Why Is Dev Mode Offered for Free Indefinitely?
The notion of monetizing Dev Mode has never crossed our minds.
What Leads You to This Perspective?
Charging for DevMode contradicts the spirit of innovation; it represents a regression. At Fn12, our mission is to provide our users with innovative services. We realized that merely offering DevMode(handoff) was not enough to be considered innovative. By making DevMode(handoff) available at no cost, we have ensured that our commitment to innovation reaches our users.
Moreover, we introduce our users to the revolutionary CodeGen service. It automates numerous tasks that previously consumed users' time and effort, as if by magic. Forget spending hours on reformatting, adjusting layouts, or generating class names based on predefined design hierarchies and shapes. Fn12 promises to bring you this transformative experience at an affordable cost.
Fn12 is dedicated to offering innovative services to our users without hefty price tags. Our aim is for users to find genuine satisfaction in our service, believing firmly that providing greater value than the cost incurred by our users will further propel innovative advancements.
What is Fn12 DevMode Plus?
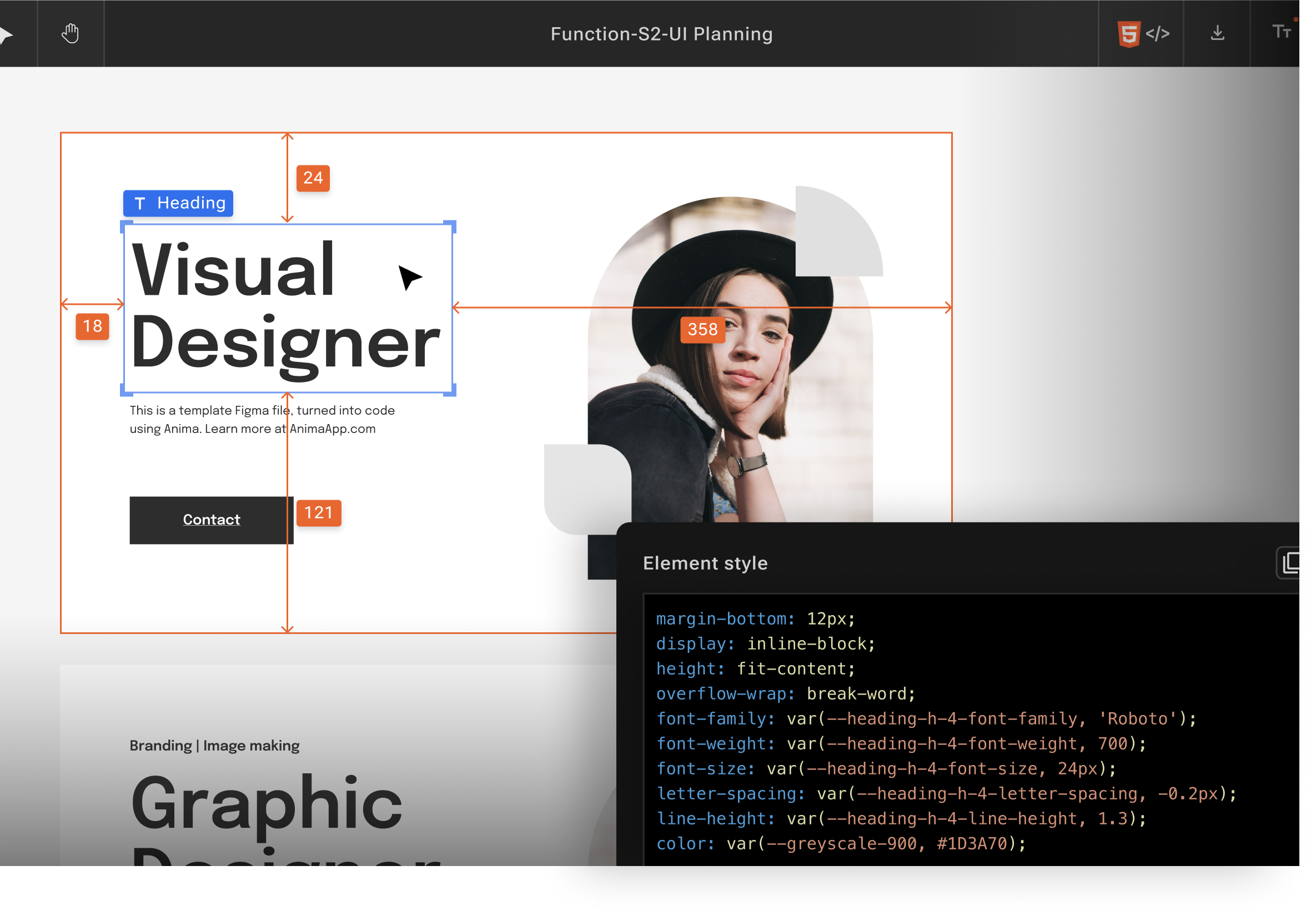
Fn12 DevMode Plus enhances the traditional DevMode (handoff) by incorporating advanced automation technology to automatically reconstruct designs, including hierarchies, groups, styles, margins, and padding. This eliminates the need for users to manually review and recode design information. The reliability of the automation significantly reduces the time and effort required from the user. Essentially, while Fn12 DevMode is focused on handing off accurately formatted design information for developer communication, DevMode Plus takes it a step further by employing powerful automation to reformat and restructure the design itself, thereby minimizing the need for users to make further adjustments.
Enhances Basic DevMode Features

In addition to providing the expected functionalities of DevMode, such as the ability to check, copy, and download designs along with details on object size, shape, spacing, styles, and assets, DevMode Plus leverages design data to automatically reconfigure objects. This delivers an optimized design output to developers, streamlining their workflow.
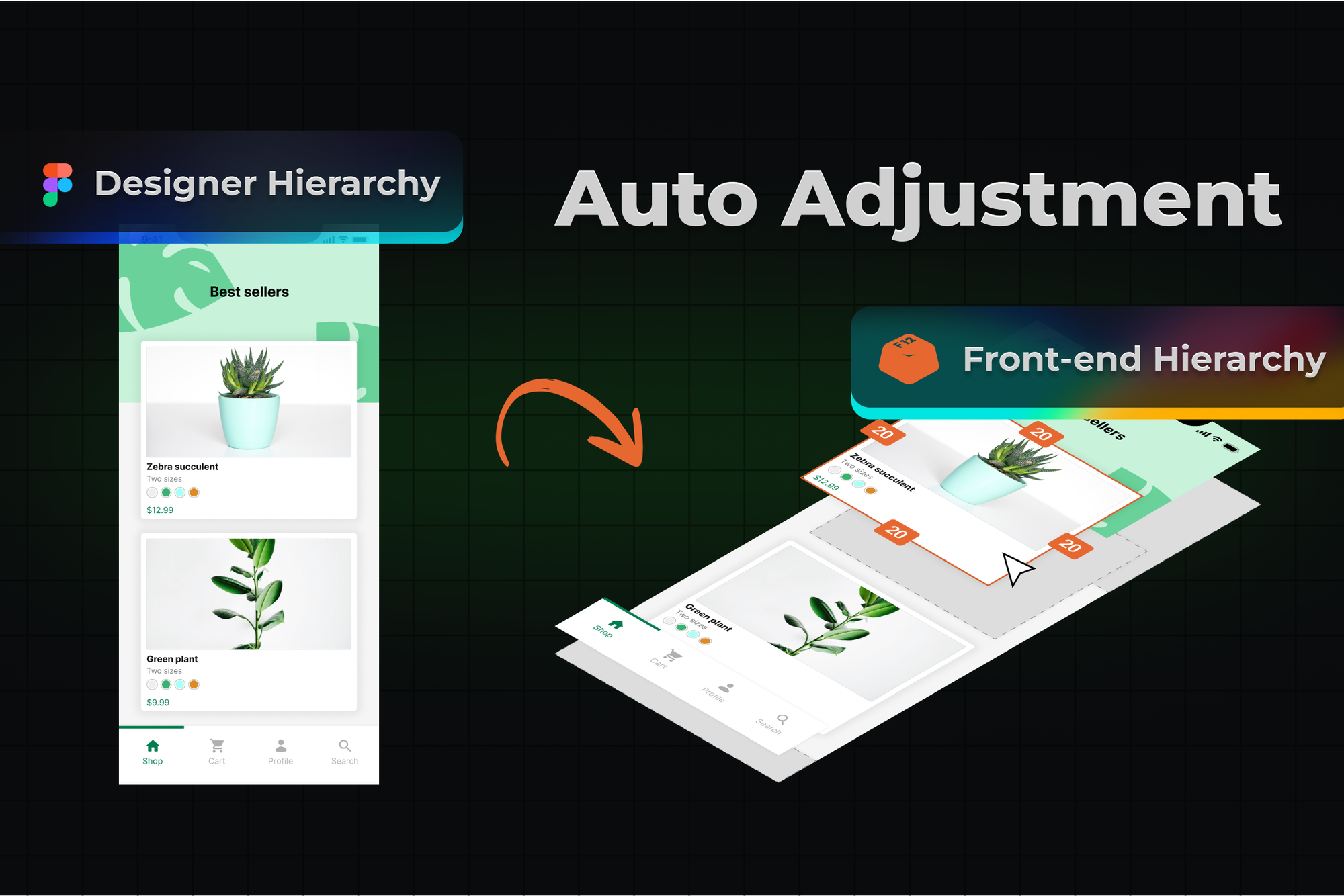
Re-analyzes and Auto-adjusts Designs

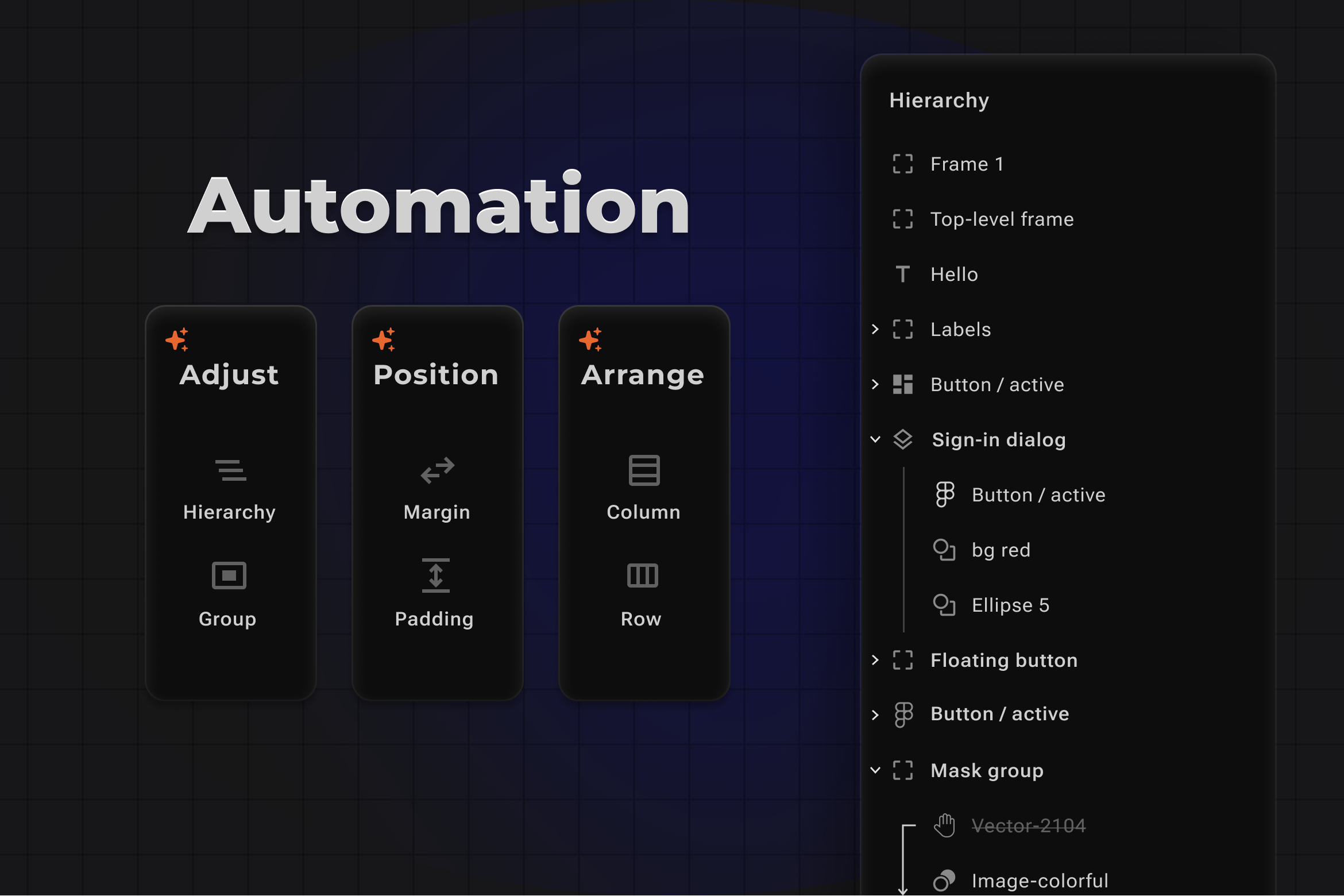
DevMode Plus reevaluates design-focused hierarchies to create structures more amenable to development. It adjusts object hierarchies and groups, layout types (columns, rows, etc.), margins, padding, and more, ensuring that developers receive the best possible design outputs for their projects.
Automatically Configures Vectors, Images, and SVGs

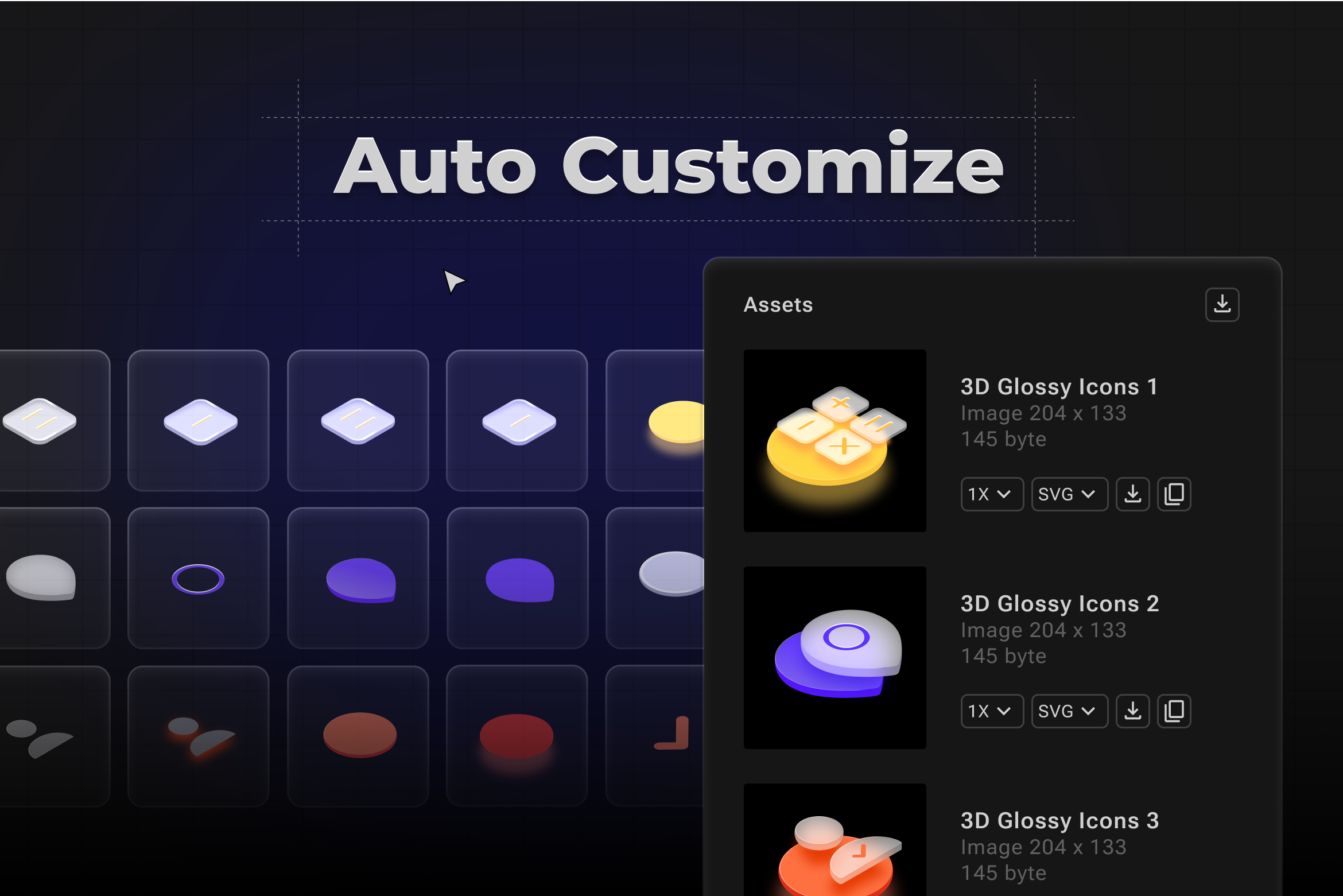
DevMode Plus also automates the analysis and presetting of icons or vector images that previously required manual selection, converting them into appropriate image files or SVG formats.
What is Fn12 CodeGen?
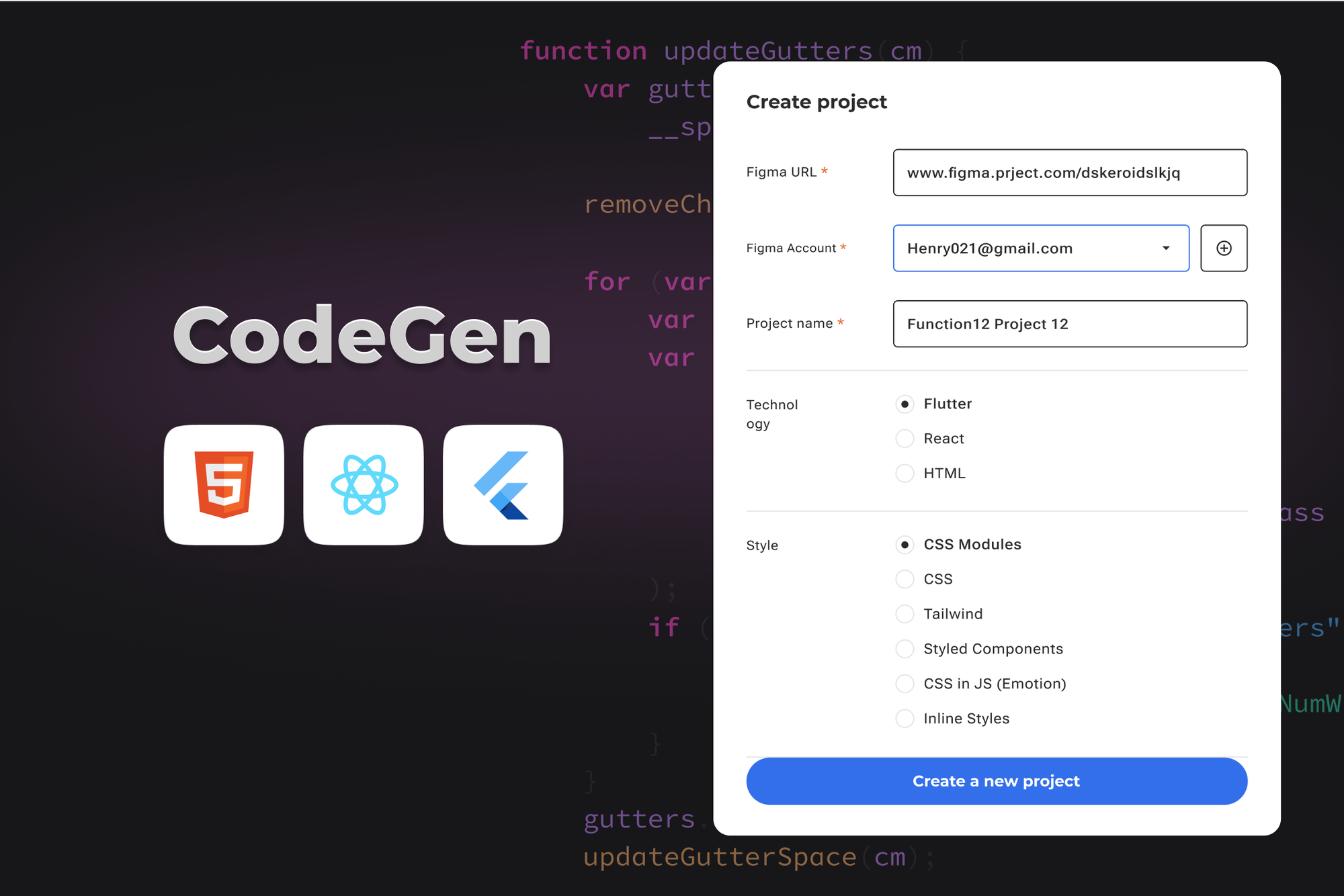
While Fn12 DevMode Plus has revolutionized the process of redesigning and defining styles for users and front-end developers, CodeGen represents a leap forward in reducing coding time. This service automates the creation of components, class names, and screen-wide code, drastically decreasing the development cycle. Fn12 CodeGen uniquely identifies and analyzes the relationships between objects and screens, automatically generating component and class names. It then transforms the redesigned data into usable UI code (React, Flutter, HTML5, etc.), streamlining the coding process for developers. To surpass the limitations of previous analysis algorithms, the Fn12 team has innovated by integrating and enhancing the entire analysis system with AI to craft a sophisticated analysis engine.
Holistic Design, Scene, and Object Relationship Analysis

Our AI-enhanced engine goes beyond mechanical outputs by analyzing the intricate interrelationships among objects and scenes, providing practical codes and styles, and incorporating responsive design principles. This engine, empowered by AI, evaluates designs from various perspectives—including Vision, Vector, Responsive, and Code—to produce nuanced results.
Component Analysis and Automatic Conversion

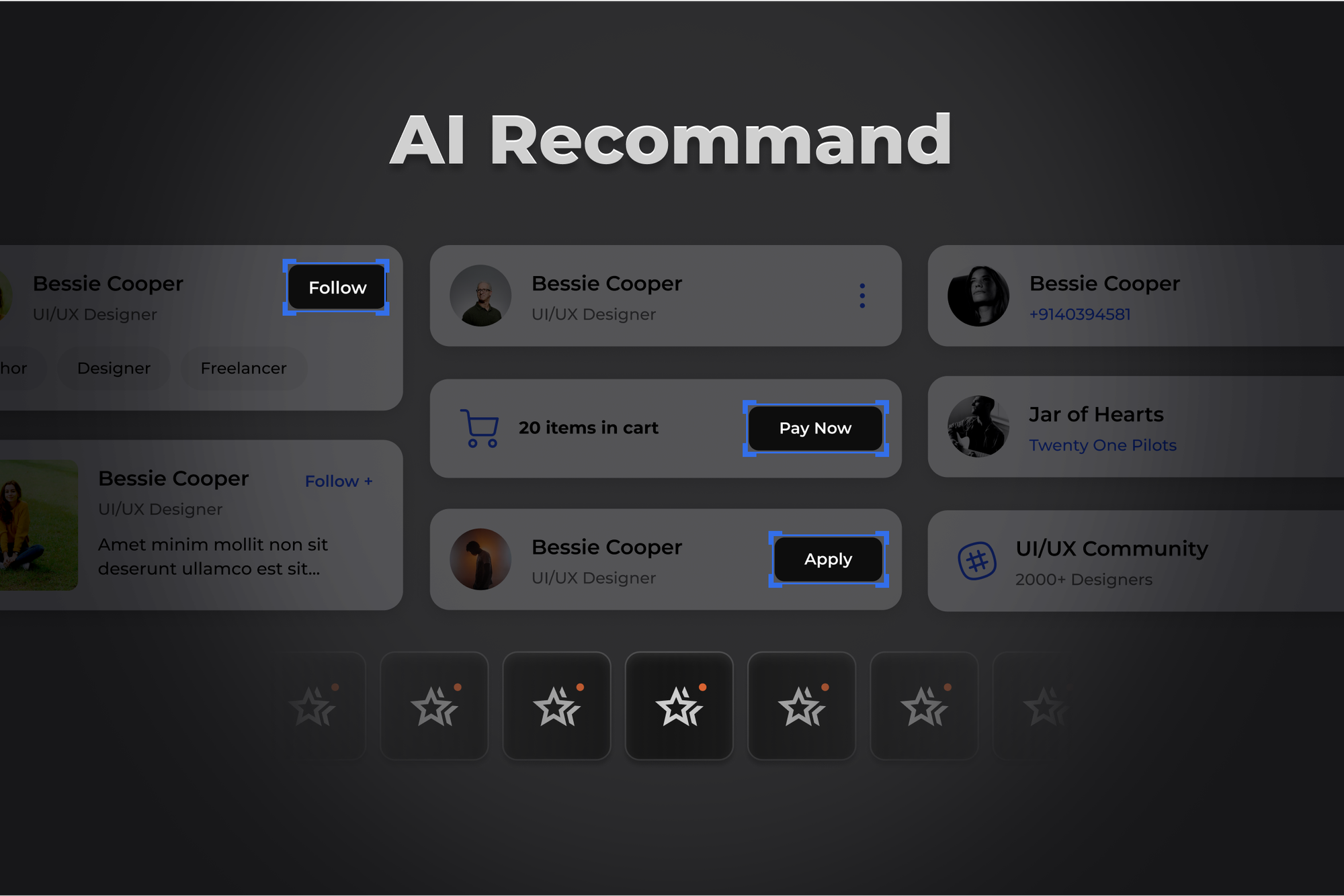
Our system goes beyond merely tagging objects as components. It intelligently recommends similar objects across the entire design to be considered as components. Once an object is designated as a component, it is consistently represented as such across all screens within the project, ensuring uniformity.
Comprehensive Code Generation for Projects

Facing anywhere from 100 to 2000+ objects on a single screen can make the task of individually selecting them and coding the front-end UI daunting and inefficient.
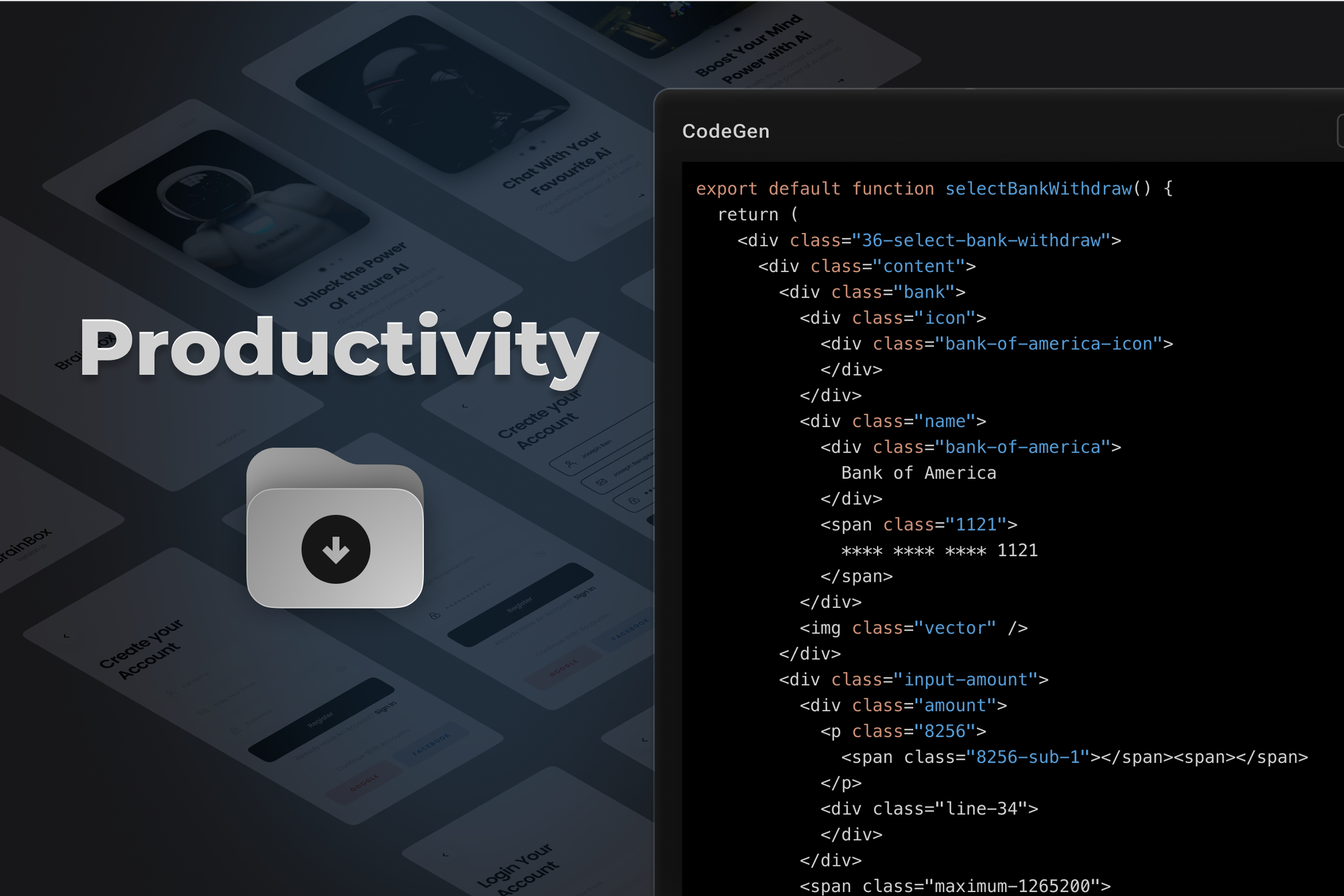
Fn12 CodeGen tackles this challenge head-on by auto-completing your design into a fully functional codebase in one fell swoop. It delivers not just the code, but also all associated styles, allowing for easy copying and downloading. This significantly boosts productivity in front-end UI development.
Support for Multiple Frameworks and Code Styles

Currently, Fn12 Code Gen offers support for HTML, React, and Flutter, with plans to extend compatibility to more platforms in the future.
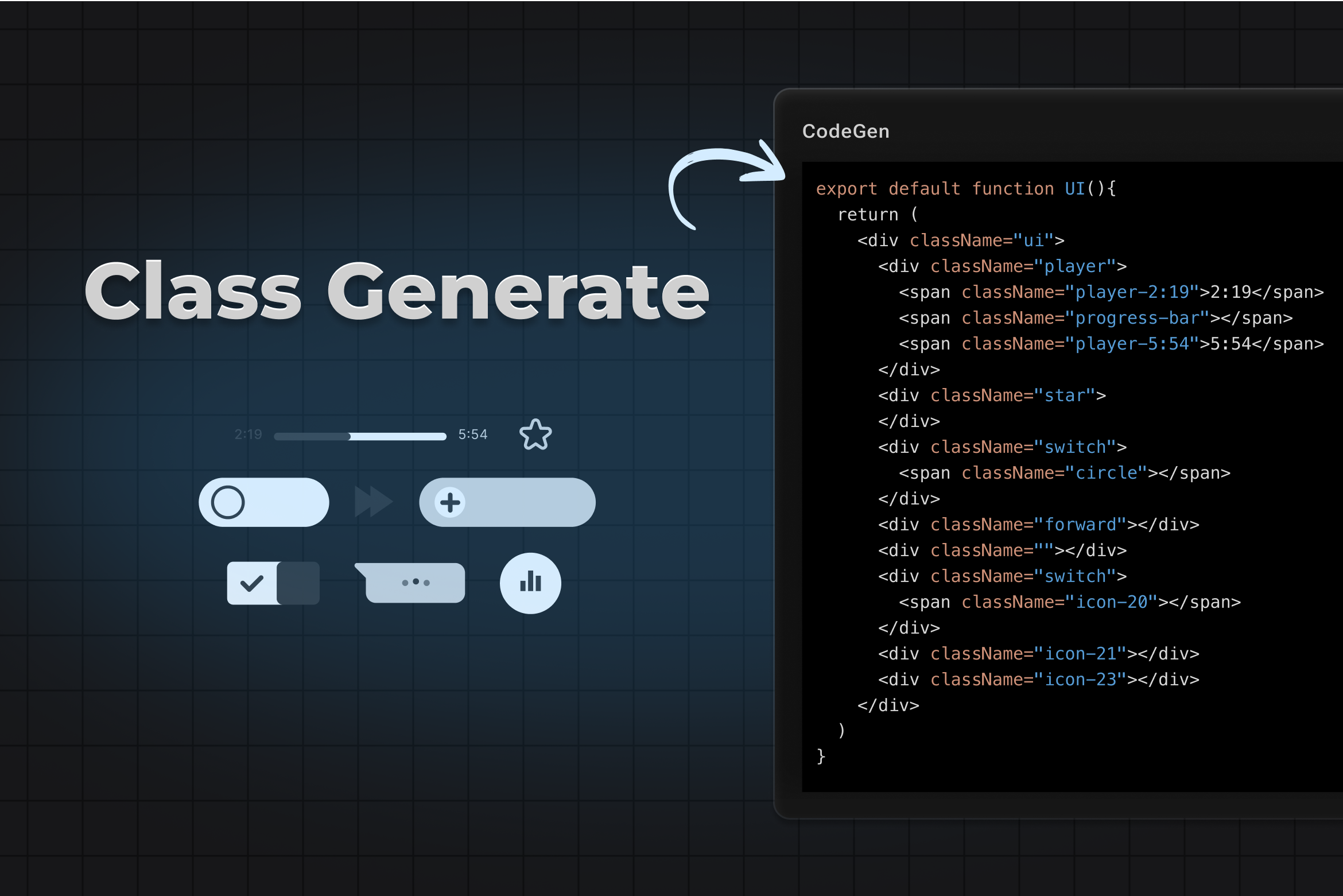
Class Name Auto-completion and Styling

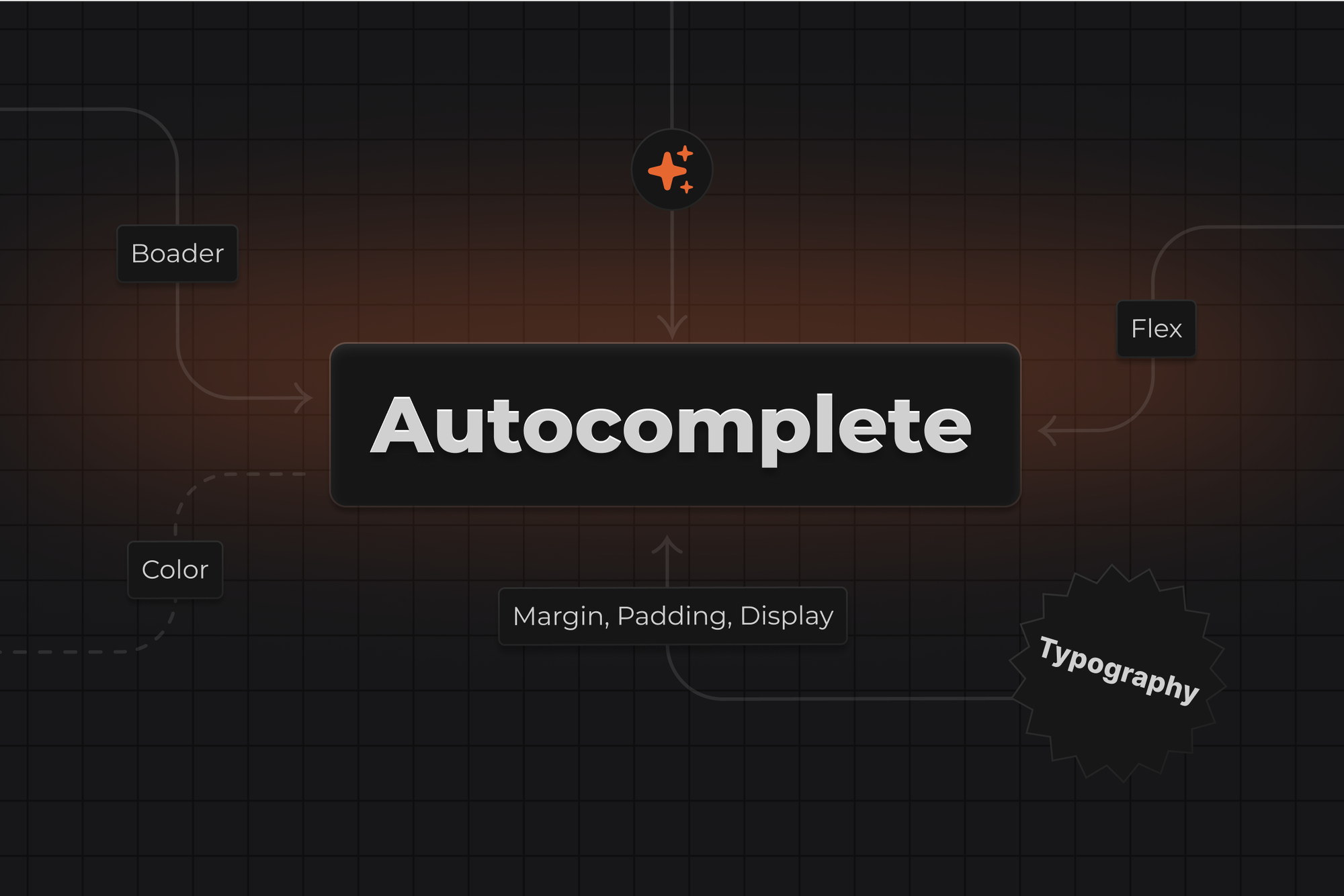
In conjunction with the design context, Fn12 Code Gen automatically completes necessary class names for objects, providing both the class names and styles in one package. The comprehensive code output includes a variety of styles, such as Color, Border, Typography, Margin, Padding, Display, and Flex, catering to a broad range of design requirements.
What Sets Fn12 DevMode Plus Apart from Figma Dev Mode?
The key distinction between Figma DevMode and Fn12's DevMode Plus lies in the breadth of development-centric information it provides. DevMode Plus enriches the design data by analyzing and adjusting it or by appending additional details. It furnishes developers with comprehensive elements such as hierarchy, vectors, margins, padding, and offers contextual class names, delivering a more developer-friendly experience compared to Figma Dev Mode.
Design Re-analysis and Automatic Adjustment

Design hierarchies often diverge from a developer's perspective, featuring groupings that may not align with development logic. DevMode Plus redefines these hierarchies through a Vision Perspective, restructuring them into a format that resonates with developers. Importantly, the original design hierarchy remains accessible, allowing for seamless toggling between the two as needed.
Figma Dev Mode's style details can be elusive unless predetermined by the designer. DevMode Plus steps in to bridge this gap, providing additional style information like margins, padding, and flex, all derived from thorough analysis, to aid in development.
Streamlined Resource Setup and Utilization for Vectors and Images

Manually selecting and exporting vectors or images from a design is a repetitive and time-consuming task. DevMode Plus leverages Vector Perspective to intuitively identify what developers commonly classify as vectors within a design, making them immediately available as downloadable images or SVGs. Any object set as a vector is directly downloadable in the preferred format, with code and styles updating to reflect this change instantly.
Automatic Inference and Completion of Contextual Class Names

DevMode Plus simplifies front-end UI development by automatically generating appropriate class names for each object, thereby enhancing the development workflow.
Automatic Responsive Styling and Code Generation
Fn12 automatically analyzes the design's elements to create responsive styles and codes that adapt seamlessly across various resolutions.
Automatic Component Inference and Creation
By analyzing the entire screen, DevMode Plus identifies and recommends potential components without the need for explicit definitions. It automatically transforms these elements into components, integrating them into your code or style settings, simplifying the componentization process.
Upcoming Features: What’s Next for FUNCTION12?
Our roadmap for future updates prioritizes the implementation of the Design Change Reflection Function and the Enhancement of the Analysis Engine. The specifics of these updates, aligned with our prepared plans, will be announced in due course.
Design Change Reflection
This upcoming feature aims to seamlessly integrate design changes made in Figma, enabling users not only to reflect these alterations but also to track and verify them efficiently. By providing the capability to monitor changes based on their implementation timeline, users can gain insights into the evolution of their designs, allowing for a more effective understanding and comparison, even amidst continuous modifications.
Advanced Component Features
Going beyond the basic operations of creating and deleting components, this advanced functionality offers nuanced control over components. Users can add or remove component instances, adjust properties, and receive recommendations for instances or variants that enhance component utility across projects.
Framework Expansion
Currently, FUNCTION12 supports frameworks such as HTML, React, and Flutter. We plan to extend our support to include a wider variety of frameworks, such as Vue and NextJS, enhancing the versatility of FUNCTION12 for front-end UI development across diverse environments.
Team Communication Features
To facilitate smoother collaboration, we are introducing Team Communication features. These tools are designed to simplify team creation and management, project sharing, adding comments to projects, and enabling real-time collaboration. Furthermore, the ability to create projects on a team basis will enhance access management, offering more granular control over project permissions and collaboration.
Analysis Engine Enhancement
The enhancement of the Analytics Engine involves integrating additional perspectives to allow for more comprehensive analytics. By incorporating new dimensions into our AI-powered Analytics Engine, we aim to provide deeper insights and a broader analysis spectrum. Maintaining our commitment to usability, we ensure that these advancements do not compromise the speed of code generation, preserving the efficiency our users have come to expect