In the fast-paced world of digital product design, the ability to streamline processes, encourage collaboration, and foster creativity is paramount. As a product team, it's essential to leverage the right tools to facilitate these tasks. If your team uses Figma, a popular vector graphics editor and prototyping tool, you're already one step ahead. This post will guide you through some of the must-have tools for Figma-based product teams.

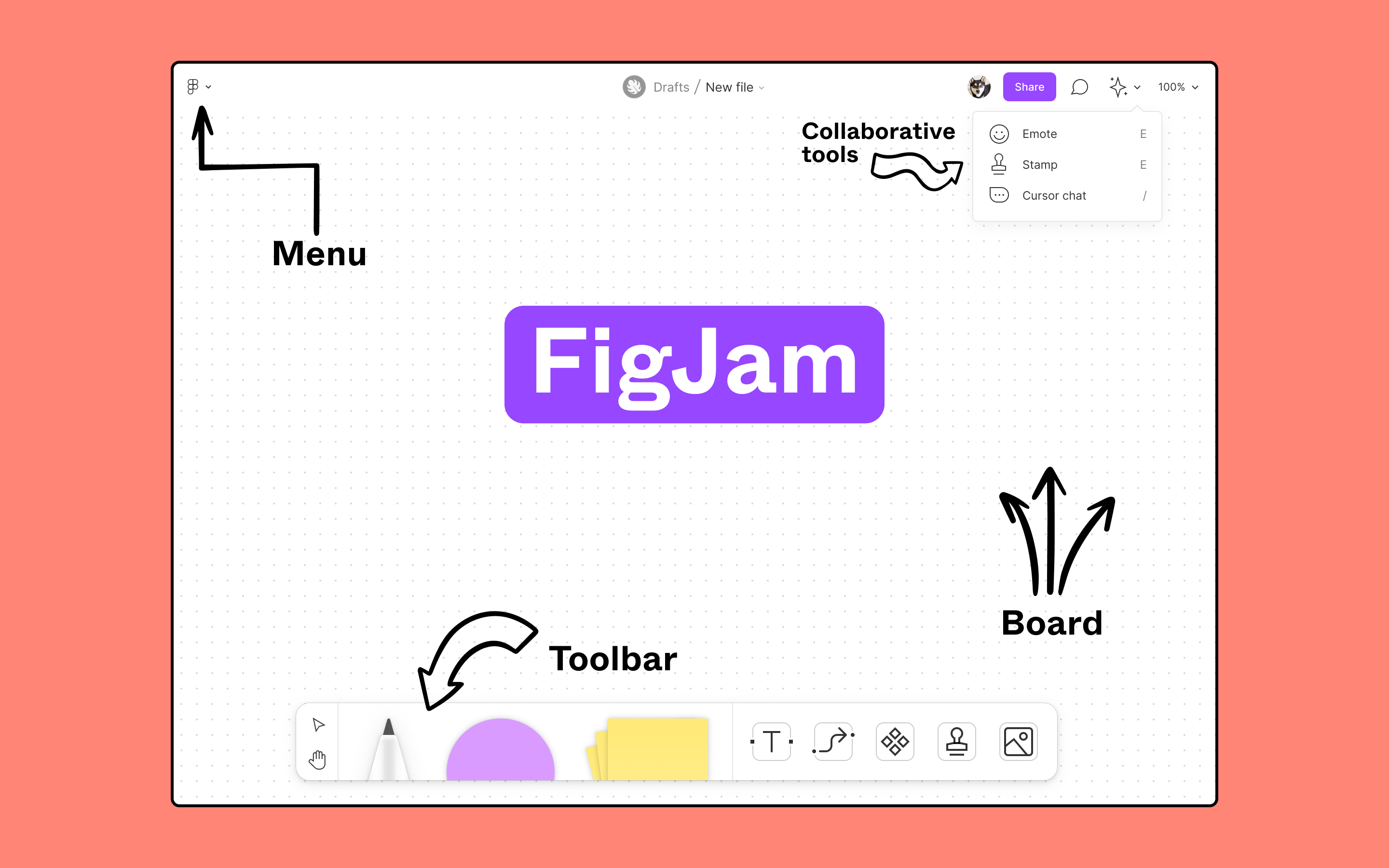
First on our list is FigJam, a whiteboard-style tool designed to encourage collaboration. FigJam operates within the Figma ecosystem and allows teams to ideate, brainstorm, and draft designs collectively. It offers an array of features, including sticky notes, drawing tools, and pre-made shapes, all of which can be used in real-time collaborative sessions. It also supports voting, making it an excellent tool for decision-making sessions.

Next up is Figma Mirror. This is an indispensable tool for mobile app product teams, as it allows designs to be mirrored on mobile devices in real time. This gives designers an immediate sense of how their designs will look and feel on actual devices, helping to minimize errors and misjudgments related to scaling and interaction. The ability to see and interact with your design in real time is invaluable in the product design process.

AutoLayout is another tool in the Figma suite that is a game-changer for product teams. It automates the process of responsive design by automatically adjusting elements based on defined rules. This means that designers can create responsive layouts faster and with less effort. Moreover, it allows product teams to quickly iterate and adapt designs for different screen sizes and orientations, making it a must-have tool for any product team working with diverse device portfolios.

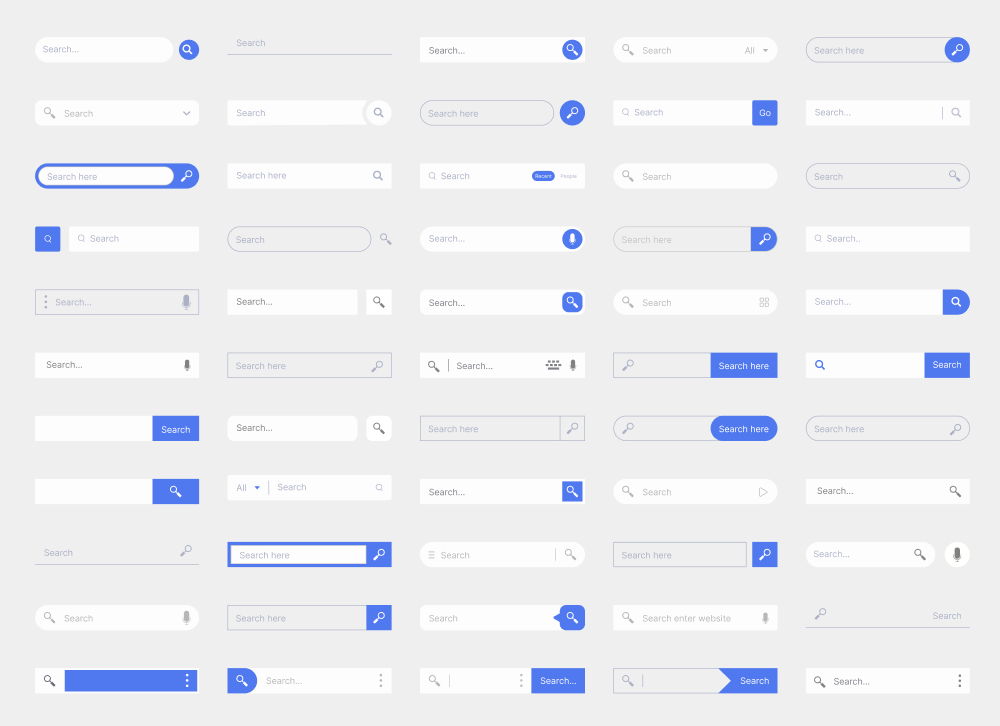
When it comes to user interface (UI) design, the Figma UI Kit is a lifesaver. This tool is a collection of customizable UI components that can be dragged and dropped into your designs. Having access to a robust UI Kit allows designers to work more efficiently, maintain consistency, and focus on the bigger picture rather than getting bogged down in the details of individual UI elements.
For teams working with complex projects or large design systems, Figma's Component Library is a must-have. This feature allows designers to create reusable components that can be utilized across different projects. It's a significant time-saver and ensures design consistency, as changes made to a component are reflected wherever that component is used.

Lastly, we have Figma's Prototyping tool. This feature enables designers to create interactive, clickable prototypes directly within Figma, without needing to export or use another tool. It's a powerful way to test and validate your designs, gain stakeholder buy-in, and conduct user testing.
In conclusion, Figma offers an array of tools designed to streamline the design process, encourage collaboration, and foster creativity in product teams. By leveraging tools like FigJam, Figma Mirror, AutoLayout, UI Kit, Component Library, and the Prototyping tool, your team can work more efficiently, effectively, and deliver exceptional products. These tools are not merely nice-to-haves; they are essentials in the toolkit of any modern product team using Figma.
Related Posts