Have you just learned the fundamentals of React and have enough understanding of Javascript? Are you planning to level up your programming skills? As there is a saying that says, ‘practice makes perfect, you need to start building your own projects to skill up and have a better understanding of React Js application. You do not need to start with a major industry project. Instead, we recommend you start small as long as your project touches on real-world problems that can facilitate you to apply what you have learned to practice.
Or perhaps, you are a job seeker or freelancer preparing to make a portfolio for your job application or your personal freelance service page respectively. But how? In fact, the most difficult part of this is to decide which apps to create. In order to reduce the time you will spend on brainstorming and browsing, we have prepared a list of potential projects that you can work on.
Before we touch on these details, let us go through the ‘analysis paralysis’ issue that you may have experienced before.
What is ‘analysis paralysis’ and why do you touch on it?
We are living in a world where there is a ton of information flowing around us. Such an environment enables us to find the information we want easily, and at the same time, it makes it difficult for us to do so. Isn’t it ironic? But this truth applies to most of us.
In the case of an app development project, you may worry about the following issues and hesitate from starting out your project, putting yourself into ‘analysis paralysis. See how many of these apply to you.
Don’t I need to learn how to code all components in the app?
Do not worry if you have these issues in mind. The trick to make the development process is to break down the application into smaller components. First, concentrate on completing a single part of the application, and try to connect it to other aspects of an application. In this process, you will learn to have a better understanding of app development patterns and tools which are best for developing certain app features.
Don’t I need to build a back-end from the scratch before working on front-end?
And the back-end does not need to be developed from scratch as there are serverless back-end services available such as AWS Amplify, Firebase, Hasura, Supabase, etc. You can adopt these tools to save time and focus on developing the front-end parts.
Don’t I need to have a lot of time to start working on my portfolio?
The other hindrance factor that stops you from working on the projects would be the ‘don’t have time mindset. It is an excuse when you say you don’t have time. There is a helpful blog that demonstrates how you can make yourself time to do something. These suggested tips include:
- Wake up earlier
- Go to bed later
- Watch less TV
- Plan ahead
- Plan around
- Ask for help
- “Chunk” your time
- Commit to less
- Stop negotiating
- Multi-task
There is another tip other than the ones mentioned above. That is to use a design-to-code tool. These tools can dramatically reduce the time you need to inspect UI components seen in UI design and re-script them into code. There are a number of tools that can convert a design to code, but we recommend using FUNCTION12 as this article suggests. By using this tool, not only that you can save time, but you can also learn by reviewing the output codes that are generated, and learning how to display certain types of UI components.
6 Potential Ideas for building Web Apps with React JS
Now that we have covered the solution against the ‘analysis paralysis’ that may hinder you to work on your portfolio, let’s go through some of the portfolio ideas for React.js web apps that you can work on alongside Figma design examples that you can take as reference or import its link on our product to test out.

1. eCommerce App
Figma Link: https://www.figma.com/community/file/1157223569984257423 Credit to Reem Mashkok
There are millions of eCommerce platforms operating all over the world and its market size is reported to be $4,938 billion in 2021 according to statista.com. Often these businesses are looking for front-end developers who are capable of customizing the UI of online stores which are built based on shopping cart software such as Shopify, AliExpress, Amazon, WooCommerce, etc. Hence, it will be helpful to create a modern eCommerce app.

2. Productivity App
Figma Link: https://www.figma.com/community/file/1141955831276958587 Credit to Pickolab Studio
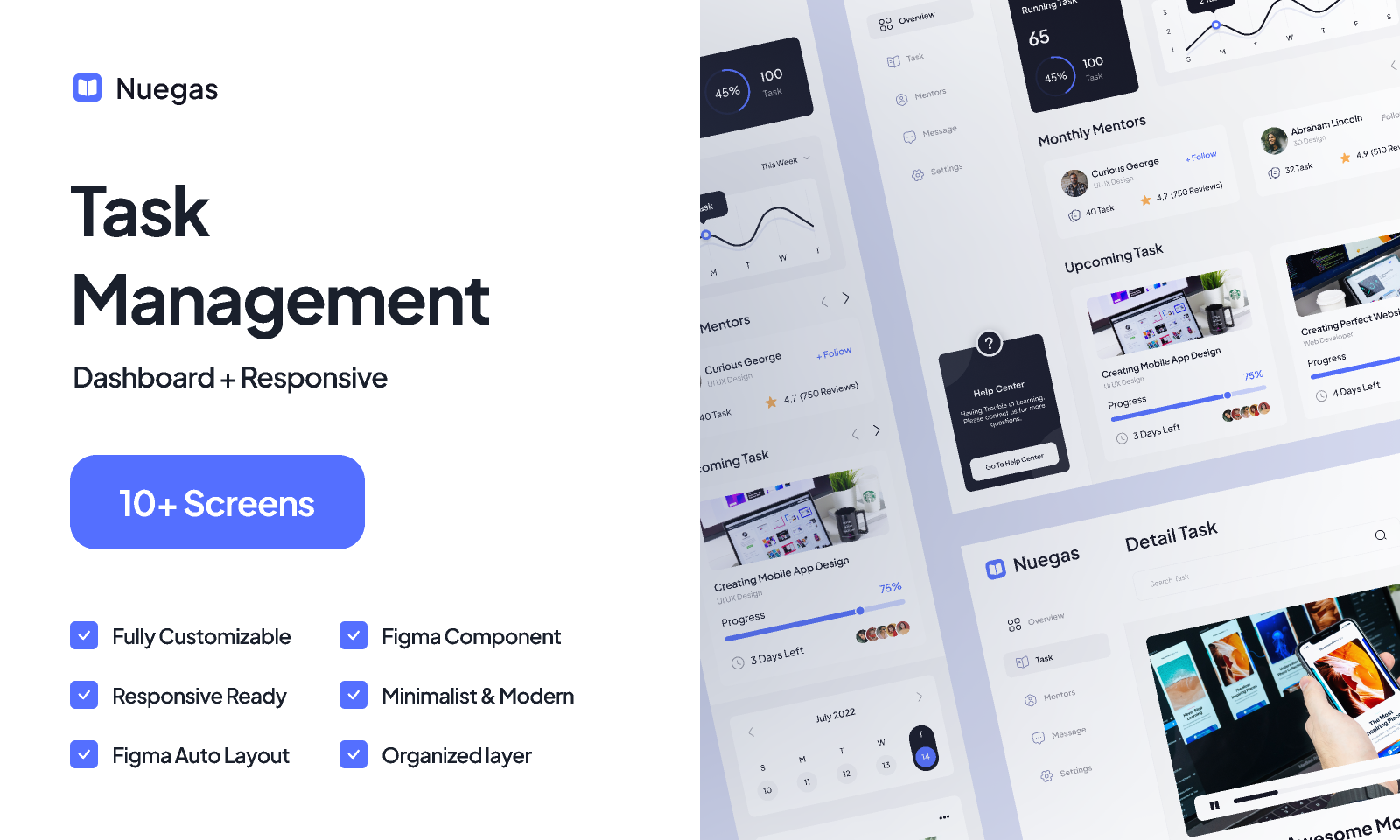
React.js can be used to create a quality productivity app. You can benchmark the existing software such as Calendly, Todoist, Asana, etc. while working on this project. The project can be apps like a calorie counter, distraction tracker, reminder app, or task management app like the example shown above. Each one of them is built to meet different needs, so it is important for you to list down the features that you want to add to your app.

3. Social Media App
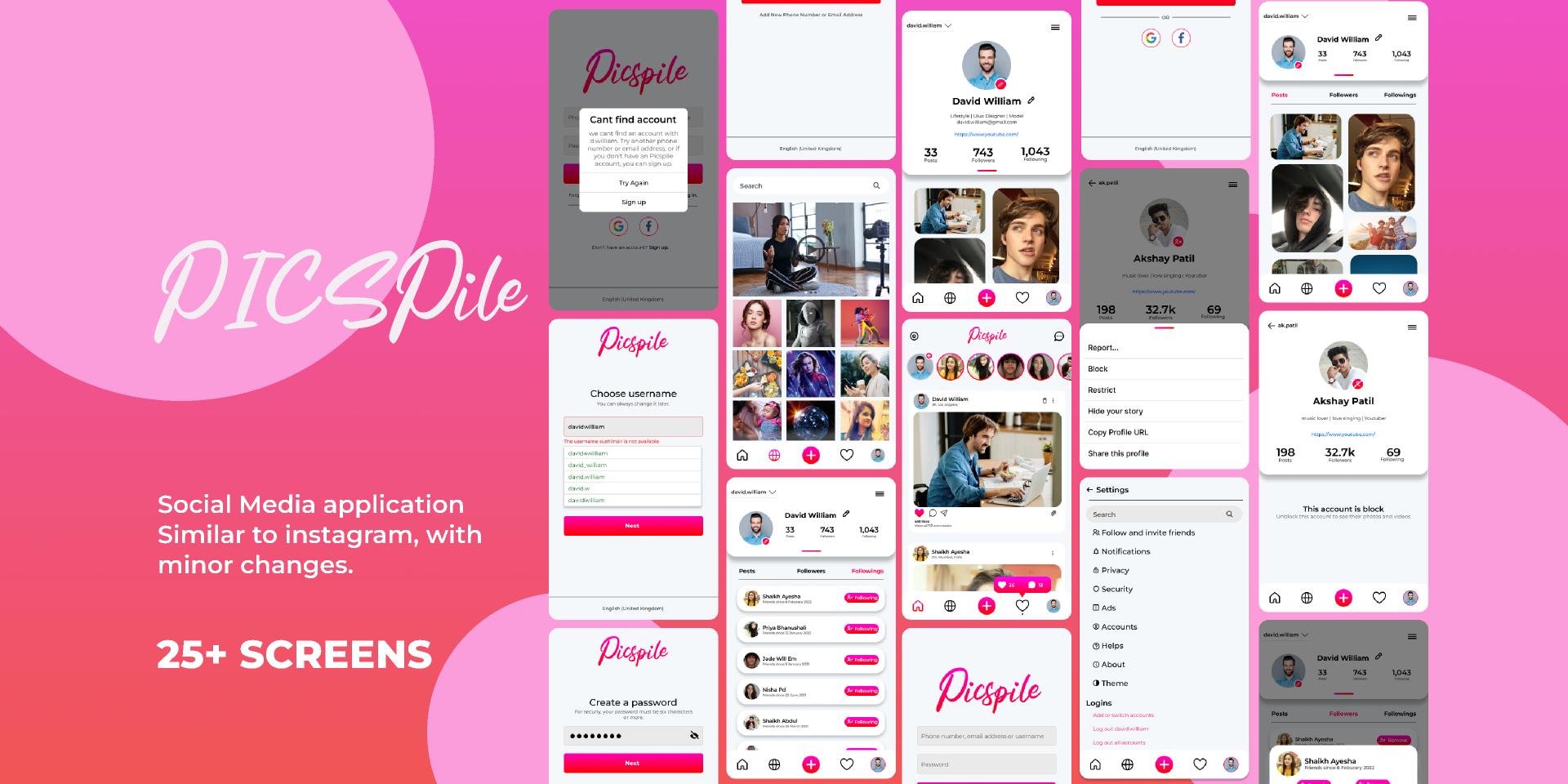
Figma Link: https://www.figma.com/community/file/1118054012571485243 Credit to Sushil Nair
Some of you will think that it does not make any sense to make social media apps as there are already popular leading social apps such as Instagram, Tiktok, and Twitter. But who knows, one day you may see the need to create a new social app because of new trends and changes in people’s needs. Regardless of whether your app will be successful or not, by creating a social network app with a good UI design, your chance to get hired by the leading social network firms can get higher.

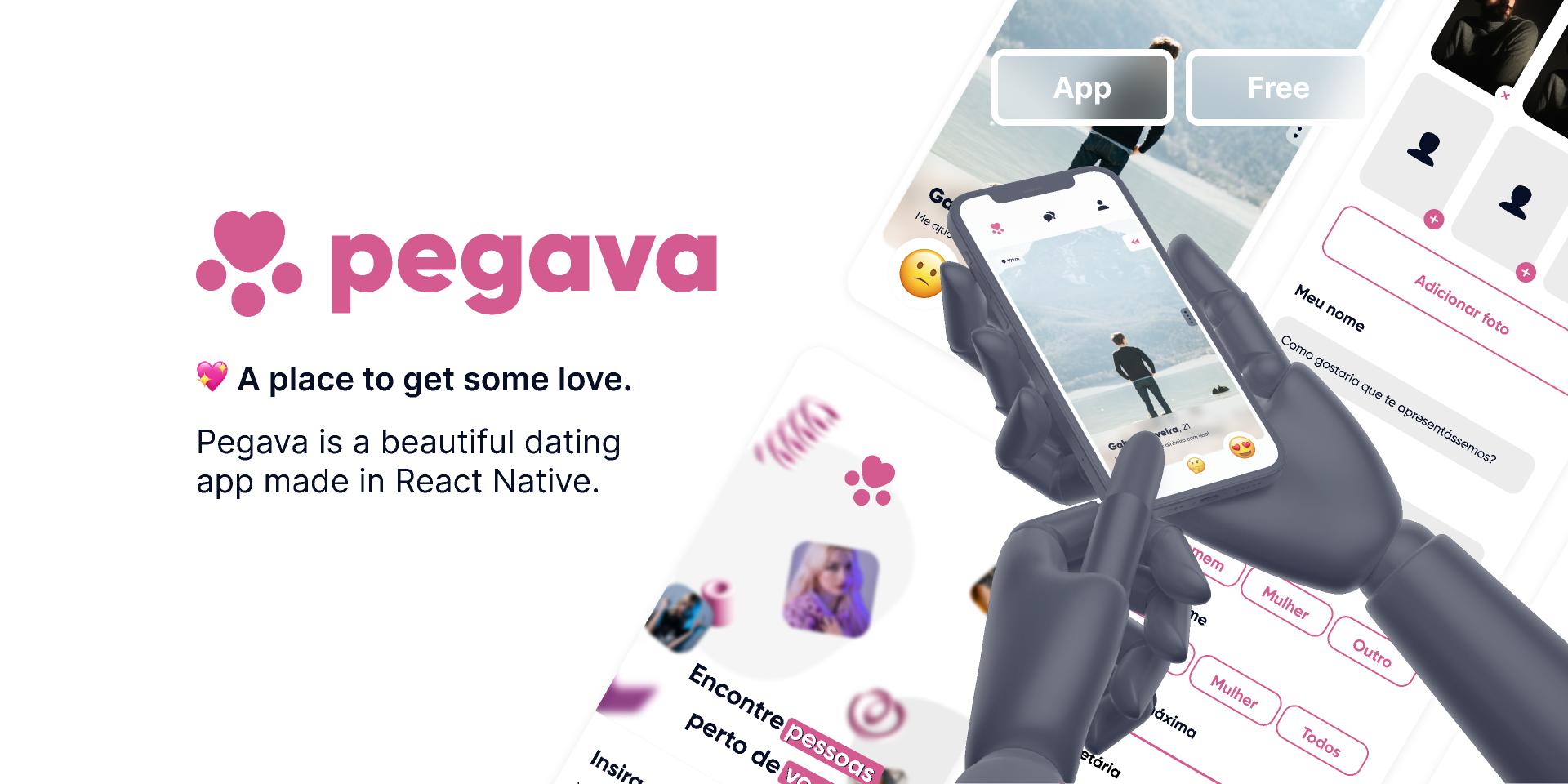
4. Dating App
Figma Link: https://www.figma.com/community/file/1128472053077012222 Credit to Gavriel Taveira
The dating app market is a considerably big market surprisingly. In fact, the dating app market has reached $5.61 billion in 2021 according to Businessofapps.com. Additionally, in terms of global dating app user amount, there are over 323 million people worldwide. Of course, it will be difficult to compete against popular app services like Tinder, Bumble, Hinge, etc. but you can learn to develop features such as profile creation, verification, geolocation, matching/unmatching options, push alerts, and talking.

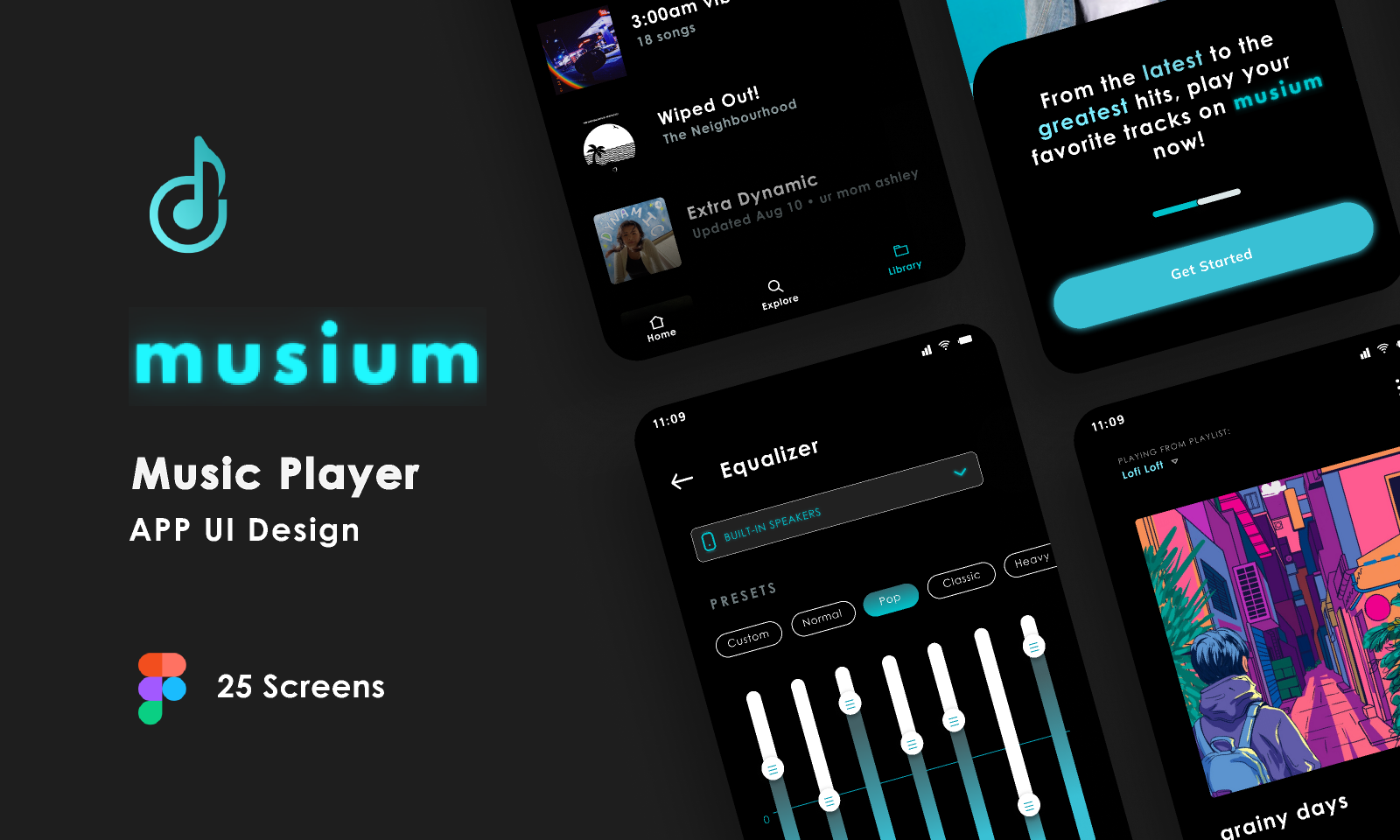
5. Music App
Figma Link: https://www.figma.com/community/file/1143115506742537849 Credit to chandrama
Another project you can consider is to make a music player app such as Spotify. One of the ways to make this happen would be to turn the project to be Next.js project while using Firebase Cloud as a library, Firestore as a database for creating hierarchical data structures, and Lucidworks or Algolia as a search engine.

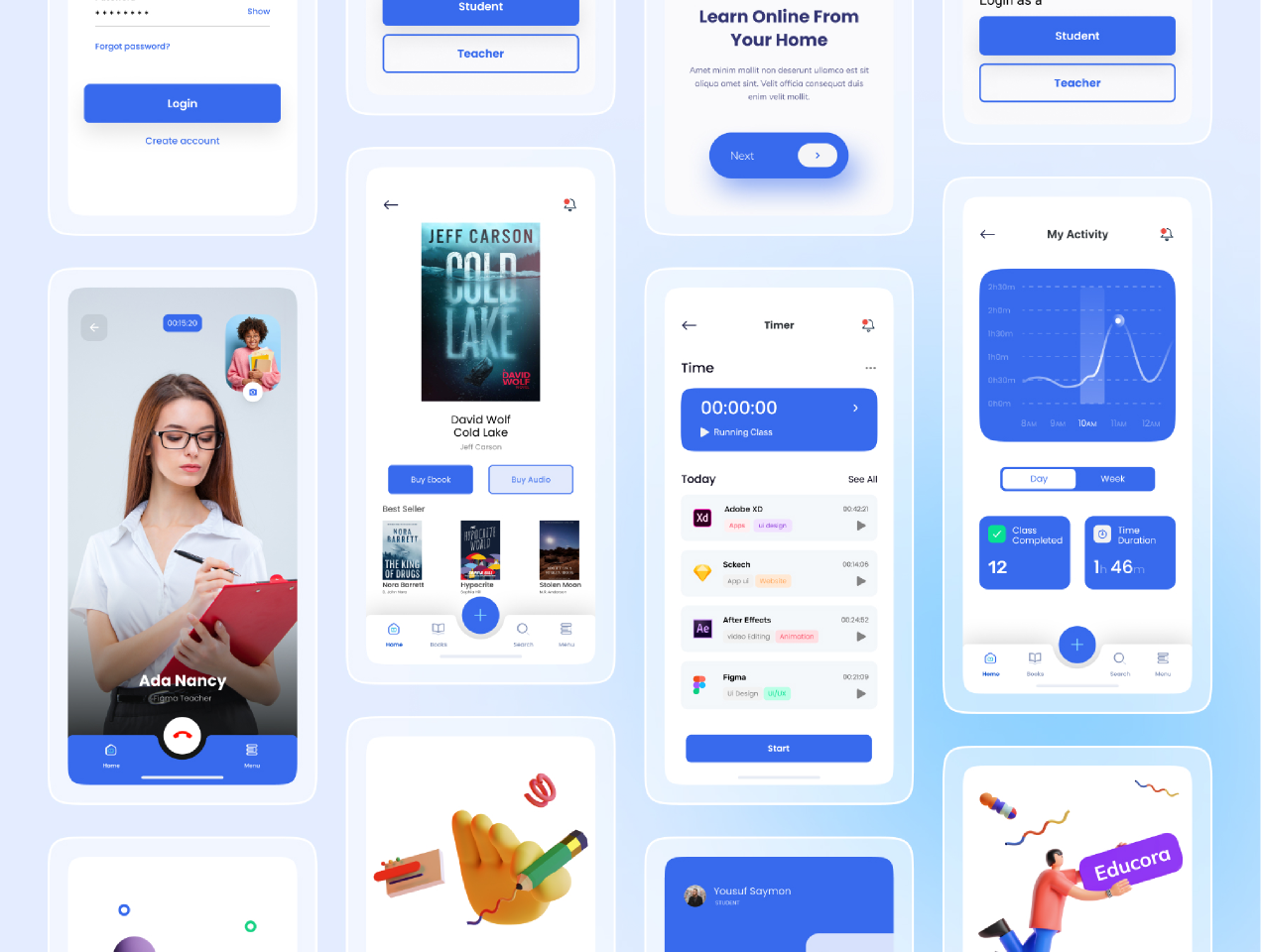
6. eLearning App
Figma Link: https://www.figma.com/community/file/1158960612794585932 Credit to Figma Ui Free
Increasing internet, mobile, and smartphone usage and COVID-19 have transformed how learning content and training are delivered to peers. Due to these factors, the global e-learning market was worth $215 billion in 2021 according to straitresearch.com. You can try to develop a platform for learning a foreign language, job skillset, etc. Whatever the topic your platform deals with, you need to create features such as a sign-up page, profile page, dashboard, filtering and sorting, online course-related screens, video player, video call, quizzes and tests, file uploading, and even in-app purchase.
Conclusion
You can type ‘react frontend developer’ right now in job finder platforms. You will notice those who can deal with React.js are in great need in the market. Hence, you should begin building an app project as your portfolio, if you do not have enough portfolio to apply for your dream company.
You may face difficulties along the way as you build your own app, but that experience will assist you in having a better understanding of applying React.js and your capacity to develop various features will increase. If you have any questions or suggestions, please feel free to share them in the comment section.
Related Posts