As an aspiring front-end developer, working on real-world projects is crucial in honing your skills and understanding how to apply your knowledge in practical situations. One of the most popular front-end frameworks is Vue.js, which offers a powerful and flexible way to build user interfaces. With the help of Figma, a collaborative design tool, you can create a seamless UI/UX experience for your Vue projects as well. In this blog post, we will explore seven must-try Vue.js projects that utilize the Figma Design Library for an exceptional user experience. Each project will include a Figma link and specific development challenges to help you enhance your front-end development skills.
Prioritizing Component-Based Architecture in Vue.js
As a developer working with the Vue.js framework, one aspect that I consider incredibly important is embracing and leveraging its component-based architecture. This approach allows us to create reusable and modular components that can improve the efficiency and maintainability of our projects. By breaking down the user interface into smaller, more manageable pieces, we can simplify the development process and make our code more organized.
When developing Vue.js applications, it's essential to plan and structure components carefully, so they are flexible and easily adaptable to changing requirements. By following best practices, such as using single-file components and creating self-contained, reusable pieces of UI, we can ensure a more consistent and maintainable codebase.
Staying Updated with Plugins and Libraries
Another crucial aspect of working with Vue.js is keeping up with the ecosystem's ever-evolving landscape. The Vue community is known for its vast selection of plugins and libraries that can significantly enhance the functionality of our applications. By staying informed about the latest and most popular tools, we can make better decisions about which ones to use in our projects and how to integrate them effectively.
Some popular libraries and plugins to consider include Vuex for state management, Vue Router for navigation, and Vuetify for UI components. By incorporating these tools into our projects, we can create more efficient, feature-rich, and scalable Vue.js applications.
understanding the importance of component-based architecture and staying updated with Vue.js plugins and libraries are essential aspects to consider when working with the framework. These practices will not only improve our development process but also result in better and more robust applications, ultimately leading to an exceptional user experience.
7 Vue.js Projects to try
1. E-commerce Store

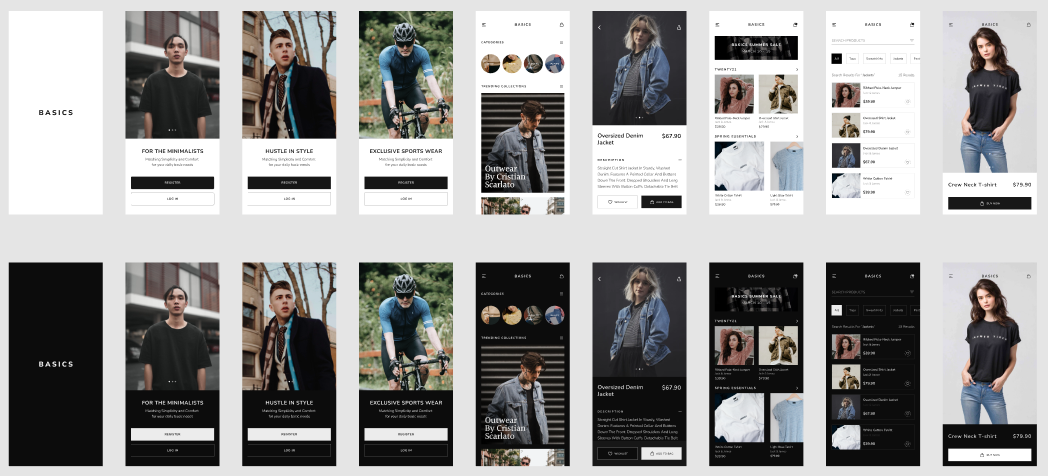
Figma Link: https://www.figma.com/community/file/966650886042900247/Basics---Ecommerce-UI-Kit
Credit to Viraj Aher
The first project is an e-commerce store that showcases various products, allows users to add items to a shopping cart, and proceeds to checkout. This project will require you to create reusable Vue components, manage the state with Vuex, and handle user authentication. With the Figma design library, you can ensure that your e-commerce store has a professional and user-friendly design.
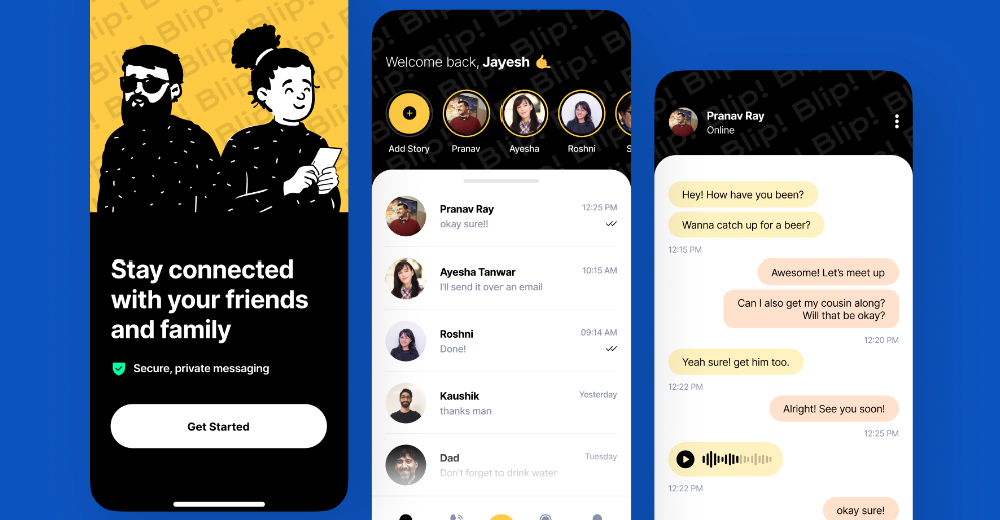
2. Social Media Platform

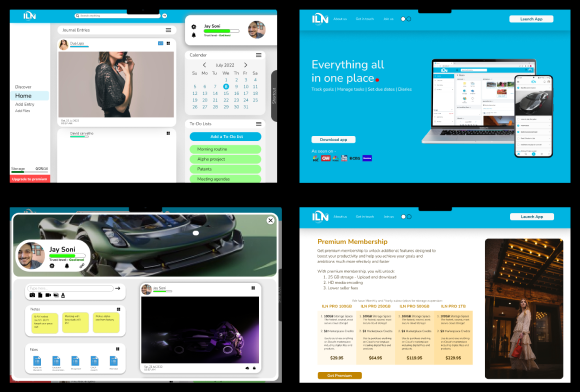
Figma Link: https://www.figma.com/community/file/1181150514014491432/Social-Media-Website-Prototype---ANIMATED
Credit to jaysoni_22
The second project is a social media platform where users can create profiles, connect with friends, and share content. This project will challenge you to develop a real-time messaging system, implement user authentication, and manage complex data relationships. The Figma design library will help you create a visually appealing and easy-to-navigate social media platform.
3. Project Management Tool

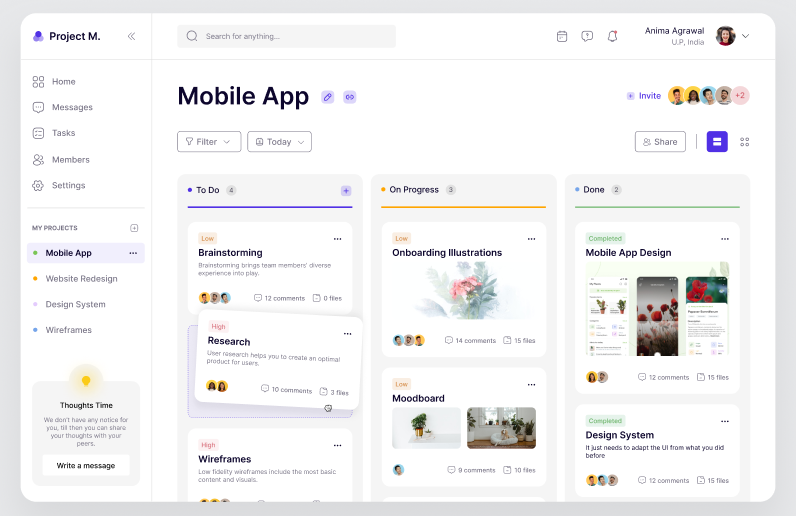
Figma Link: https://www.figma.com/community/file/1073116958099793906
Credit to nickelfox
The third project is a project management tool that allows teams to track tasks, set deadlines, and collaborate effectively. This project will require you to create a responsive drag-and-drop interface, manage user permissions, and integrate with third-party applications. With the Figma design library, you can design a clean and intuitive UI that enhances productivity.
4. Online Learning Platform

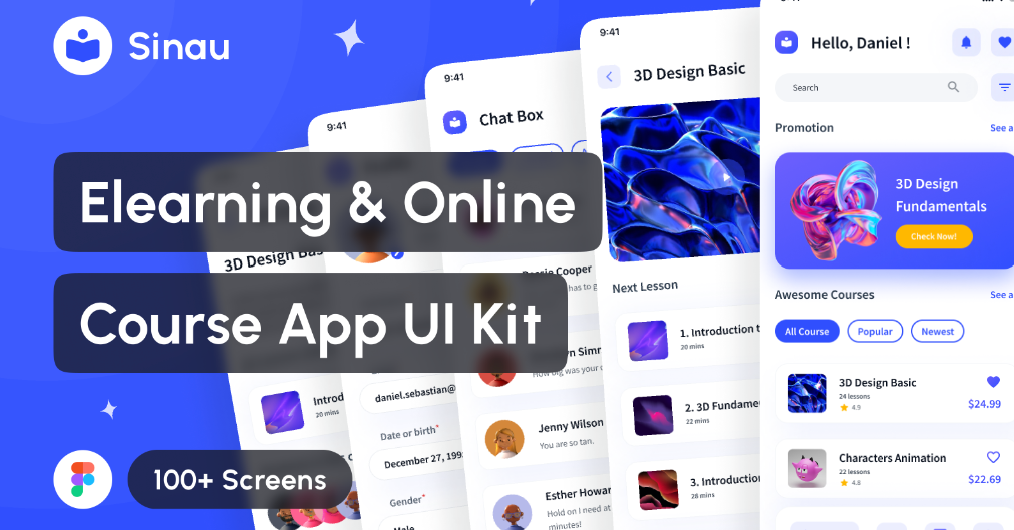
Figma Link: https://www.figma.com/community/file/1213752551907333865/Sinau---E-Learning-%26-Online-Course-App-UI-Kit
Credit to munirsr
The fourth project is an online learning platform where users can browse courses, enroll in classes, and track their progress. This project will challenge you to create dynamic course pages, manage user authentication, and build a robust search functionality. The Figma design library will ensure that your learning platform is visually engaging and user-friendly.
5. Real-Time Chat Application

Figma Link: https://www.figma.com/community/file/1202113647978083142
Credit to snc
The fifth project is a real-time chat application that allows users to communicate with each other instantly. This project will require you to implement WebSocket for real-time communication, handle user authentication, and create a responsive layout. With the Figma design library, you can create an attractive and functional chat application that users will enjoy.
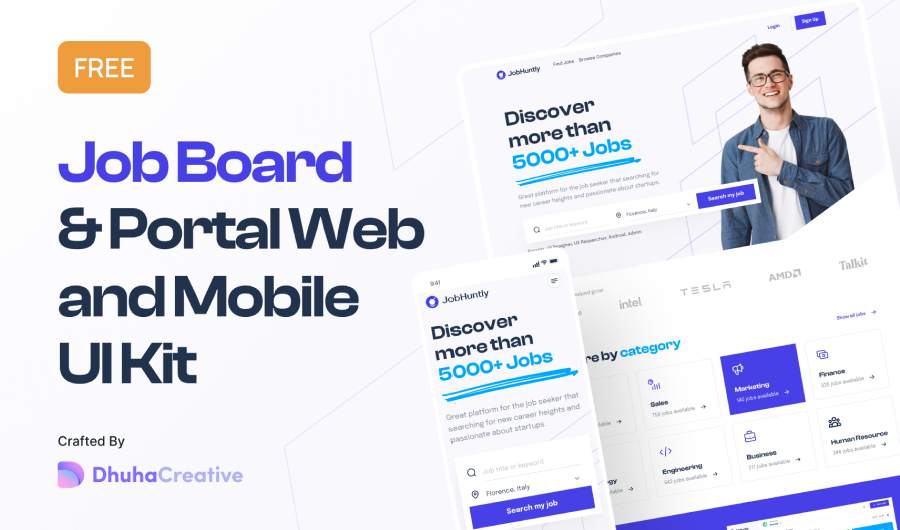
6. Job Board Platform

Figma Link: https://www.figma.com/community/file/1159498580274796865
Credit to illiyinstudio
The sixth project is a job board platform that connects employers with job seekers. This project will challenge you to create advanced search and filtering options, manage user authentication, and develop a responsive design. The Figma design library will help you create a professional and easy-to-use job board platform that appeals to both employers and job seekers.
7. Event Booking App

Figma Link: https://www.figma.com/community/file/1217758831872322030/Eveno---Event-Booking-App-UI-Kit
Credit to munirsr
The seventh project is an event management system that allows users to create, manage, and promote events. This project will require you to handle event registration, manage user authentication, and integrate with third-party applications like Google Maps. With the Figma design library, you can design an engaging and user-friendly event management system that streamlines the event planning process.
Conclusion
Collaborating with designers and enhancing your front-end development skills is essential for aspiring developers. By working on these Vue.js projects with Figma Design Library, you will gain not only practical experience but also create stunning UI/UX experiences for your users. So, grab your code editor and start working on these projects to level up your front-end development skills!
Related Posts









