Image files predominantly fall under two main categories: Raster Image File Format and Vector Image File Format.
Raster Image File Types and Characteristics
JPEG (JPG)

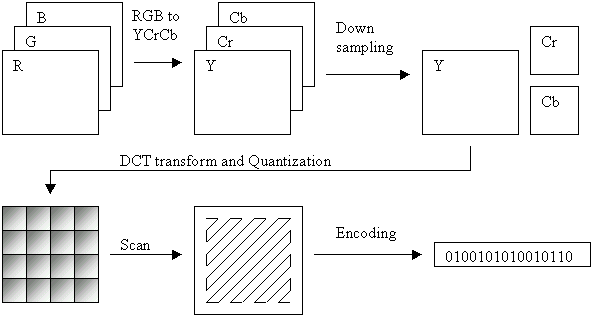
- JPEG implements the DCT (discrete cosine transform) algorithm and further reduces data using Quantization. Simply put, Quantization simplifies natural colors, reducing the variety of colors in the process. This leads to data loss but effectively reduces the image size for storage. By default, JPEG's background is set to white.
- JPEG (Joint Photographic Experts Group) and JPG are the same image format. Due to its 'lossy' compression, the original image quality deteriorates.
PNG
- It's challenging to definitively state whether JPG or PNG is the superior format. Both formats have their pros and cons. Your choice should be based on the purpose of your image use. If you prioritize reducing image size due to the volume of images or are using real-life images, JPG is efficient. On the other hand, if size isn't a concern, PNG is ideal. For images with text or edited images that need to maintain readability and quality, PNG is the way to go.
- PNG employs lossless compression, hence, no damage to the original image. Text readability is superior in PNG compared to JPG. Unlike JPG, PNG has a transparent background. However, it typically occupies more storage than JPG.
GIF
- A notable feature of GIF (Graphics Interchange Format) is its ability to overlay a specific color as transparent on backgrounds, which is useful for animations. However, it's limited to 256 colors. Converting to GIF with more colors can lead to image quality deterioration. GIF-compressed images can reduce file sizes up to 40% without compromising the original quality, making them faster for online transfers and storage-efficient.
Vector Image File
SVG (Scalable Vector Graphics)
- Vector-based: SVG images use mathematical curves and shape data for depiction, allowing for scalable sizes without any quality degradation.
- Resizable: SVG images are not resolution-dependent. Regardless of the scaling, image clarity and quality are retained.
- Text and Graphic Integration: SVG easily integrates text and graphics, enabling interactive graphics with text representation on the web.
- Transparency: SVG supports transparency, making it compatible with other elements or background images.
- Editable: SVG images are saved as text files and can be edited using a text editor.
- Animatable: Using CSS or JavaScript, SVG can be animated, creating dynamic graphics for the web.
- Web Compatibility: Most web browsers support the SVG format, making it ideal for web-based vector graphics.
- Low File Size: SVG files are typically smaller than other raster image formats because they're text-based.
SVG files are extensively used in representing icons, logos, graphics, charts, etc., especially in web and graphic design. The primary advantage when developing for the web is that SVG seamlessly operates with HTML, CSS, and JavaScript.
For instance, as shown above, an SVG can be directly implemented through code without needing a separate file, proving effective in web development. When used with HTML through the SVG tag, it presents images more efficiently on the web.
However, using SVG demands a good understanding of mathematics, especially for complex designs. Simple images might not pose much challenge, but when dealing with vectors, gradients, or transforms, manually manipulating SVG code can be daunting. Typically, SVGs are preferred for logos or simple images.
While SVG may be preferable over JPG or PNG in many scenarios, it's not always the case. Complicated SVGs can sometimes be inefficient. If an SVG file encompasses numerous shapes, colors, and gradients, its size might exceed that of a JPG or PNG, which can be a downside.
Check out this SVG image example here.
While image file formats have their distinct advantages and uses, it's crucial to understand the nature of your project and choose the appropriate format for optimal results.
Written by Jun, FUNCTION12 Backend developer
Related Posts