In modern web development, building a UI component library is an essential aspect of creating maintainable and scalable applications which are built with React, Vue, and Flutter. However, designing, developing, and testing UI components can be a challenging task. That is why many developers have started to adopt tools like Storybook to handle these challenges. In this blog, we will explore six things to explore in Storybook to build a UI component library.
How difficult is it to build a UI component library?
Building a UI component library is a complex and challenging task for developers. One of the main difficulties is testing UI components in isolation. Developers have to manually test their components in the context of the application, which can be time-consuming and prone to errors. Additionally, debugging UI components becomes a more challenging task. Developers have to navigate through the application's codebase to identify and fix issues, making the debugging process more complex and time-consuming. Considering the countless UI variations, do you think it is possible to review every one of them? That is why Storybook was developed to tackle these problems.
What is Storybook?

Storybook is an open-source tool that facilitates developers to build, document, and test UI components in an isolated environment. It provides a separate environment for developers to work on UI components, which allows them to focus on developing high-quality components without worrying about other parts of the application.
The document developed by Storybook consists of multiple stories, where the rendered state of UI components is stored. What is a story? A ‘story’ refers to a function that describes how to render the component in question. Below is an example of a story.

Building stories for all necessary components used in the web/app projects will improve the overall UI development productivity.
In order to use Storybook to the fullest, here are some key features that developers need to take note of.
6 Key Features of Storybook to Master
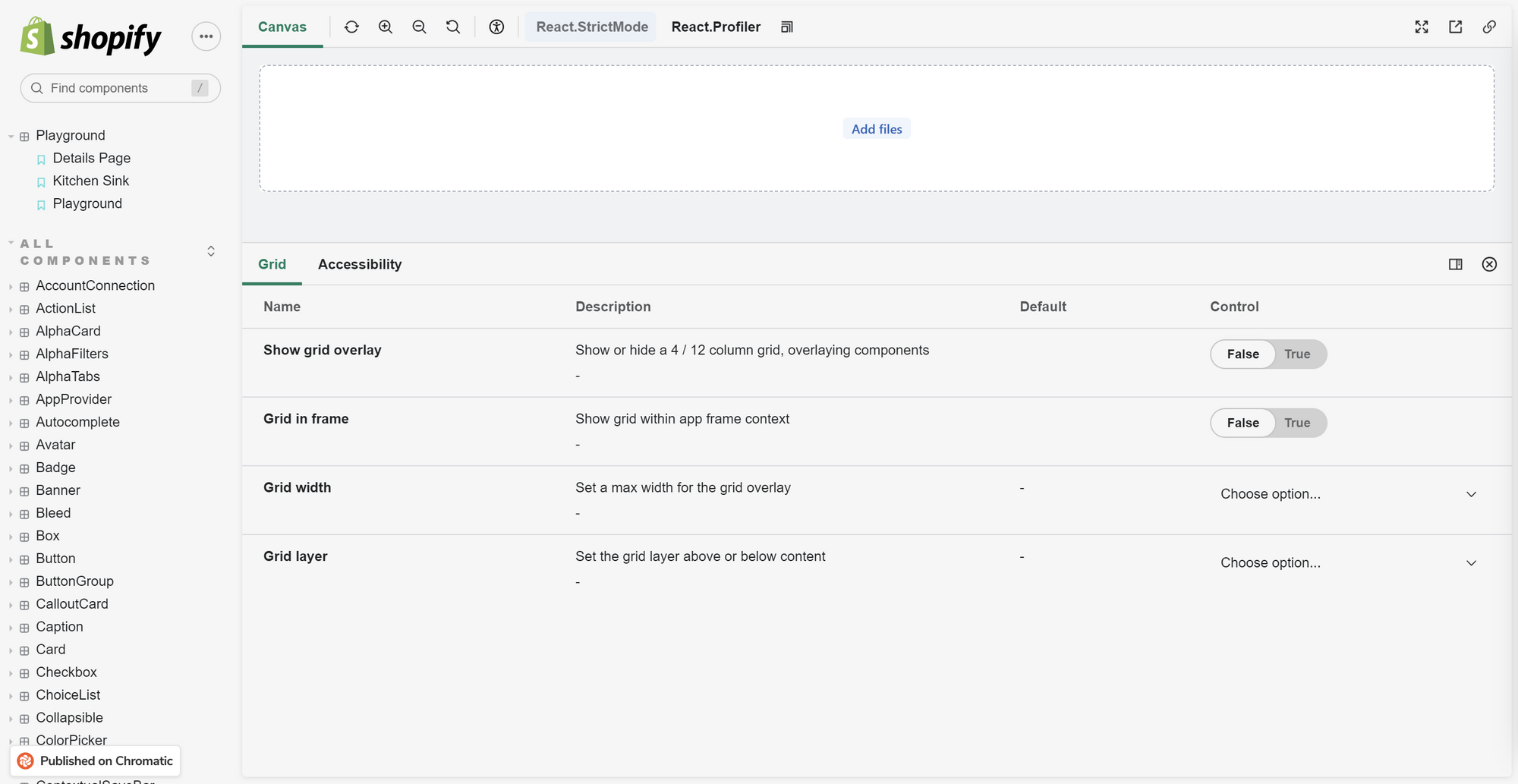
1. Story Browser
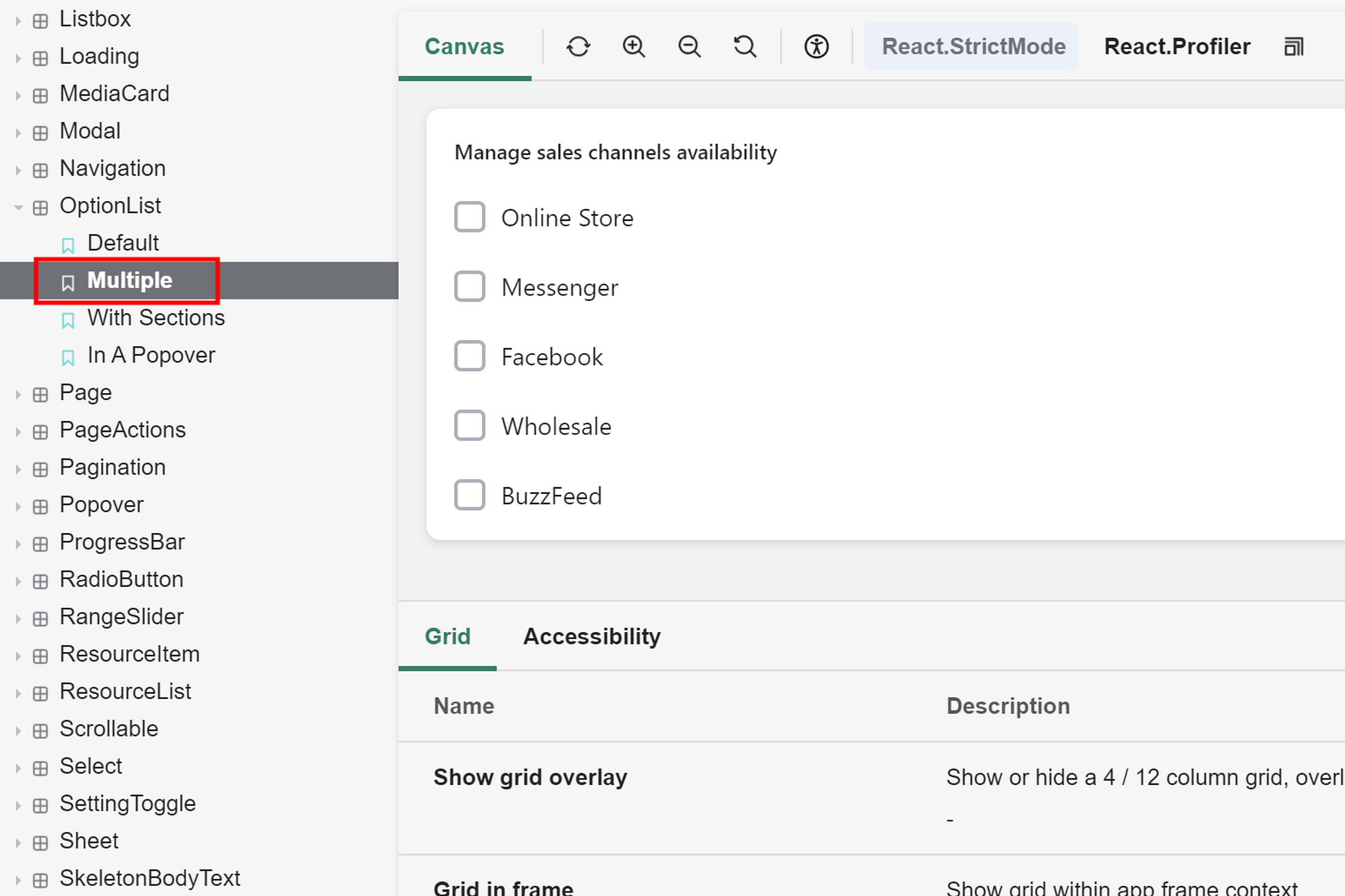
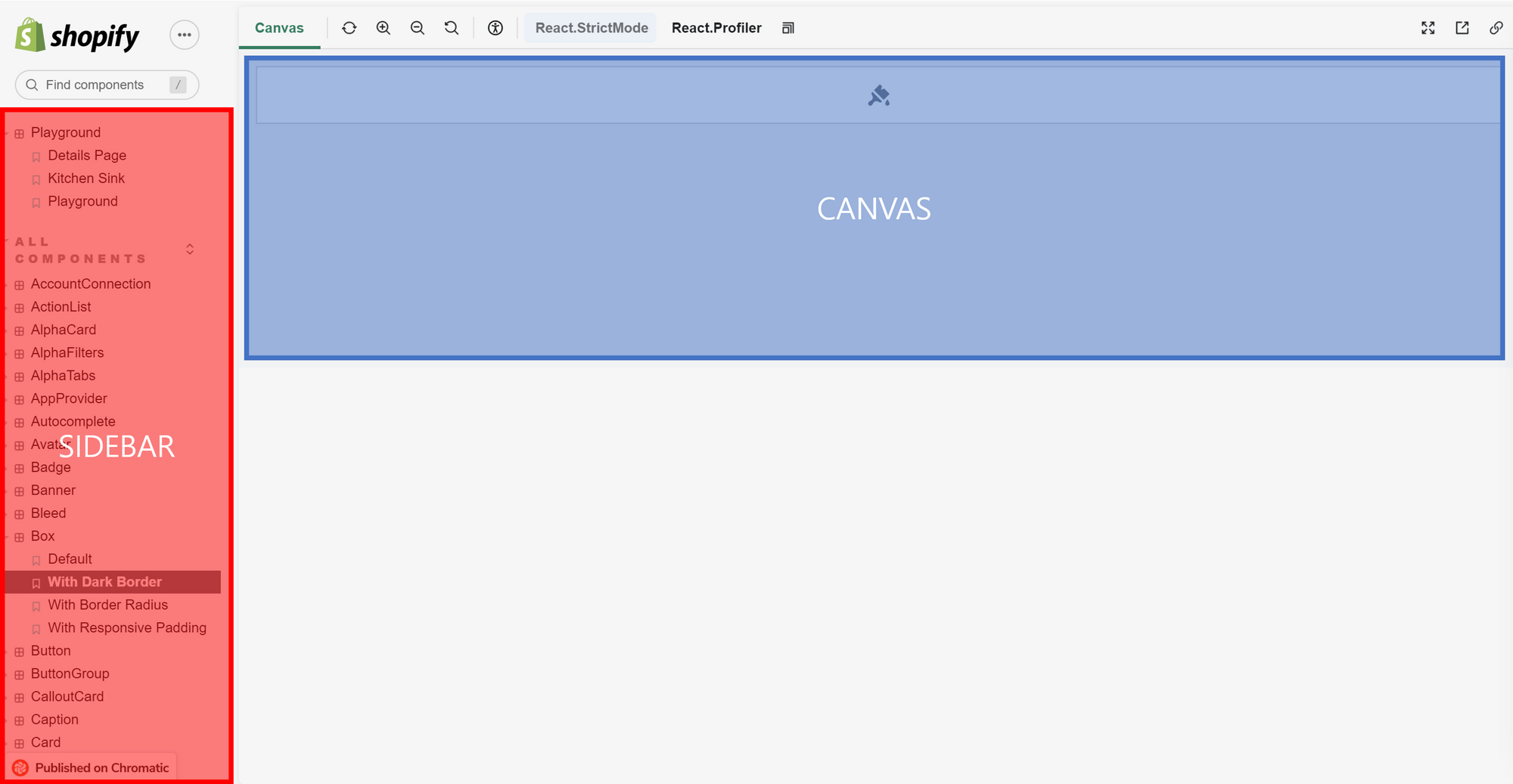
Storybook provides a sidebar and canvas to facilitate navigating stories. Sidebar consists of directories to stories, where developers can view UI components used in their projects. By clicking on a story, the UI component is rendered on Canvas in the form of an isolated preview iframe. Considering such UI/UX, it is recommended to think of how to group and categorize the components.

2. Add-ons
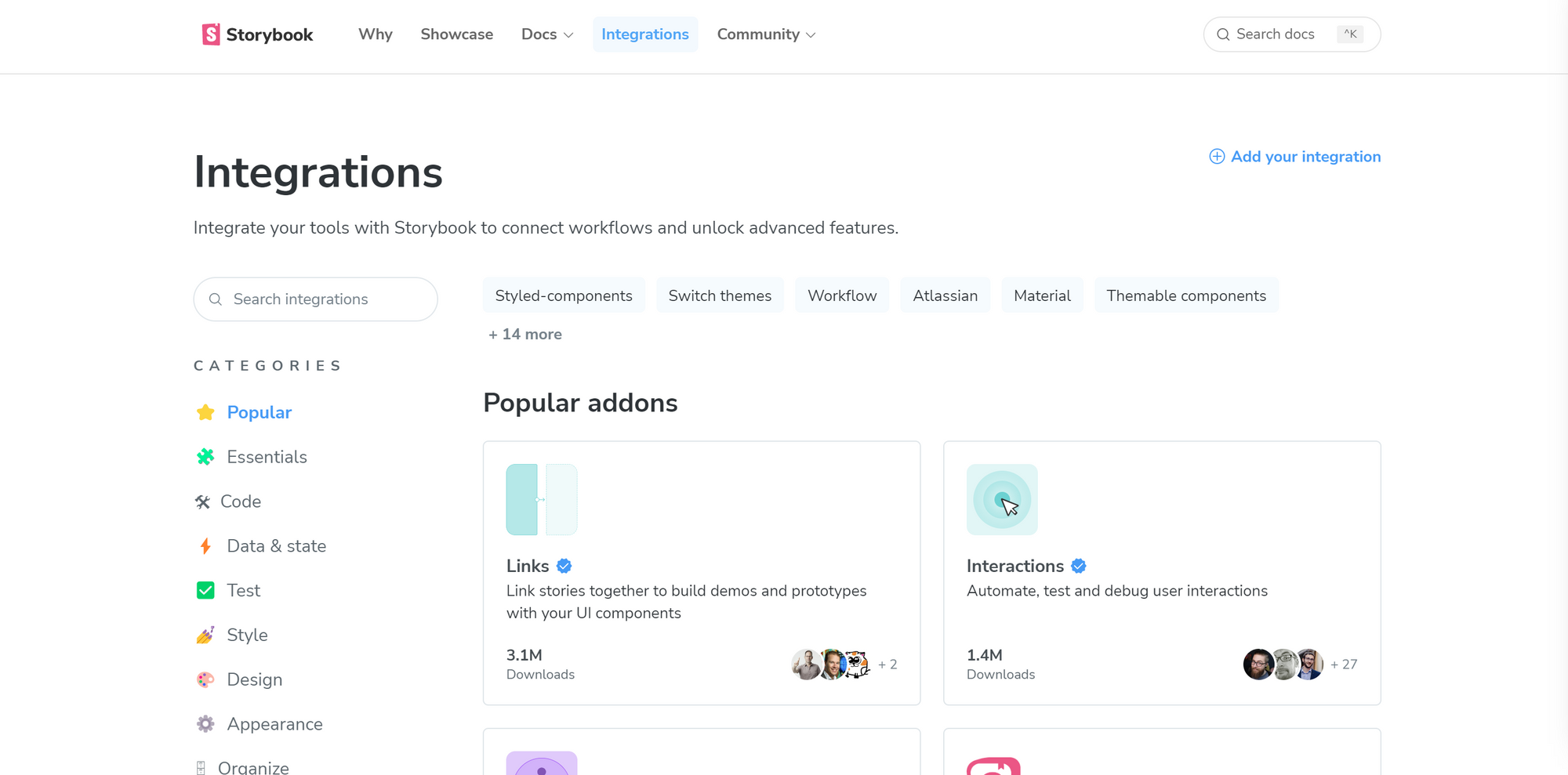
Storybook's add-ons extend Storybook with features and integrations that are not built into the core. Features like documentation, accessibility testing, and interactive controls are examples of add-ons. Storybook has a vast collection of add-ons that can be used to meet specific requirements. Try to visit the add-on catalog to look through the potential add-ons, which can add value to your Storybook.

3. Customization
Stories in Storybook can be customized in several ways to make them more interactive and informative. Here are some of how stories can be customized:
- Using Args: Args allow you to customize the props of a component in Storybook, and create variations of components, making stories more flexible and interactive. These can be reused in other stories and components.
- Using Parameters: Parameters allow you to add metadata to your stories. You can use parameters to control the behavior of various addons in Storybook. For example, you can use parameters to add a background color to your stories, control the behavior of controls, or set the viewport size.
- Using Decorators: Decorators allow you to wrap your component in arbitrary markup when rendering a story. You can use decorators to add a theme, layout wrapper, or context or data providers to your components. Decorators can also be used to add global styles, override component styles, or add animations to your stories.
- Using Addons: Addons are third-party tools that can be added to Storybook to enhance its functionality. Addons can be used to add interactivity to your stories, visualize your components, test your components, and more. Some popular add-ons include Actions, Knobs, Docs, and Viewport.
By customizing your stories with Args, Parameters, Decorators, and Addons, you can make your stories more interactive, informative, and useful for your team. Customizing stories can also make it easier to test your components, debug issues, and maintain your UI component library over time.
4. Testing
Storybook allows the testing of components in an isolated environment. The simplest testing method is manual "spot checking" where developers run Storybook locally and verify the appearance and behavior of every story. For testing components in isolation, developers often need to mock data, dependencies, or network requests, and Storybook offers tools, test runners, and integrations to expand UI test coverage. These tools include a test runner to automatically test the entire Storybook, visual tests, accessibility tests, interaction tests, coverage tests, and snapshot tests, among others. Importing stories in other tests can help in testing even more UI characteristics.
5. Publishing
Storybook provides a way for teams to review and collaborate on UI components in progress. With the help of Storybook, developers can share UI components with other team members, designers, and stakeholders to verify the appearance of the UI without needing to access the code or a local development environment. The tool allows team members to provide feedback and iterate on the components, improving the quality of the UI component library. Storybook also makes it easier to share components across different projects, saving time and effort.
How long does it take to build Storybook?
The amount of time it takes to build a UI component library with Storybook can vary depending on several factors, such as:
- Size and complexity of the library
- Number of developers working on the project
- Level of detail required in the documentation
Regardless of these factors, often many developers are already busy and find it very hard to make extra time for other jobs. If this is the case, would it be possible to implement Storybook in the current project?
Is there any way to fasten building Storybook?
Yes, you can quickly build Storybook by using FUNCTION12 eventually. FUNCTION12 is a cloud-based development productivity tool whose service is mainly centered around Figma-to-Code. Within the second quarter of the year 2023, FUNCTION will provide a service to automate design system documentation with a single import of Figma design URL. With FUNCTION12, we expect developers can quickly create a new Storybook project with all the necessary dependencies and configurations pre-installed, saving valuable time.

Final Words
Building a UI component library is a critical aspect of creating maintainable and scalable web applications. Storybook provides an excellent solution to the challenges of designing, developing, and testing UI components by allowing developers to build, document, and test UI components in isolation. By exploring Storybook's five essential features, developers can build a scalable and maintainable UI component library that meets quality standards and project requirements. If you find it difficult to build Storybook due to a lack of resources, please look forward to our new updates to come.
Related Posts