
When diving into the world of programming and system design, understanding the concepts of synchronous and asynchronous execution, as well as blocking and non-blocking operations, is crucial. These concepts are not just academic; they have real-world implications on how we design, develop, and troubleshoot software systems. Let's unpack these ideas to see how they can aid in creating efficient and responsive applications.
Synchronous (Sync) vs. Asynchronous (Async) Execution: In the computing realm, tasks can be executed either synchronously or asynchronously.
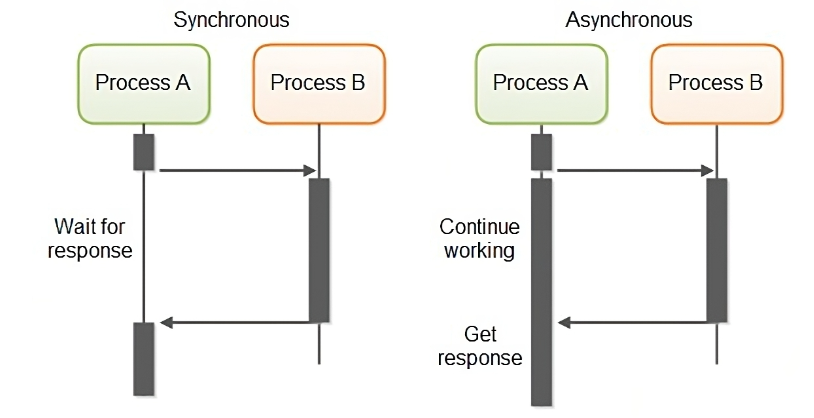
- Synchronous execution refers to performing tasks sequentially. This means that a process (let's call it Process A) waits for another process (Process B) to complete before proceeding. Think of it as a relay race where one runner waits for the other to pass the baton before starting their leg.
- Asynchronous execution, on the other hand, does not wait for tasks to complete before moving on to the next one. Process A initiates Process B and continues with its own execution without waiting for Process B to finish. Once Process B is done, it sends a response back to Process A. It's like arranging multiple deliveries at once, with each package being sent out as soon as it’s ready, rather than waiting for one delivery to be completed before starting the next.
Asynchronous processing has the advantage of enabling multitasking, allowing for more tasks to be handled efficiently within a shorter timeframe. This is often achieved through multithreading or multiprocessing.
Blocking vs. Non-Blocking Operations:
- Blocking operations transfer control to the called function, meaning the caller waits for the callee to finish and return control.
- Non-Blocking operations, conversely, do not wait for a function to complete its task. The caller can continue with other tasks without handing over control.
Combinations of Execution and Operations:
- Blocking + Synchronous (Sync Blocking): In this combination, tasks do not process their own work while another task is in progress (Blocking), and they process the results of the other tasks in a sequential manner (Synchronous). This approach is useful when the outcome of one task directly impacts another.
- Blocking + Asynchronous (Async Blocking): Though similar to its synchronous counterpart, this model involves waiting for other tasks to complete (Blocking) but does not process results immediately, leading to a non-sequential execution (Asynchronous).
- Non-Blocking + Synchronous (Sync Non-Blocking): Here, tasks process their own work without waiting for others (Non-Blocking) and handle the results of other tasks immediately in a sequential order (Synchronous).
- Non-Blocking + Asynchronous (Async Non-Blocking): In this paradigm, tasks process their work without waiting on others (Non-Blocking), and also do not process the results immediately, thus not maintaining a sequential order (Asynchronous). This is suitable when the outcomes of other tasks do not impact one’s own tasks.
Typically, Async Blocking and Sync Blocking are quite similar.
Takeaway for Developers: For practical development purposes, focusing on understanding the characteristics of Sync Blocking and Async Non-Blocking can be significantly beneficial. These two models represent the extremes of task execution and can shape the approach to concurrent processing in application development.
In essence, choosing between these models depends on the specific requirements of the application, the desired responsiveness, and the interdependence of tasks. Understanding and applying the right combination can lead to software that is both efficient and capable of handling the demands of concurrent operations effectively.
Related Posts









