It is not a must, but most UI/UX designers are adopting Figma for design handoff. Considering this trend, in near future, front-end developers might need to get familiar with Figma. Learning new tools may seem to be very troublesome and time-wasting stuff sometimes. But reading the contents below might change your point of view and encourage you to learn Figma.
Why is it recommended to learn Figma?
If you use Figma with a designer, you can get access to the latest design work by a designer with a little URL shared by him/her. Considering the traditional design handoff method, this is a real innovation!
Traditionally, designers used to send an email to the developers with attachments consisting of graphics, assets, and text documents with the page copy. And developers have to figure it out based on that scattered information. Even though they want to get access to the original design source, they do not have access to them. This is mainly because the license fee for designing software products is expensive and they do not these software products as designers do. Also, it took a long time to follow up on requested tasks and updates because communication channels were scattered across email, SaaS, meeting notes, etc.
Even though things got better as technology advanced, things were not perfect. Designers started adopting tools like Zeplin or Invision to hand off the designs to developers, and developers got better access to the designs and extract the information they needed such as typography, colors, and measurements. But designers needed to work with separate tools and had to keep them in sync, and things still remain to be inefficient.
Considering this history, it is understandable why designers started using Figma and why front-end developers should try learning to use Figma. Figma shook up the design handoff process and streamlined it to be more efficient dramatically as it has the following features:
1. Based on browser & cloud
Figma is browser-based and completely cloud-based so they can use it regardless of their operating system and without installing anything. Unlike the traditional design handoff process, both designers and developers can get access to the latest version of the design anytime and anywhere. On top of that, it is free to start with basic features in Figma and an unlimited number of collaborators, so you do not have to worry about the price issue.

2. Design
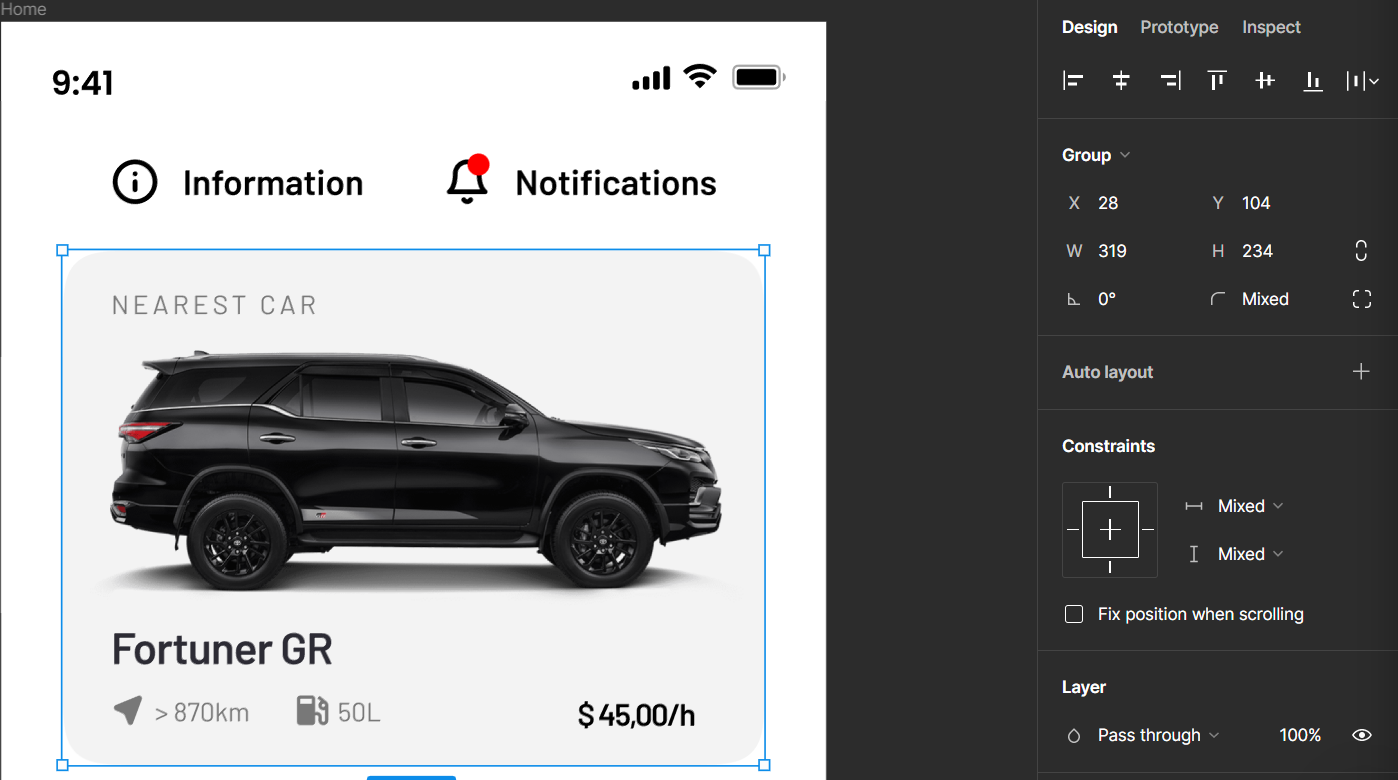
Figma allows users to adjust the Styles of each UI element. The editable contents depend on which element is selected. (Colors, borders, shapes, fonts, sizes, etc.) This means that if it is necessary you may edit some design attributes to adjust it to be more code-friendly. But make sure you get permission to do so from your designers.
3. Prototype
This feature allows users to link all the Frames together into a clickable prototype. Figma requires no coding to make this possible. By simply connecting UI elements, and setting interactions and animations, it is possible to present the prototype design and share it with others easily.

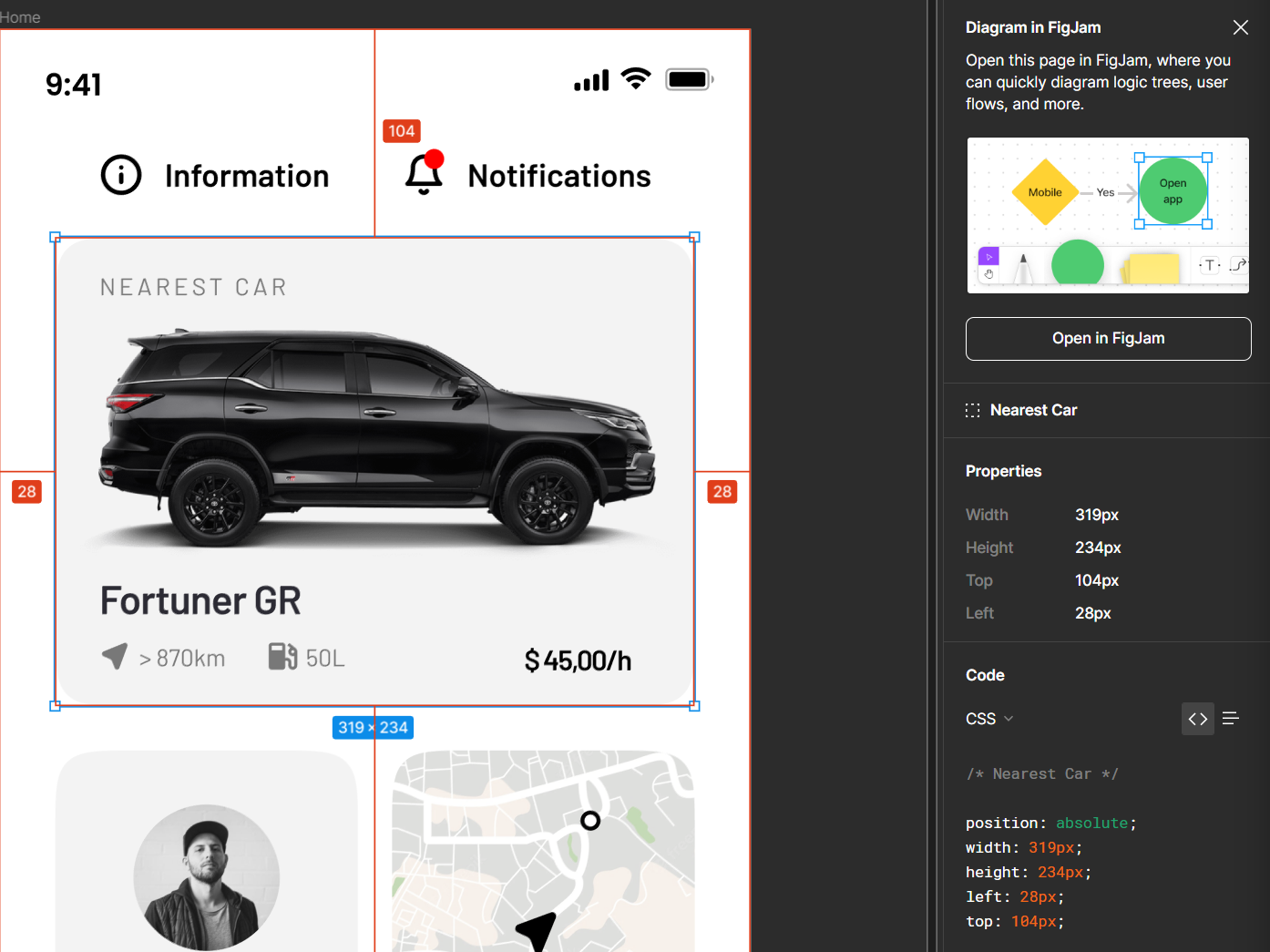
4. Inspect
It is possible to see the CSS properties and Android/iOS codes of the selected content in Figma. So far, the properties it covers include width, height, left, and top. And by default, the position is not relative, but absolute.

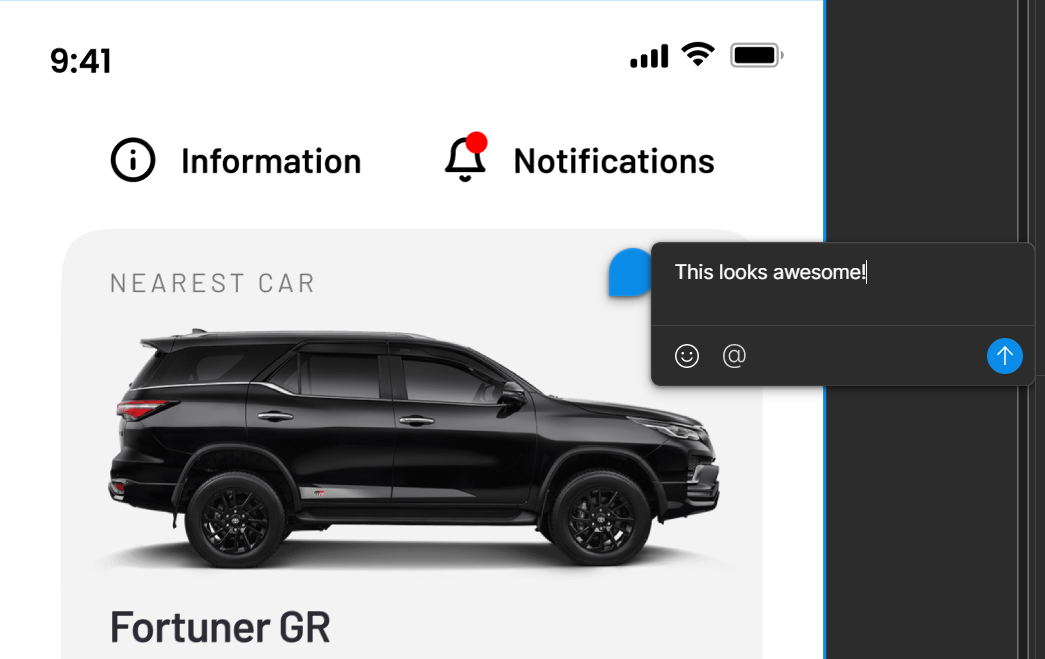
5. Comment
Figma has its own built-in collaboration tool called “comment.” By clicking the comment icon in the toolbar and selecting the location to comment on, you can type in the comments you want to share with the team. You can even add emoji icons and mention your teammates, making the whole collaboration process to be fun and convenient. Because of this feature, Figma got viral and became popular.
6. Export Code
This would be the feature that you are looking for as a front-end developer. To tell you the truth, Figma itself can only export CSS files. However, by leveraging third-party Figma plugins, it is possible to export the Figma designs into respective code frameworks. There are a number of plugins for engineer handoff nowadays, but most of them can’t provide quality codes that are in sync with the original designs or take too much time to export codes.
The perfect alternative to such plugins is FUNCTION12. FUNCTION12 provides developer-friendly codes in various frameworks with the help of an algorithm that can automatically analyze and edit design assets. Most of its competitors force designers to provide a design layout that is coding-friendly and developers to check whether there is any issue in design. Unlike them, FUNCTION12’s algorithm solves such problems and frees up the resources of both designers and developers by re-interpreting non-developer-friendly codes into developer-friendly ones. Also, FUNCTION12 offers a faster design page loading speed and code exportation speed than those any other design-to-code solution existing in the market.
More details about the comparison between FUNCTION12 and other solutions can be found in the blogs listed below:


Conclusion
Throughout the years, Figma has shown new capabilities and possibilities in the area of front-end UI/UX development. Considering what Figma has shown, It is undeniable that web and app design will further revolutionize, and more UI/UX designers will adopt Figma for their work productivity. Hence, we strongly recommend you start looking through Figma’s website now if you do not want to save more time and resources.
Related Posts