In the world of front-end development, component organization is crucial for building scalable and maintainable applications. By breaking the user interface down into smaller, reusable pieces, components make it easier to build and maintain large applications. In this article, we will discuss best practices for organizing front-end components and making them effective, efficient, and user-friendly.
Common Names for Referring to Components in Front-End Development
In front-end development, components can be referred to by a variety of names, depending on the context and the specific framework or library being used. Here are some common terms:
- Components: This is the most common term used to refer to reusable UI elements in front-end development.
- Modules: In some contexts, the term "module" is used to refer to a self-contained piece of code that can be reused in multiple places.
- Widgets: This term is often used in the context of web development to refer to small, self-contained UI elements that can be embedded into a web page.
- Controls: This term is commonly used in the context of UI design to refer to interactive elements that allow users to manipulate data or perform actions.
- Elements: This term is often used to refer to individual pieces of a UI, such as buttons, forms, or images.
- Blocks: In the context of CSS frameworks like BEM, the term "block" is used to refer to a self-contained, reusable piece of code that represents a complete UI element.
Ultimately, the specific term used to refer to components in front-end development will depend on the context and the conventions of the specific project or framework being used.
Understand the purpose of components
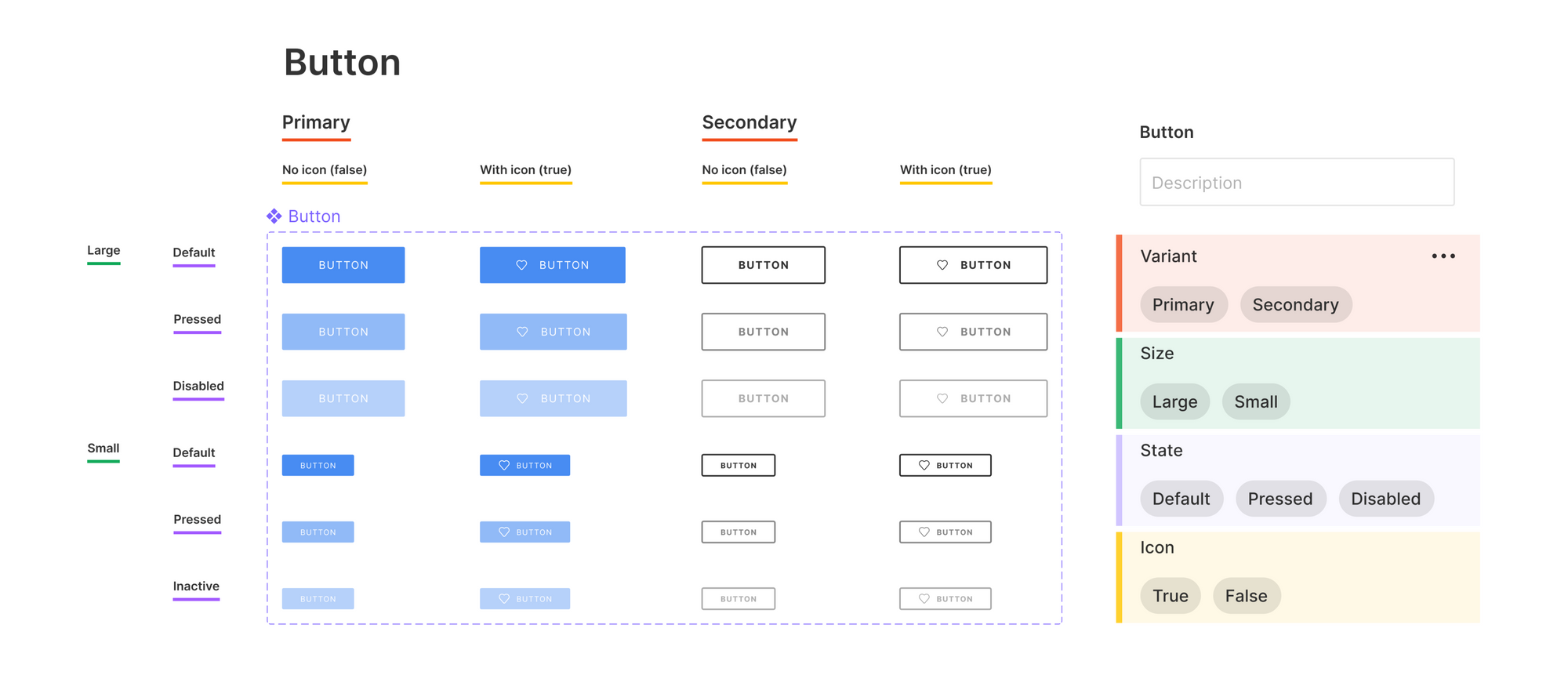
When it comes to organizing front-end components, it is important to understand the purpose of each component. Components should be designed with a specific function in mind, making it easier to reuse them throughout the application. This means that components should be designed to be as modular and reusable as possible. For example, a "button" component can be used throughout the application for any type of button, rather than creating a new button component for each instance.
By breaking the user interface down into smaller, reusable pieces, developers can create a more efficient and maintainable application. Each component should be designed to work independently of other components, meaning that it should have no dependencies on other components. This approach allows components to be easily updated, modified or replaced without affecting the rest of the application.
When designing components, it is important to keep them as small and simple as possible. This makes them easier to reuse throughout the application, as well as making them more efficient and easier to maintain. For example, a "navigation" component could be broken down into smaller components like a "menu" and "logo," making it easier to modify the navigation without affecting other parts of the application.
Understanding the purpose of each component and designing them to be as modular and reusable as possible is critical for effective front-end component organization. This approach results in more efficient and maintainable applications, as well as improving the user experience.
Establish a naming convention

Establishing a consistent and meaningful naming convention for front-end components is a crucial aspect of effective component organization. A naming convention ensures that components are named in a way that reflects their purpose and functionality, and makes them easy to understand and use throughout the application.
One approach to naming components is to use a descriptive name that reflects the purpose of the component. For example, a "button" component could be named "Button" or "ActionButton," while a "search bar" component could be named "SearchBar" or "SearchForm." This makes it easier for other developers to understand what the component does, and how it can be used within the application.
It is also important to be consistent with naming conventions throughout the application. This means using the same naming convention for similar components, and avoiding inconsistent or confusing names. For example, if one component is named "SearchBar," it would be confusing to name a similar component "SearchForm." Consistency in naming conventions ensures that components are easy to find and use, and makes the development process more efficient and streamlined.
Another aspect of naming conventions is to use camelCase or kebab-case to separate words in component names. CamelCase is where the first letter of each word is capitalized (e.g. SearchBar), while kebab-case uses hyphens to separate words (e.g. search-bar). The choice of which to use depends on personal preference and the specific requirements of the project.
It is important to avoid generic or meaningless names for components. For example, a component named "Box" provides no indication of its purpose or functionality. Using descriptive and meaningful names for components not only makes them easier to use and understand, but also improves the overall quality and maintainability of the application.
Establishing a consistent and meaningful naming convention for front-end components is a critical aspect of effective component organization. By using descriptive and consistent names, developers can create more efficient, maintainable, and user-friendly applications.
Use a style guide
A style guide is a set of rules, guidelines, and best practices for front-end development that ensures consistency in the design and code of an application. Style guides are useful in front-end development because they establish a set of rules for code organization, naming conventions, design principles, and other key aspects of front-end development. By following a style guide, developers can ensure that their code is organized in a consistent and maintainable way, and that their designs adhere to a consistent visual style.
A style guide typically covers a range of topics, including typography, color usage, layout, accessibility, and responsive design. It may also include guidelines for naming conventions, code organization, and file structure. Style guides can be created in various formats, such as text documents, websites, or even code snippets.
One of the main benefits of using a style guide is that it helps to ensure consistency in design and code across a team or organization. When everyone follows the same set of guidelines, it is easier to maintain and update code, and to work collaboratively on large projects. A style guide can also help to ensure that the design and code of an application are user-friendly, accessible, and meet the needs of the intended audience.
Another benefit of using a style guide is that it can improve the efficiency of the development process. When a consistent set of guidelines is established, developers can spend less time debating design choices and coding practices, and more time building and improving the application. A well-designed style guide can also reduce the likelihood of errors or bugs, as it promotes good coding practices and helps to identify potential issues early on in the development process.
To create an effective style guide, it is important to involve all members of the development team, including designers, front-end developers, and other stakeholders. The style guide should be updated regularly to reflect changes in technology, design trends, and the needs of the audience.
A style guide is a critical aspect of effective front-end development. By establishing a set of rules and guidelines for code organization, design, and other key aspects of front-end development, a style guide can ensure consistency, promote collaboration, and improve the overall quality and efficiency of the development process.
Keep components small
In front-end development, keeping components small is a best practice that can help to improve the maintainability and scalability of an application. When components are small, they are easier to understand, modify, and reuse. This can be especially important in large-scale applications, where the complexity of the code can quickly become overwhelming.
There are several benefits to keeping components small. First, smaller components are easier to understand and reason about. When a component has a clear and specific purpose, it is easier to understand how it fits into the overall architecture of the application. This can make it easier to modify or update the component as needed.
Second, smaller components can be reused more easily. When a component is small and focused, it can be used in multiple contexts throughout the application. This can help to reduce the amount of code that needs to be written, and can improve the overall consistency of the application.
Third, smaller components are less likely to have dependencies on other parts of the application. When a component is tightly coupled to other components or modules, it can be difficult to modify or update without affecting other parts of the application. By keeping components small and focused, it is easier to ensure that they are self-contained and have limited dependencies.
To keep components small, it is important to follow the single responsibility principle (SRP), which states that each component should have only one responsibility. Components that do too much can become bloated and difficult to maintain. By breaking down complex components into smaller, more focused components, it is possible to create a more modular and maintainable codebase.
Another best practice for keeping components small is to use composition over inheritance. Composition involves combining small, independent components to create larger, more complex components. This can help to create a more flexible and scalable architecture, as it allows for the easy addition and removal of components as needed.
Keeping components small is an important best practice in front-end development. By breaking down complex components into smaller, more focused components, it is possible to create a more maintainable and scalable codebase. This can help to improve the overall quality and efficiency of the development process, and can make it easier to build large-scale applications that meet the needs of users.
Use a consistent layout
Using a consistent layout is an important best practice in front-end development. A consistent layout can help to create a more cohesive and professional look and feel for an application, and can improve the user experience by making it easier for users to navigate and find the information they need.
When designing a layout, it is important to consider the information hierarchy and the user's needs. The layout should be designed to guide the user's attention to the most important information and features, and to make it easy for the user to complete the tasks they need to accomplish. This can be accomplished through the use of clear and intuitive navigation, a well-organized content structure, and the appropriate use of whitespace and color.
One of the most important aspects of a consistent layout is the use of a grid system. A grid system provides a framework for organizing the layout and ensures that elements are aligned and spaced appropriately. This can help to create a more balanced and harmonious design, and can make it easier to create a consistent look and feel across different pages and sections of the application.
In addition to using a grid system, it is important to establish a consistent typographic hierarchy. This involves defining the styles for the various types of text used in the application, such as headings, subheadings, and body text. By using a consistent typographic hierarchy, it is possible to create a more cohesive and visually appealing design.
Another important aspect of a consistent layout is the use of consistent styles for common UI elements, such as buttons, form elements, and icons. This can help to create a more intuitive and user-friendly design, as users will be able to quickly recognize and understand the function of these elements.
To ensure that the layout remains consistent throughout the development process, it is important to establish clear guidelines and standards for the design. This can be accomplished through the use of a style guide, which outlines the design principles, color palette, typography, and other key aspects of the application's design. By following these guidelines, it is possible to ensure that the design remains consistent across different pages and sections of the application, even as new features are added and the application evolves over time.
Using a consistent layout is an important best practice in front-end development. A consistent layout can help to create a more cohesive and professional look and feel for an application, and can improve the user experience by making it easier for users to navigate and find the information they need. By using a grid system, establishing a consistent typographic hierarchy, using consistent styles for common UI elements, and following clear guidelines and standards for the design, it is possible to create a more effective and user-friendly design.
Document the components
Documenting the components is an essential part of front-end development. It can help developers to understand how each component works, how it is intended to be used, and how it fits into the overall design of the application.
There are several different types of documentation that can be used to document components. These include code comments, API documentation, and design documentation.
Code comments are annotations that are added to the source code to provide additional information about how the code works. These comments can be used to document individual functions or methods within a component, or to provide more general information about how the component works. Code comments can be especially useful for other developers who need to work with the same code, as they can provide valuable insights into how the code works.
API documentation is a type of documentation that is used to describe the interface of a component. This documentation can include information about the inputs and outputs of the component, as well as any restrictions or requirements that apply to using the component. API documentation is especially useful for developers who are building applications that rely on the component, as it can help them to understand how to use the component in the most effective way.
Design documentation is a type of documentation that describes the visual and interactive design of a component. This documentation can include wireframes, mockups, and user flows, as well as information about the design principles and guidelines that were used to create the component. Design documentation is especially useful for designers who need to create new components that fit within the existing design system, as it can help them to understand the visual and interactive requirements of the component.
In addition to these types of documentation, it can also be helpful to create a living style guide. A living style guide is a document that outlines the design principles and guidelines for an application, and provides examples of how different components should be used. A living style guide can be especially useful for developers who are working on different parts of the application, as it can help them to ensure that the design remains consistent across all components.
Documenting the components is an essential part of front-end development. By providing code comments, API documentation, design documentation, and a living style guide, it is possible to ensure that developers and designers have the information they need to create effective and user-friendly components.
Establish a version control system
Establishing a version control system is critical for managing the codebase in front-end development. A version control system provides a central repository where all of the project's code is stored and tracked, allowing multiple developers to work on the same codebase without overwriting each other's changes.
There are several different version control systems available, including Git, Mercurial, and Subversion. Git is the most widely used version control system in front-end development due to its ease of use and versatility. It allows developers to make local copies of the codebase and work on changes independently, while also enabling them to easily merge their changes with the codebase maintained by other developers.
A version control system provides a number of benefits for front-end development, including:
- Collaboration: A version control system enables multiple developers to work on the same codebase without interfering with each other's work. Developers can easily see what changes have been made by other developers, and can merge those changes into their own work when necessary.
- Versioning: A version control system allows developers to create multiple versions of the same codebase, so that they can easily revert to earlier versions if necessary. This is especially useful for debugging purposes or when trying out new features that may not work as expected.
- Backup: A version control system provides a backup of the entire codebase, which can be used to restore the codebase in case of data loss. This is especially important for large and complex projects, where losing even a small part of the codebase can be catastrophic.
- Documentation: A version control system provides a history of changes made to the codebase, including who made the changes and when. This can be helpful for debugging purposes, and can also be used to create a record of changes for auditing and compliance purposes.
Establishing a version control system involves setting up a central repository where the codebase will be stored, as well as creating accounts and permissions for all developers who will be working on the project. It is important to establish clear guidelines for how code should be merged and who is responsible for reviewing and approving changes.
It is an essential part of front-end development. It provides numerous benefits, including collaboration, versioning, backup, and documentation. By establishing a version control system, developers can work together more effectively, reduce the risk of data loss, and ensure that the codebase is maintained and documented effectively.
Establish a development process
Establishing a development process is crucial for front-end development teams, as it helps to ensure that all work is completed in a consistent and efficient manner. A well-defined development process can help to streamline the development process, reduce errors and rework, and improve overall productivity.
Here are some key steps to follow when establishing a development process for front-end coding:
- Requirements gathering: Before starting development, it is important to gather requirements from stakeholders and users to understand what they need from the application. This information can be used to define project goals, prioritize features, and set realistic timelines.
- Wireframing and prototyping: Once requirements have been gathered, designers can create wireframes and prototypes to help visualize the application's structure and layout. These mockups can be shared with stakeholders and users for feedback before development begins.
- Agile development: Front-end development teams often use agile development methodologies to work collaboratively and iteratively. Agile development involves breaking work into small, manageable tasks, and working on those tasks in short sprints. This approach allows teams to quickly adapt to changing requirements, collaborate effectively, and deliver value to users early and often.
- Version control: As discussed earlier, version control is essential for managing the codebase and keeping track of changes made by multiple developers. Developers should be encouraged to use version control tools to ensure that all changes are properly tracked and reviewed.
- Code reviews: Code reviews are an essential part of the development process, as they help to identify errors and ensure that code is consistent with established coding standards. Developers should be encouraged to review each other's code and provide feedback to improve the quality of the codebase.
- Testing and quality assurance: Quality assurance should be an ongoing part of the development process, with developers regularly testing their code and ensuring that it meets the project's requirements. Automated testing tools can be used to help identify errors and reduce the amount of manual testing required.
- Deployment: Once development is complete, the application needs to be deployed to a production environment. Developers should follow a well-defined deployment process to ensure that the application is properly configured and ready for use by users.
By following these steps, front-end development teams can establish a well-defined development process that helps to ensure consistent and efficient work. This can lead to faster delivery of high-quality applications, with fewer errors and less rework required.
Establish a feedback loop
Establishing a feedback loop is essential for ensuring that front-end components meet the needs of users and are effective in achieving the project's goals. Feedback can come from a variety of sources, including users, other developers, and automated error tracking tools. A well-established feedback loop allows developers to gather feedback, make improvements to components, and iterate on the development process.
Here are some key steps to follow when establishing a feedback loop for front-end components:
- Collect feedback: The first step in establishing a feedback loop is to gather feedback from a variety of sources. This can include direct feedback from users, feedback from other developers, and feedback from automated error tracking tools. All feedback should be collected in a centralized location, such as a bug tracker or issue tracking system.
- Analyze feedback: Once feedback has been collected, it is important to analyze it to identify common themes and issues. Developers should work together to identify the root causes of these issues and brainstorm potential solutions.
- Make improvements: Based on the feedback analysis, developers should make improvements to components and address any issues identified. These improvements can take the form of bug fixes, feature enhancements, or general usability improvements.
- Test improvements: After making improvements, it is important to test the changes to ensure that they are effective and do not introduce new issues. Automated testing tools can be used to help identify any issues and reduce the amount of manual testing required.
- Deploy improvements: Once improvements have been made and tested, they can be deployed to the production environment. Developers should follow a well-defined deployment process to ensure that the changes are properly configured and ready for use by users.
- Collect more feedback: After improvements have been deployed, it is important to continue collecting feedback to ensure that the changes are effective and meeting user needs. This feedback can be used to make further improvements and continue iterating on the development process.
By establishing a feedback loop, front-end development teams can continuously improve their components and ensure that they are meeting the needs of users. This iterative process allows teams to make incremental improvements over time and deliver high-quality components that are effective, efficient, and user-friendly.
In summary
Front-end component organization is a critical aspect of building high-quality applications. By understanding the purpose of components, establishing a naming convention, using a style guide, keeping components small, using a consistent layout, documenting components, establishing a version control system, establishing a development process, and establishing a feedback loop, front-end development teams can build effective, efficient, and user-friendly applications that meet the needs of users. These best practices can help ensure that front-end components are easy to maintain, scalable, and reusable, leading to reduced development time and improved development outcomes. By following these guidelines, front-end developers can create high-quality applications that are better able to meet the needs of users and deliver value to the business.
Related Posts









