Finding the appropriate tool to ameliorate the workflow has always been a challenge. From working on one particular project, switching to another and finding everything again becomes a tedious task. Now, tools of a new generation for code generation are here to make that process easier than ever before. These tools help in simplifying development processes by generating source code from project schemas and various design patterns for different programming languages and frameworks, especially Flutter. Today, let’s learn the 8 important facts about Figma to Flutter.
The 8 Things you Must Know about Figma to Flutter
1. The definition of ‘Figma to Flutter’
Figma to Flutter refers to conversion from UI design to framework source codes for application production. With the latest technology, Figma to Flutter can be automated by conversion tools.
2. There are Figma to Flutter automation tools
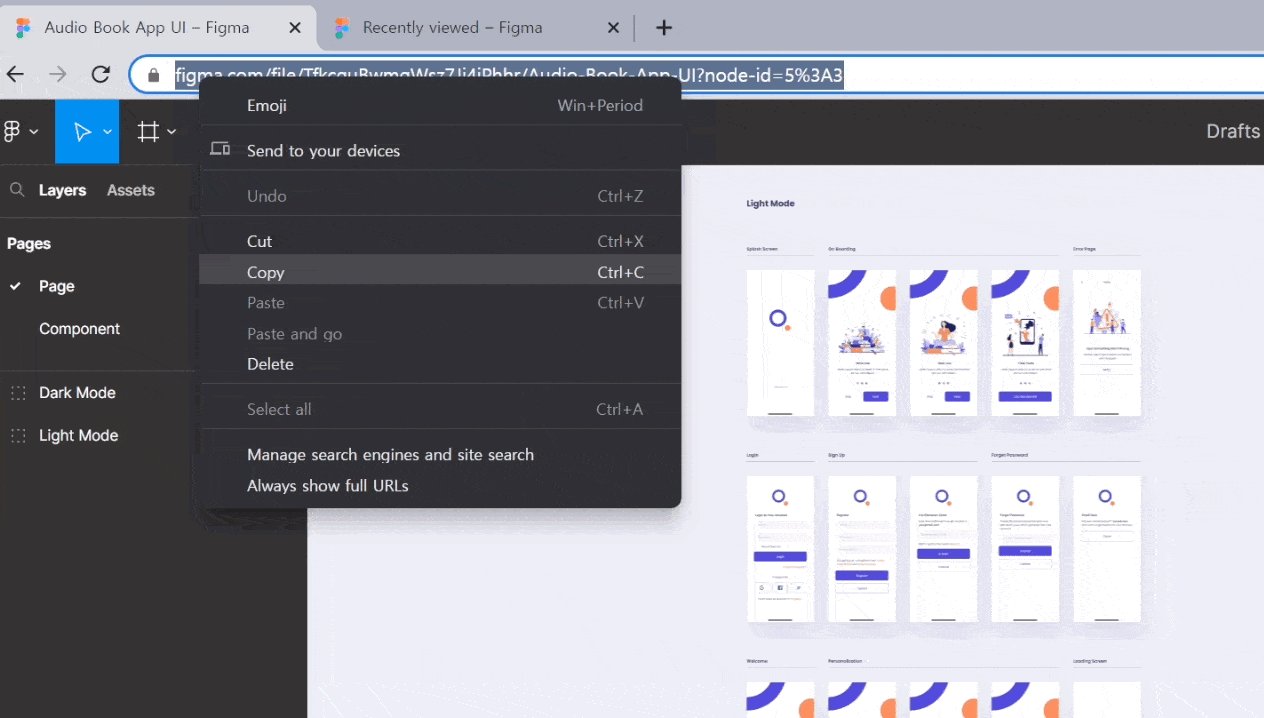
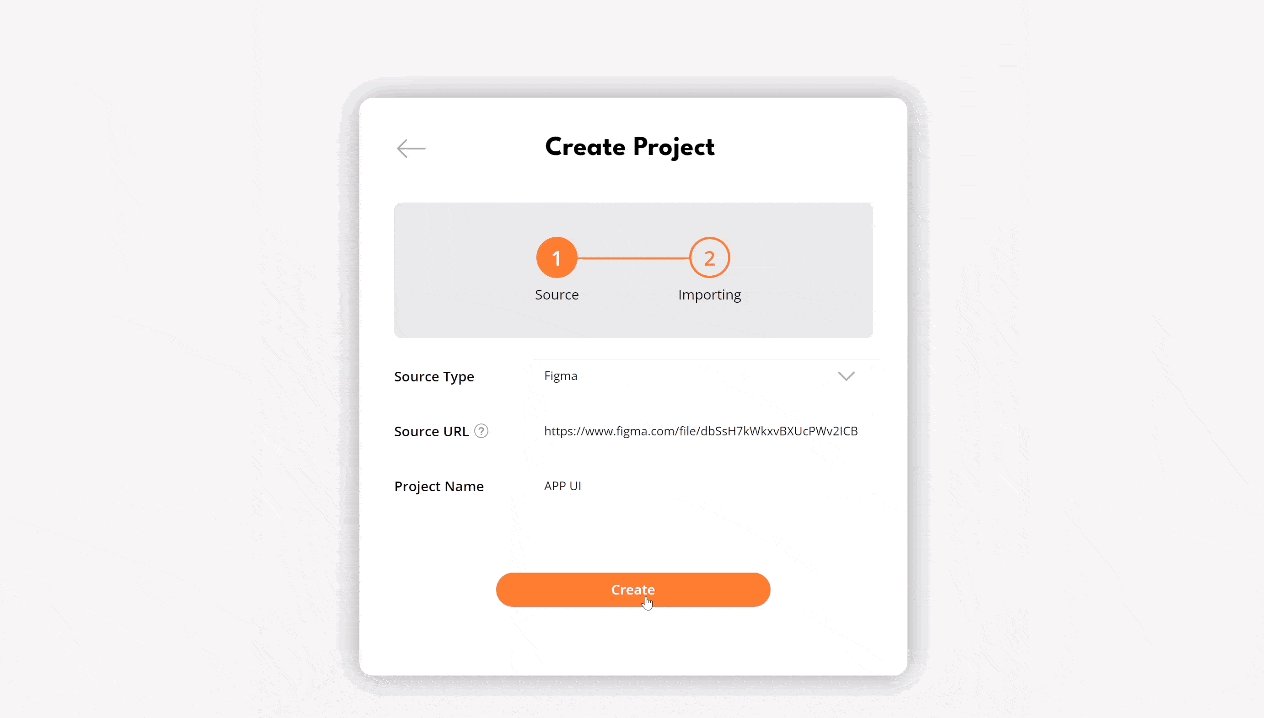
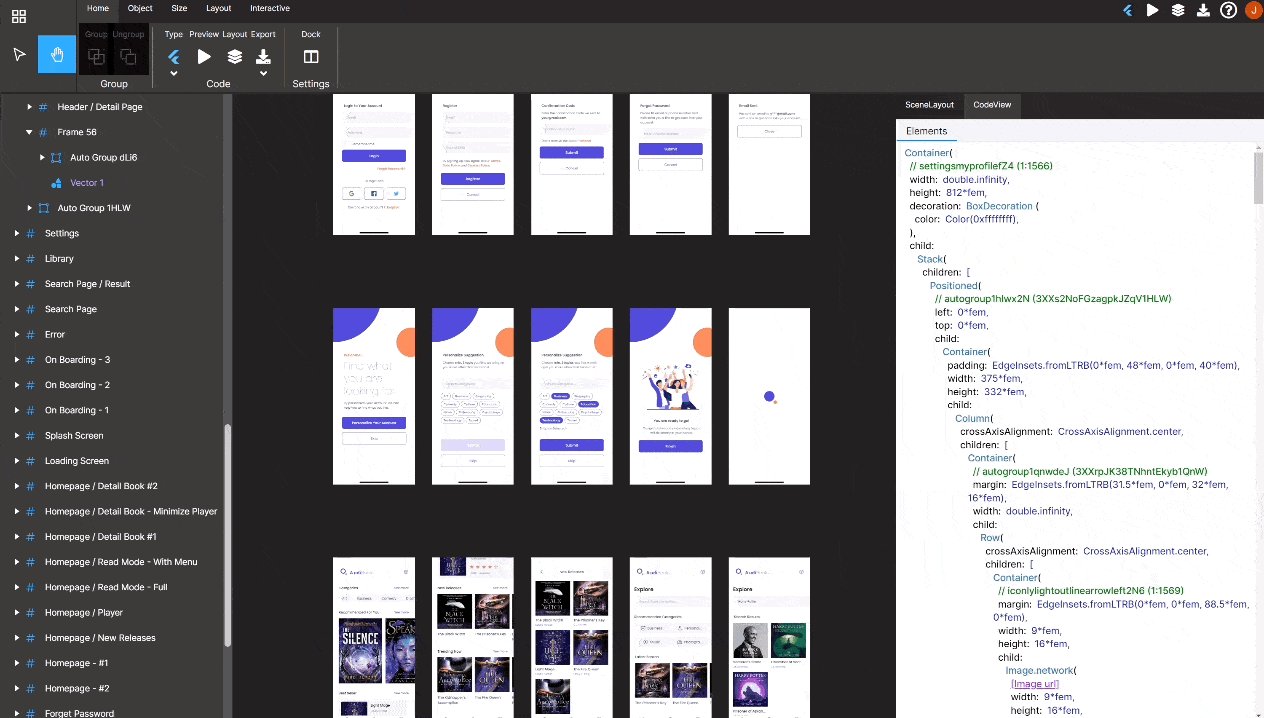
If you’re developer-friendly with Figma, you might already know that there are many tools and plugins in the market that helps you to convert and export the designs in Figma to source codes. One of the examples is FUNCTION12, where you can download developer-level codes only by copying and pasting your Figma link.
3. Figma to Flutter tools can be a game changer

In a conventional app development workflow, there are many steps in between before publishing the application to iOS and Android apps. From ideation to design, implementation, and the final publishing, it’s difficult to lessen this cycle. However, with Figma to Flutter, you can transform such workflow by adopting Figma to Flutter automation tool. Like the description below, you can shorten the workflow for efficiency with Flutter and Figma to Flutter conversion tools.
You can learn more from this article:

4. Figma to Flutter technology will not replace developers
With the development of AI, especially ChatGPT, various memes are shown to the public that tools and technology will replace developers. This conception applies to Figma to Flutter tools as well. Since it produces codes that would’ve been done by the developer originally, many developers think that such a tool may take away their job. However, this is a false conception. Figma to Flutter tools only automate the repetitive process, but the maintenance and oversight of the source codes and architecture must be done by the developer. For example, FUNCTION12 provides an editing tool called ‘Editable’, where developers can click and select settings, where they would’ve coded in the past. This only helps to produce codes without redundant work.

5. Designs from Figma matter (a lot)
Not only does user-friendly UI design matter greatly, but also designs with good layout and hierarchy is very important for developers when coding in Flutter. A well-structured hierarchy can greatly enhance the maintainability and comprehension of code, as well as improve the user experience. This principle applies not only to coding but also to solutions that convert designs in Figma to code. When using such a tool, it is crucial to establish a well-organized hierarchy and layout in order to generate an efficient and high-quality codebase.
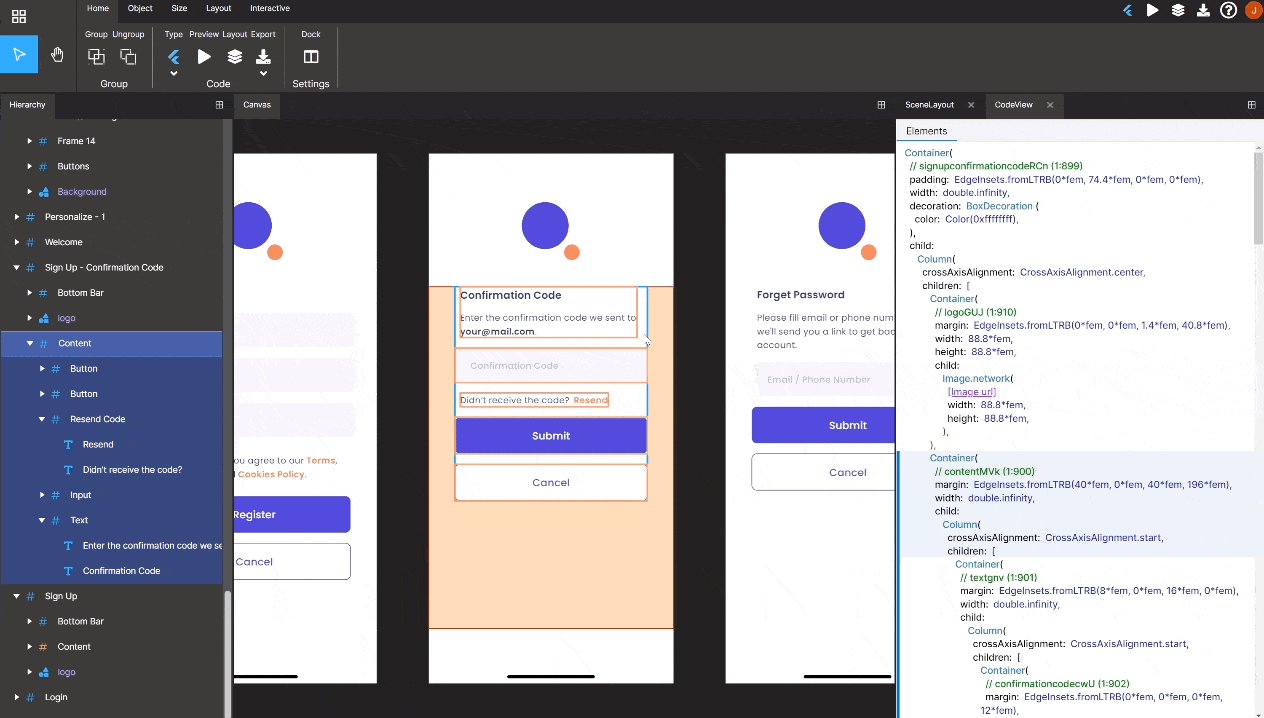
6. Source code optimization can be done with Figma to Flutter tools
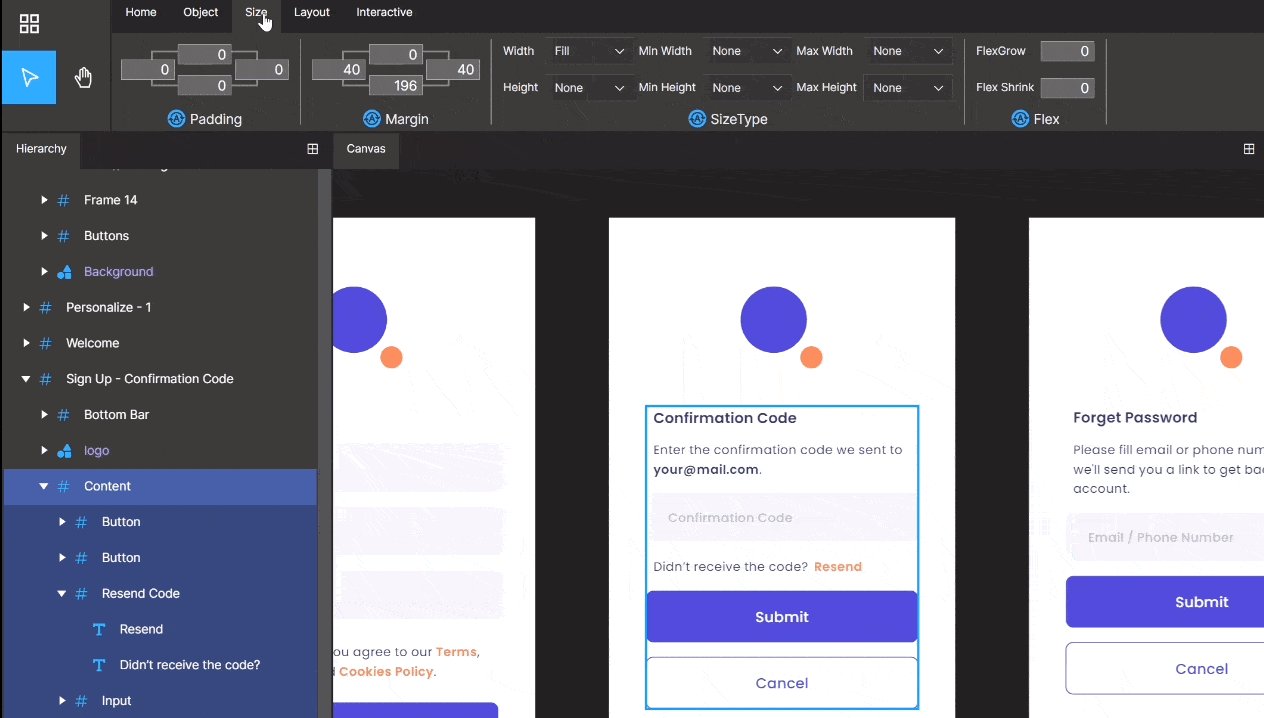
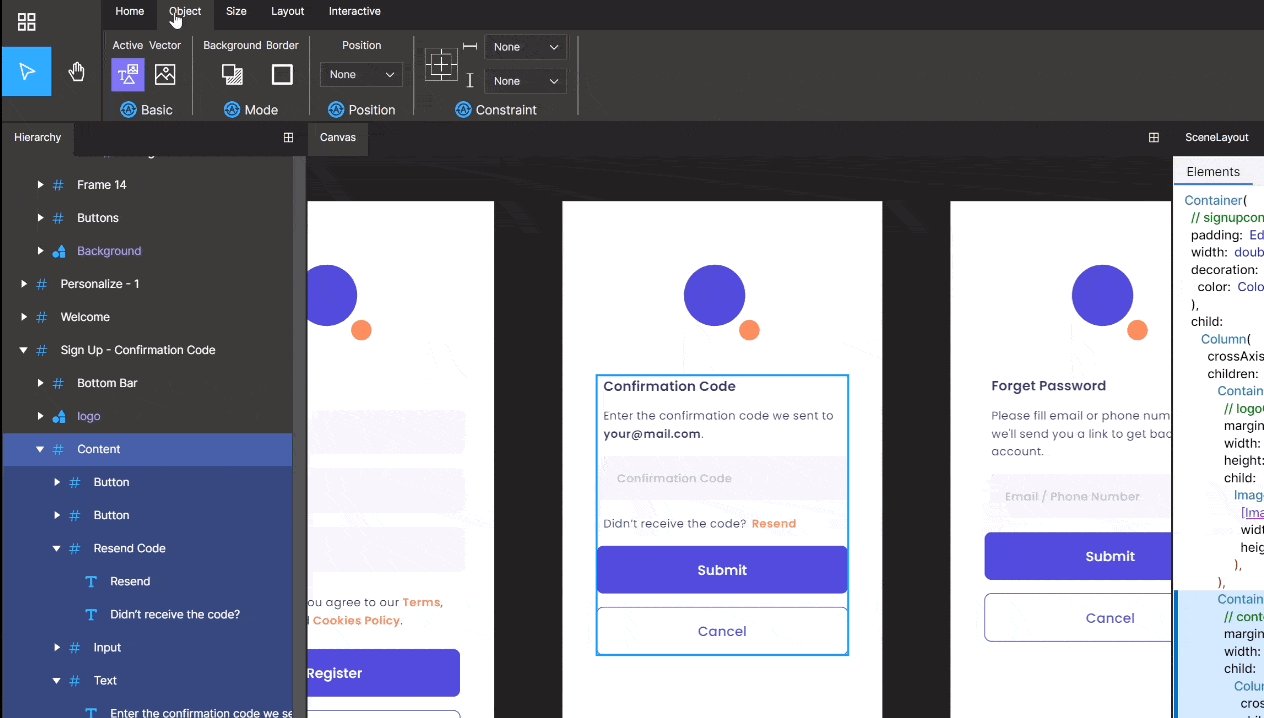
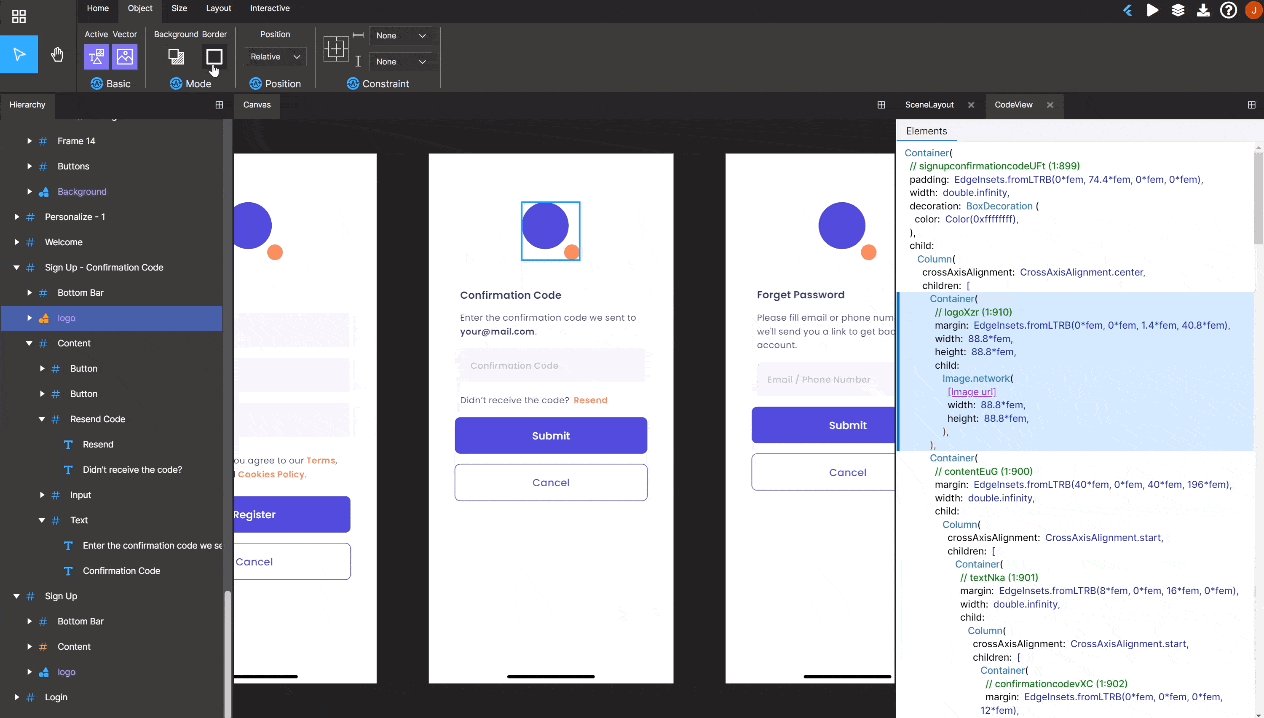
If the Figma designs’ layout or hierarchy has not been structured properly, still, there’s hope. In FUNCTION12, a Figma to code tool, you can edit the designs with simple clicks to optimize your source codes. From group/ungrouping, object, size, layout, and interactives can be edited with a code, and layout preview is updated in real-time to check your edits right away.

7. You can export in other source codes with Figma to Flutter
In code conversion tools, like FUNCTION12, you can not only export source codes in Flutter, but also HTML and CSS. Along with the currently supported source codes, FUNCTION12 will also support Vue.js and React in 2023 for more efficient development productivity. Make sure to check out Figma to Flutter tools or FUNCTION12 to accelerate your development experience.
8. FUNCTION12 is one of the fast-evolving Figma to Flutter tools
As you can check from the above, not only Flutter source codes from your imported Figma designs are supported, but also various features are provided to optimize your source codes. When working on FUNCTION12, ‘fem’ can be seen in the code preview, which helps to code by the screen size, while referencing the original screen of the UI. Although such a unit may feel unfamiliar, by taking into account that it Is one of the many ways to support responsiveness, you can elevate your Figma to Flutter experience with FUNCTION12.
Conclusion
Figma to Flutter is one of the fastest-growing technology to automate repetition in development. With such advancement, not only productivity can be improved, but also better products can be built with more time and effort being able to invest into it. With various frameworks and editing features on FUNCTION12, build better and boost your productivity today.
Related Posts