Design tokens have evolved to become an indispensable tool in the world of digital design. As our digital spaces become more intricate, the necessity for a system that bridges design and development efficiently is more crucial than ever. Design token management facilitates that. Let's delve deep into the realm of design tokens and why their management is a cornerstone for scalable digital design.
What Are Design Tokens?
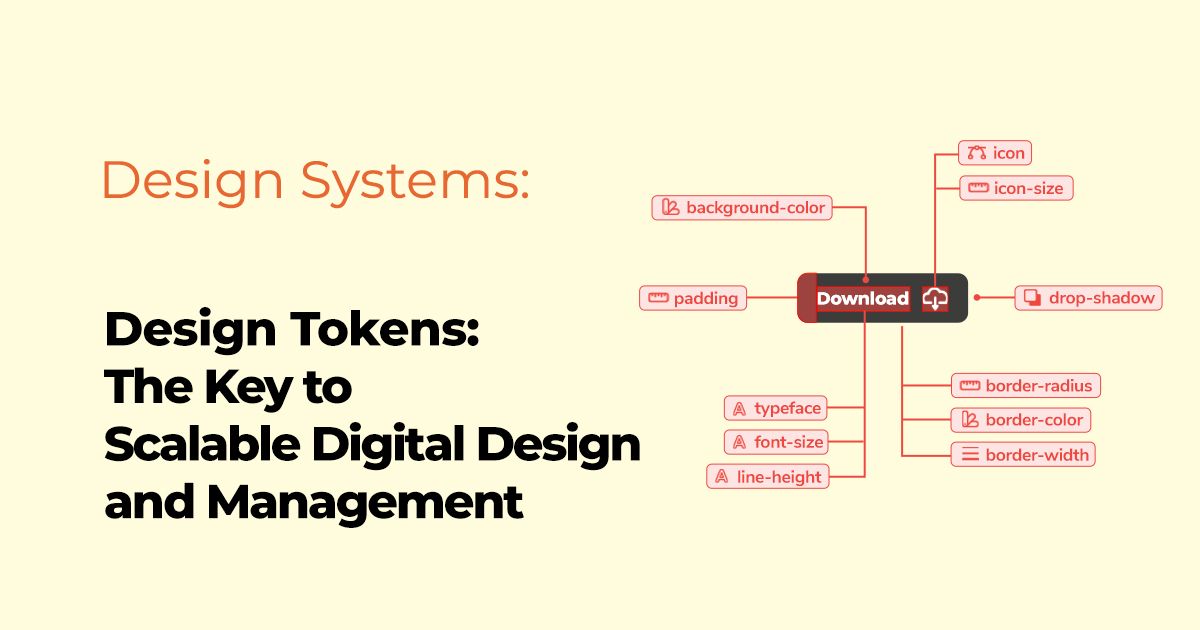
Design tokens are atomic pieces of visual design information that represent the values for a specific design attribute. These can include anything from colors, fonts, spacing, to shadows and more. They act as the single source of truth in a design system, ensuring that both designers and developers are on the same page, quite literally!
Why Are Design Tokens Important?
Consistency Across Platforms: One of the primary benefits of design tokens is consistency. As brands expand across multiple platforms and devices, a unified visual language is paramount. Design tokens ensure that your brand's appearance and behavior remain consistent, whether it's viewed on a website, a mobile app, or even a wearable.
Improved Efficiency: Rather than defining styles every time for each platform separately, developers can use design tokens to apply universal design decisions across platforms. This significantly reduces the effort required in replicating designs and also minimizes errors.
Easy Updates: With design tokens, making global changes becomes a breeze. Imagine having to change a primary color across multiple components and platforms. With tokens, you change the value once, and it gets updated everywhere.
Managing Design Tokens
Now that we understand their importance, how do we manage them? Efficient design token management is pivotal for scalability. Here are the best practices:
Define Clear Token Names: Naming is pivotal. It's essential to establish a clear, consistent naming convention that's intuitive. Using descriptive names helps in understanding the purpose of the token at a glance.
Categorize & Organize: As your design system grows, you’ll accumulate a lot of tokens. Categorizing them (e.g., colors, typography, spacing) ensures that they're easy to find and implement.
Version Control: Just as in software development, version control is essential for design tokens. This ensures that teams can track changes, understand updates, and even roll back to previous states if needed.
Documentation: Every token should be documented. This includes a description of its purpose, where it should be used, and possibly visual examples of its implementation. This ensures that there's no ambiguity in its application.
Automate Token Distribution: Leveraging tools that can convert design tokens into platform-specific formats can dramatically improve efficiency. For instance, a design token representing a color can be automatically converted into CSS, Android, and iOS formats.
Regular Audits: As your product evolves, it’s easy for design debt to accumulate. Regular audits ensure that unused or obsolete tokens are pruned, and the system remains lean and efficient.
Tools for Design Token Management
Several tools and frameworks can aid in managing design tokens:
Style Dictionary: Developed by Amazon, it’s a comprehensive tool that allows you to define tokens once and then export them in various formats.
Figma Tokens: For those using Figma as their design tool, the Figma Tokens plugin enables the creation and management of design tokens right within the app.
Theo: Developed by Salesforce, Theo converts design token files into various formats like CSS, iOS, and Android.
Design token management isn’t just a buzzword; it’s an essential methodology for scalable digital design in today’s multi-platform world. By adopting a robust design token system and management strategy, teams can ensure consistent, efficient, and scalable design across all platforms, fostering a cohesive brand experience wherever users interact with your product.
Related Posts