React is an open-source JavaScript library to build user interfaces based on UI components. Due to its collection of a wide range of libraries and tools, it provides great support for developers to work in a productive environment.
Nevertheless, creating an application is never easy. Deploying is even harder. Therefore, it’s important to find the right tools to aid your development journey and create an enhanced coding experience.
Here is a recommendation for some of the most popular tools for React developers.

Reactide
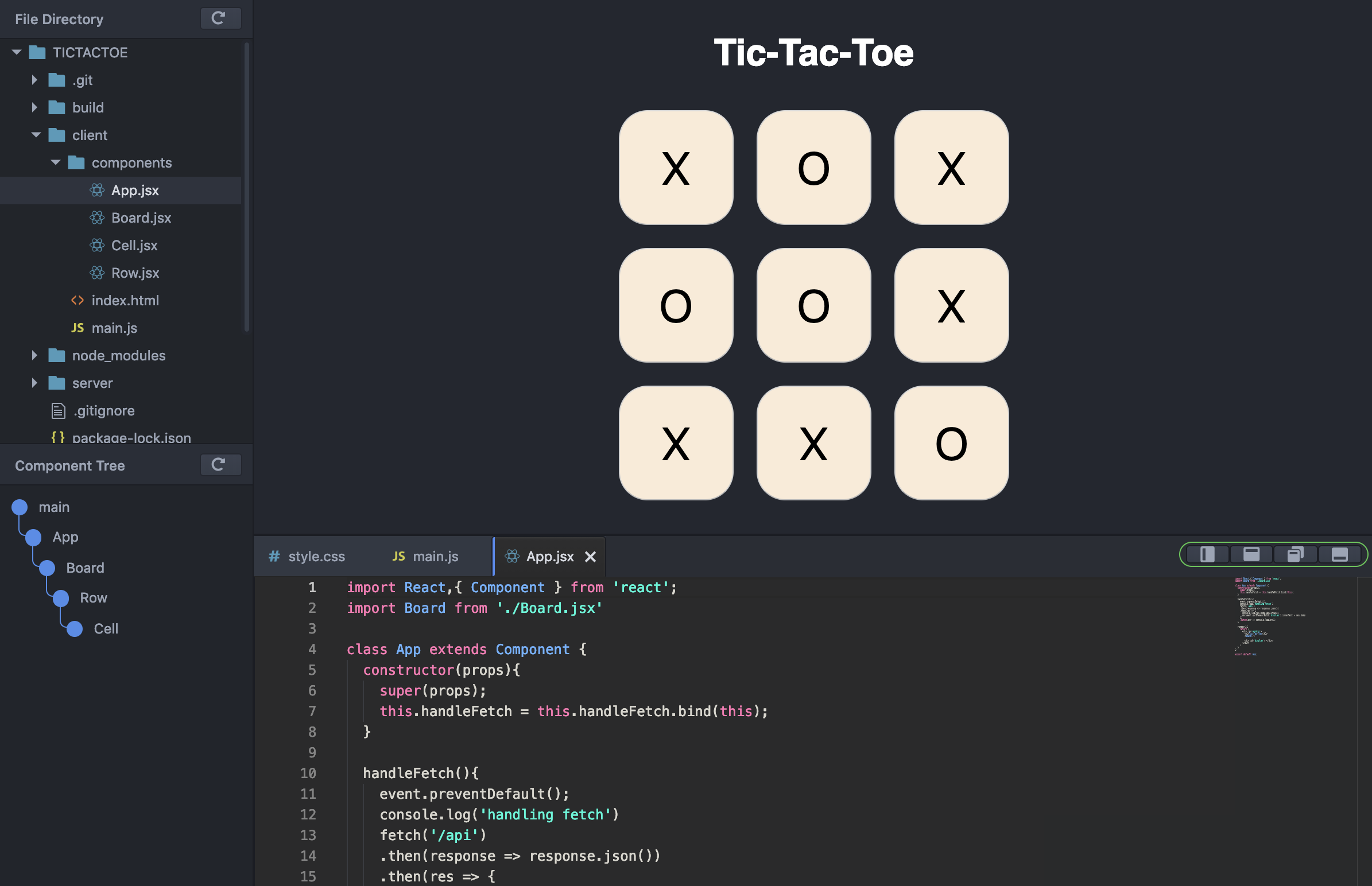
Reactide was the very first interactive development environment (IDE) for React web applications and is now one of the most widely used IDE for React developers.
It is a cross-platform application that reduces the time of server configuration and building tools. What Reactide stands out the most is its outstanding component visualization, where developers don’t have to move between the IDE and browsers to check the updates.

Storybook
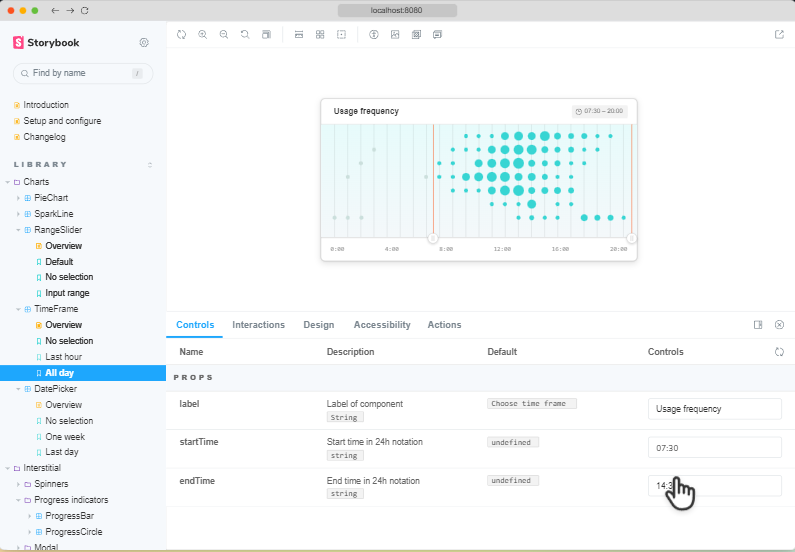
Storybook is a free open-source workshop for front-end development. Storybook is not only compatible with React, but also with Vue.js, Angular, and other various frameworks.
Another advanced feature of Storybook is how it runs separately from the app. Thanks to this, components can be developed in isolation, allowing both test automation and simulation. To ensure a reusable component while improving the overall development speed, Storybook is the choice for react developers.

FUNCTION12
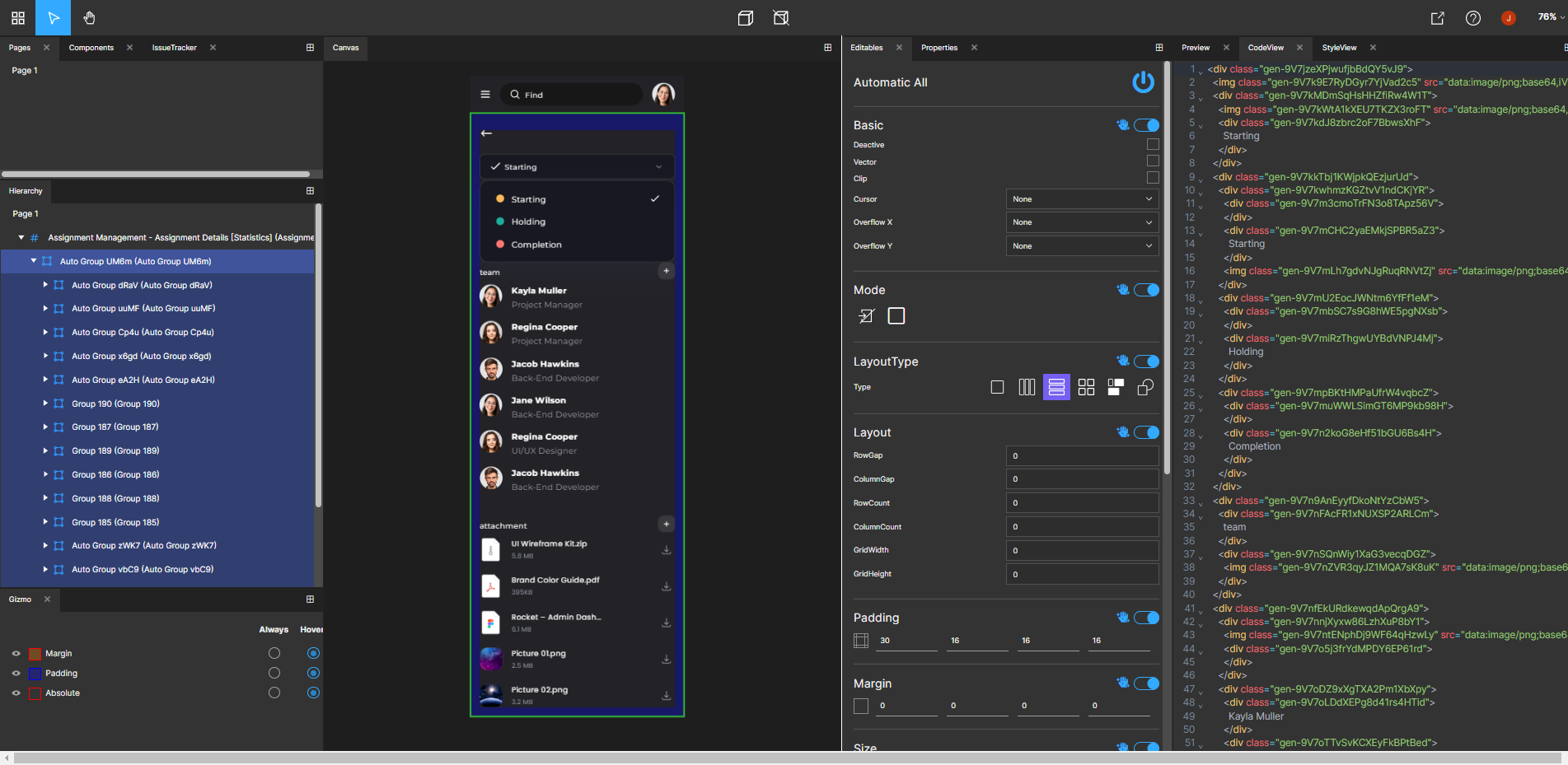
FUNCTION12 is a design-to-code tool that allows you to automate design projects to React without the repetition of hand-coding. It is one of the important React tools for developers since it not only raises the development productivity but the production quality is also elevated from the developer-level codes.
What sets FUNCTION12 apart from other design-to-code or Figma-to-code tools is its accuracy and speed. When syncing or importing design projects, the designs are rendered in canvas automatically with the fastest loading speed regardless of the project size.

Bit
Bit is an open-source, command line (CLI) tool with an online collaboration feature where developers can create and share React components. With Bit, users can test the components separately from their project and go through component testing and dependency check.
Moreover, Bit also provides a vast list of open-source components to use for your project that other developers have uploaded with full access which helps save a great amount of time.

ES Lint
Created by Airbnb developers, ES Lint provides a quick check of your codes for possible bugs based on its intelligent algorithms. It offers built-in support for React library by providing an automatic issue fix and enhancing your syntax.
It is also a great tool for React developers to your code and prevents any issues or bugs before the execution.

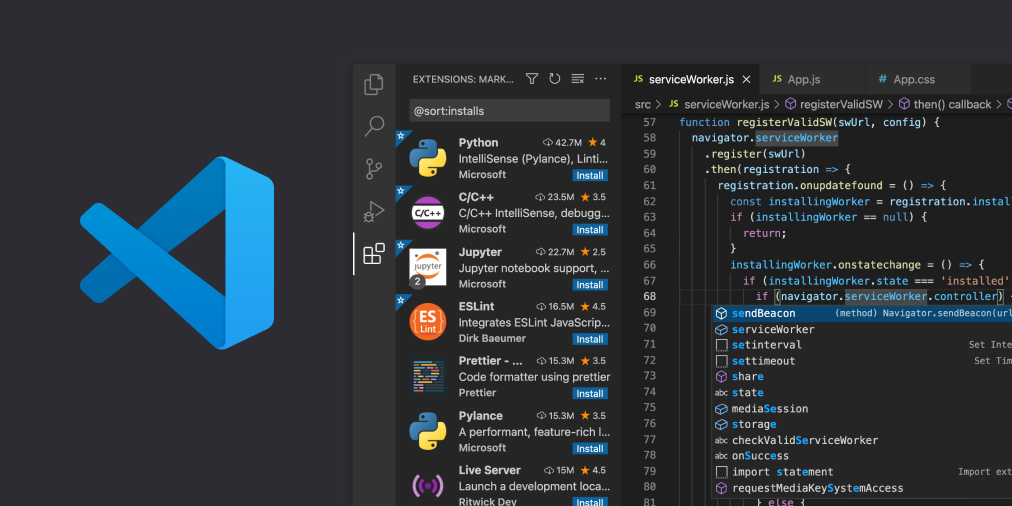
Visual studio code
Created by Microsoft, Visual Studio Code is an open-sourced editor that offers a great spectrum of development styles. Because of the various plugins available in VS Code, it’s great for React developers to create a personalized environment for their coding experience.
Another great feature of VS Code is a ‘Live Share Feature’, where developers can work and collaborate on a project at the same time. This is great for developers or teams that work in different locations or remotely to work on the same file simultaneously.
Last but not least, here are a few other useful tools to keep under your fingertip as well to improve your React development productivity.
React Toolbox
helps develop Material Design UI with a vast variety of responsive components. The components follow the Google Material Design guidelines, which is another advantage.
React Developer Tools
is one of the popular React DevTool in Chrome extension, which allows developers to inspect and see the React component hierarchies.
Framer Motion
is a motion library that can be applied to production immediately. It is open source and does not require high CSS knowledge to create high-quality animation.
Create React App
is created by Facebook which helps you create a React application with a setup already done such as project structure, modules, and configuration.
Related Posts










