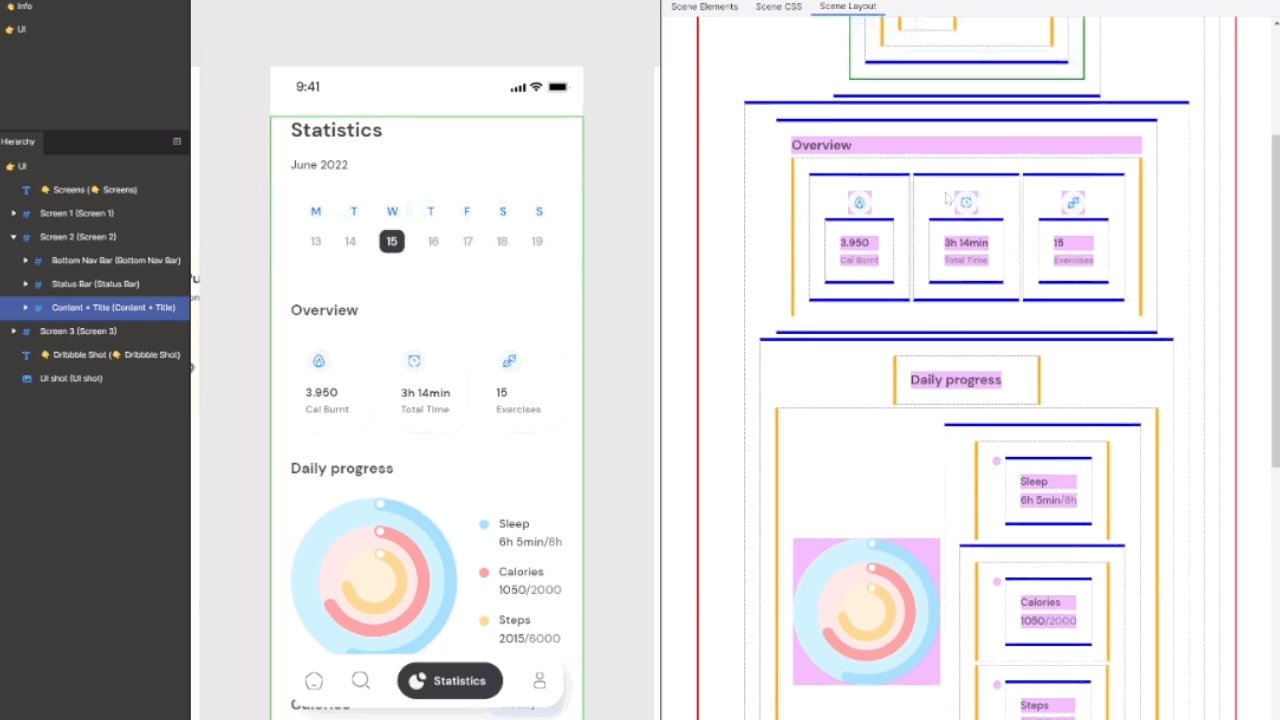
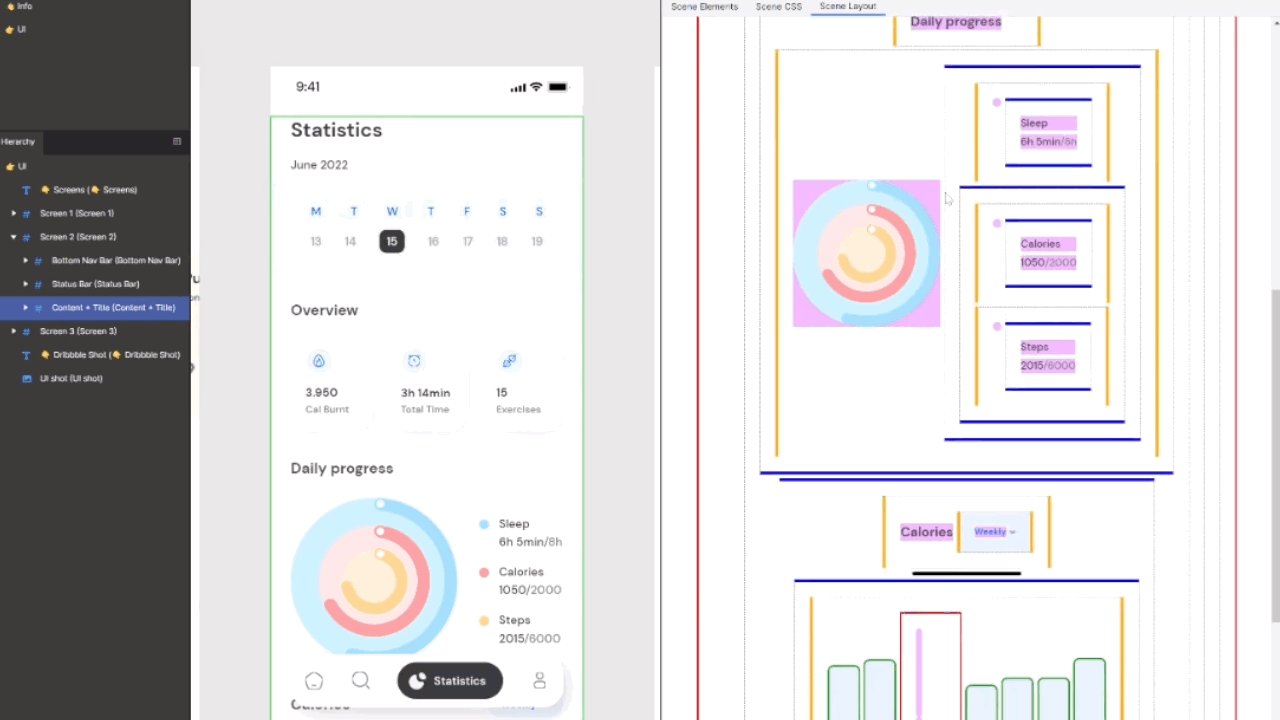
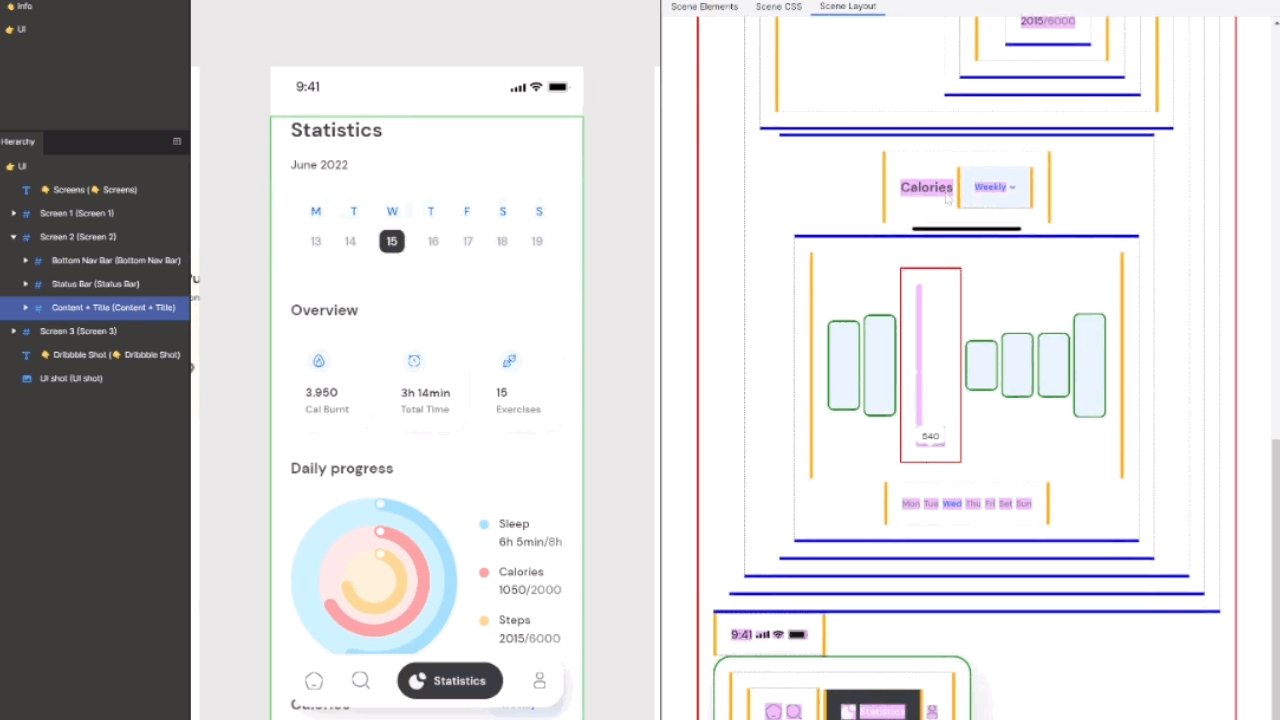
3. We provide various previews including, scene layout.

When you make edits, it’s important to check how your revisions are applied. However, this is difficult to keep track of only if the design or code preview is provided. To provide a more efficient preview, one of the views that FUNCTION12 provides is ‘Scene Layout’. With this, you can check the hierarchy, groups, and designs all in one view in a clean visual display.
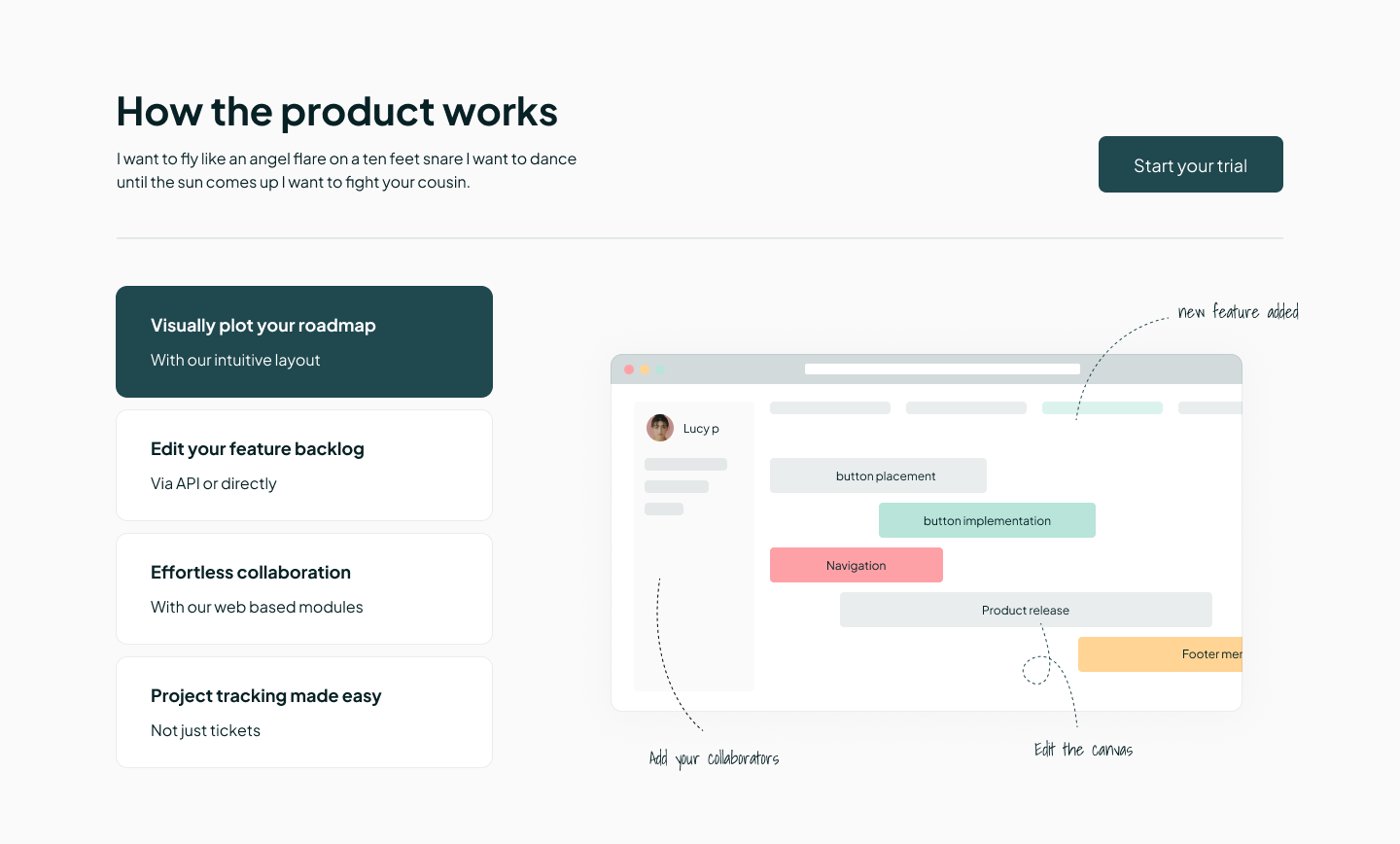
Design Credit:
Quickly Landing Page Builder by Just UX:
You can check and export previews on FUNCTION12 by accessing the file from the above link.
Related Posts