F12 DevMode+ is free.
F12 DevMode+ is a tool designed to support front-end UI development by allowing developers to view and interact with design details during the development process.
With F12 DevMode+, you can view the original design while selecting objects to inspect and copy attributes such as size, shape, spacing, style, and assets, making development easier through downloads and copying.
Additionally, our AI-enhanced engine automatically analyzes icons and vector images, traditionally selected one by one, converting them into image files or SVGs. It also reinterprets the design-centric hierarchy into a structure more conducive to development, facilitating a more intuitive development process.
F12 DevMode+ is integrated with F12 CodeGen, providing the complete code and styles for screens with selected objects. This comprehensive code includes various styles like Color, Border, Typography, and also Margin, Padding, Display, Flex, among others, along with suitable class names for each object.

F12 CodeGen is a feature that converts design data into front-end UI code that can be readily used in development.
Our engine, enhanced with AI, provides codes and styles for the entire screen, taking into account not just mechanical absolute-based code but also responsiveness and the relationships between objects.
Currently, F12 CodeGen supports HTML, React, and Flutter, with plans to extend support to a wider range of platforms in the future.
The highlight of this update is the advanced Analysis Engine and Component system.
To surpass the limitations of the existing analysis algorithms, the Function12 team has developed a completely new system, culminating in the creation of an enhanced Analysis Engine.
This new Engine, integrated with AI, analyzes designs from various perspectives including Vision, Vector, Responsive, and Code, producing comprehensive results.
The Component feature goes beyond merely tagging objects as components. It recommends similar objects within the entire design as components, and once an object is converted into a component, identical objects across all screens in the design are automatically updated to that component.
This immediate reflection of component creation and deletion allows for swift work, even with designs containing a large number of screens, as the component-updated code is instantly available.
The key difference between Figma DevMode and F12's DevMode+ is the provision of more useful information for development.
Among the additional information provided, the main features are Hierarchy, Vector, and CodeGen.
The hierarchy in design may differ from a developer's perspective. For example, groups of elements may not be grouped as expected, or vice versa.
DevMode+ reconstructs this hierarchy into a developer-friendly layer structure through the Vision Perspective, while also allowing access to the original design hierarchy for flexibility.
Selecting and exporting icons or vector images one by one from a design can be a tedious and repetitive task.
In DevMode+, the Vector Perspective infers and provides these as downloadable images or SVGs directly, categorizing what a developer typically considers as vectors in a design. Furthermore, any object set as a vector is instantly available for download as an image or SVG, with these changes promptly reflected in the code and style provided.
A single screen can contain anywhere from 100-200 to over 1000-2000 objects. Manually selecting each one and writing front-end UI code can be a tedious and strenuous task.
DevMode+ addresses this challenge by using CodeGen to generate usable code for the entire screen. This includes the provision of all the necessary styles, with options for copying and downloading. As a result, users can significantly boost their productivity in front-end UI code development.
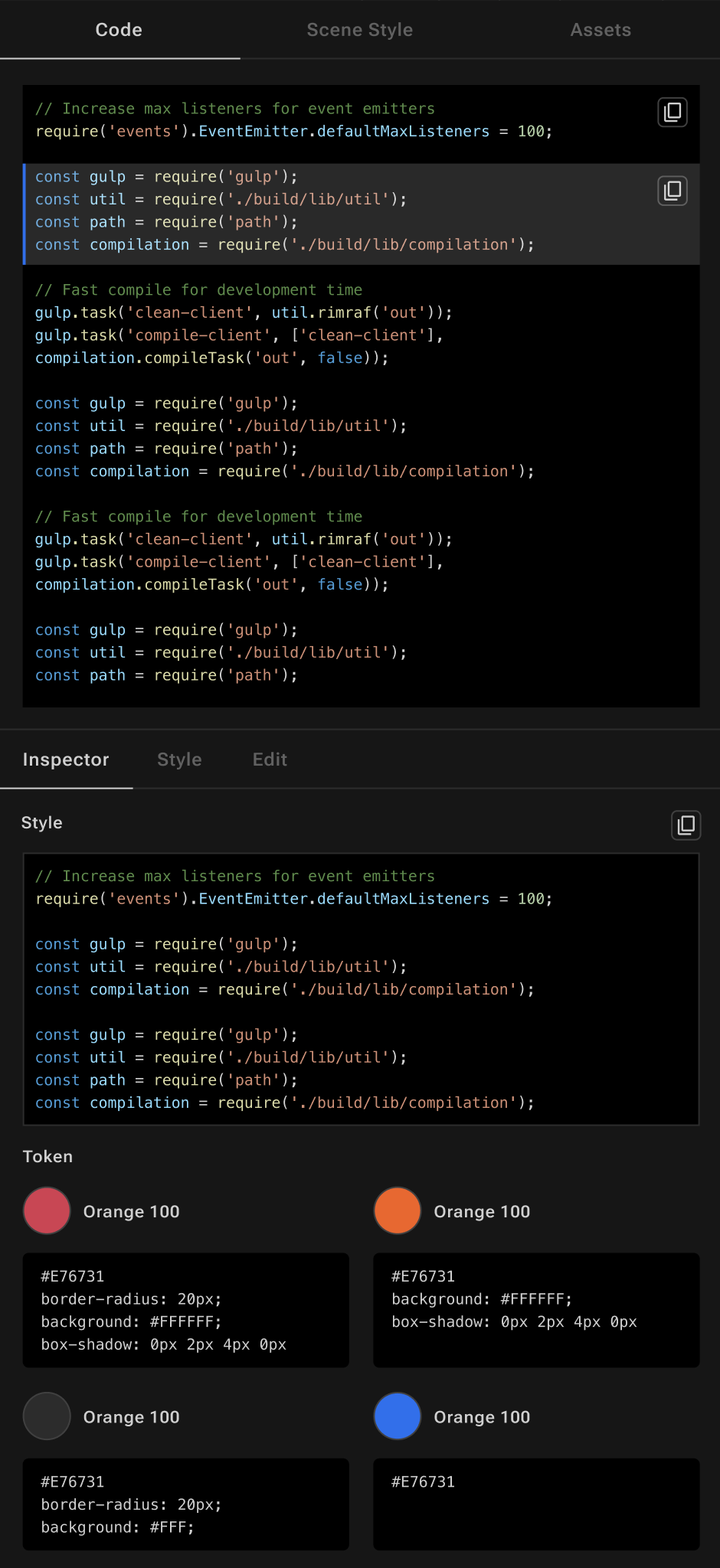
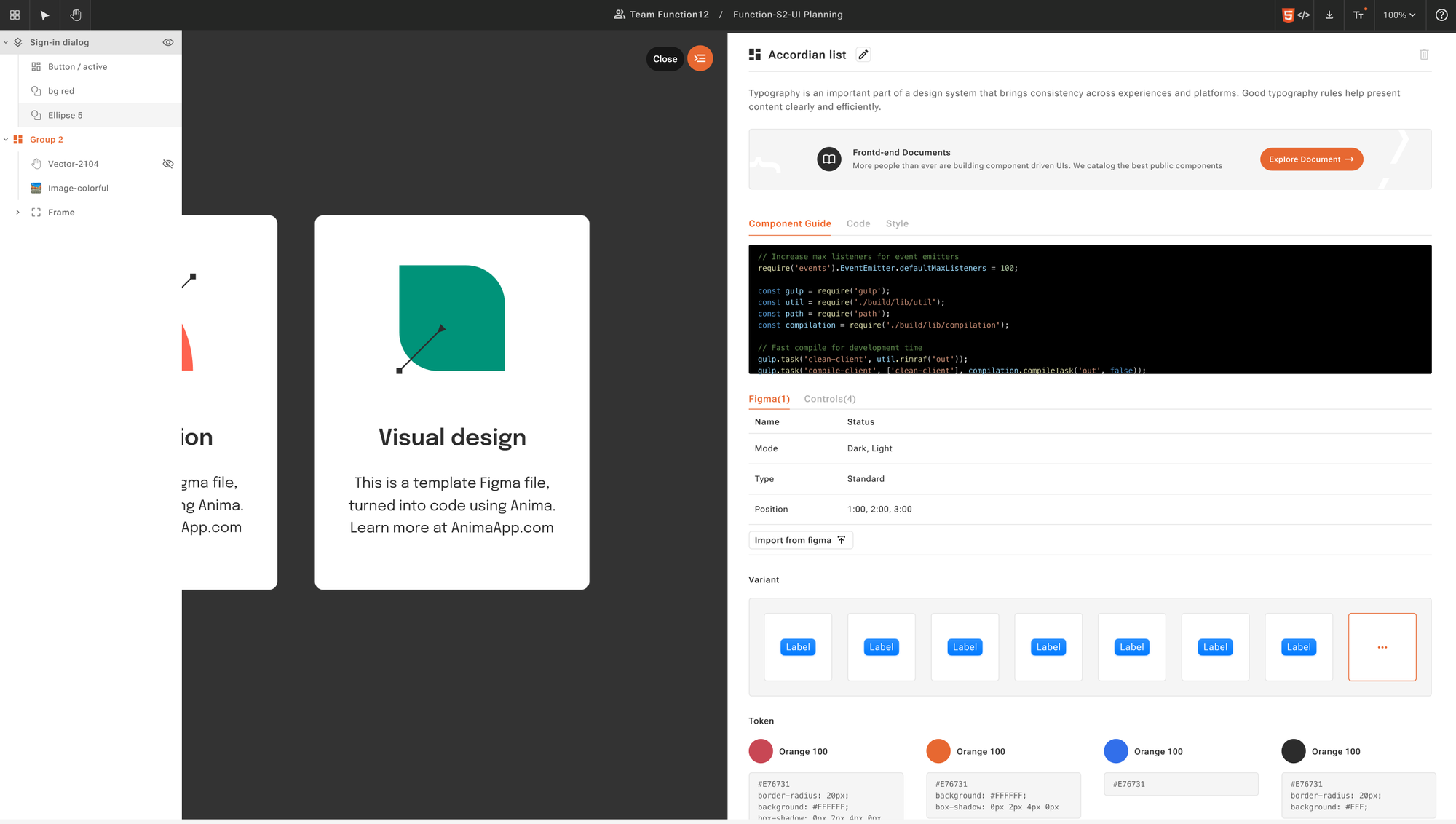
Inspector Panel
A panel that provides various methods for users to easily obtain the necessary markup, styles, and assets for front-end publishing code writing.
Code Tab
The markup code required for publishing is placed at the top to easily understand the structure at a glance. The code is generated according to the markup Framework (React, Flutter, HTML, etc.) and style Framework (CSS, Tailwind, Dart, etc.) selected when creating the project.
Inspector Tab
Like the DevMode in Figma, it provides basic style code related to the selected object, along with various tokens and assets.
Style Tab
All styles related to the object selected in the design are displayed according to the chosen Framework technology.
Edit Tab
You can customize some of the markup and styles.
Scene Style Tab
You can view all styles belonging to the Scene of the selected object.
Assets Tab
You can view and download all tokens (color, font) and assets (vector, image) belonging to the Scene of the selected object.

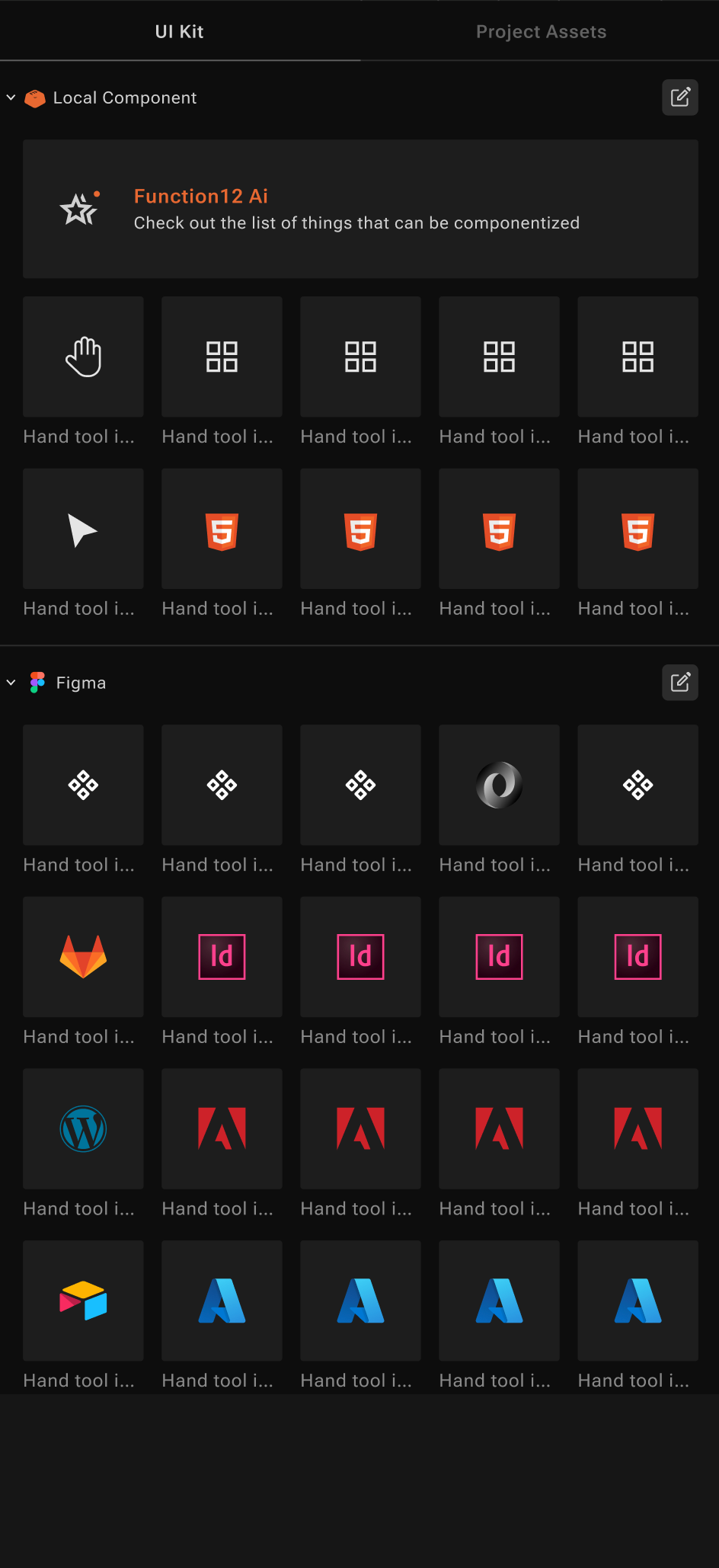
UI Kit Panel
Displayed when no object is selected in the design.
UI Kit
Local Components
You can easily view and access a list of components that the user has converted into components in Function12.
Figma Components
You can easily convert Figma Components created by designers in Figma into Local Components.
Project Assets
You can view and download all tokens (color, font) and assets (vector, image) used throughout the project.

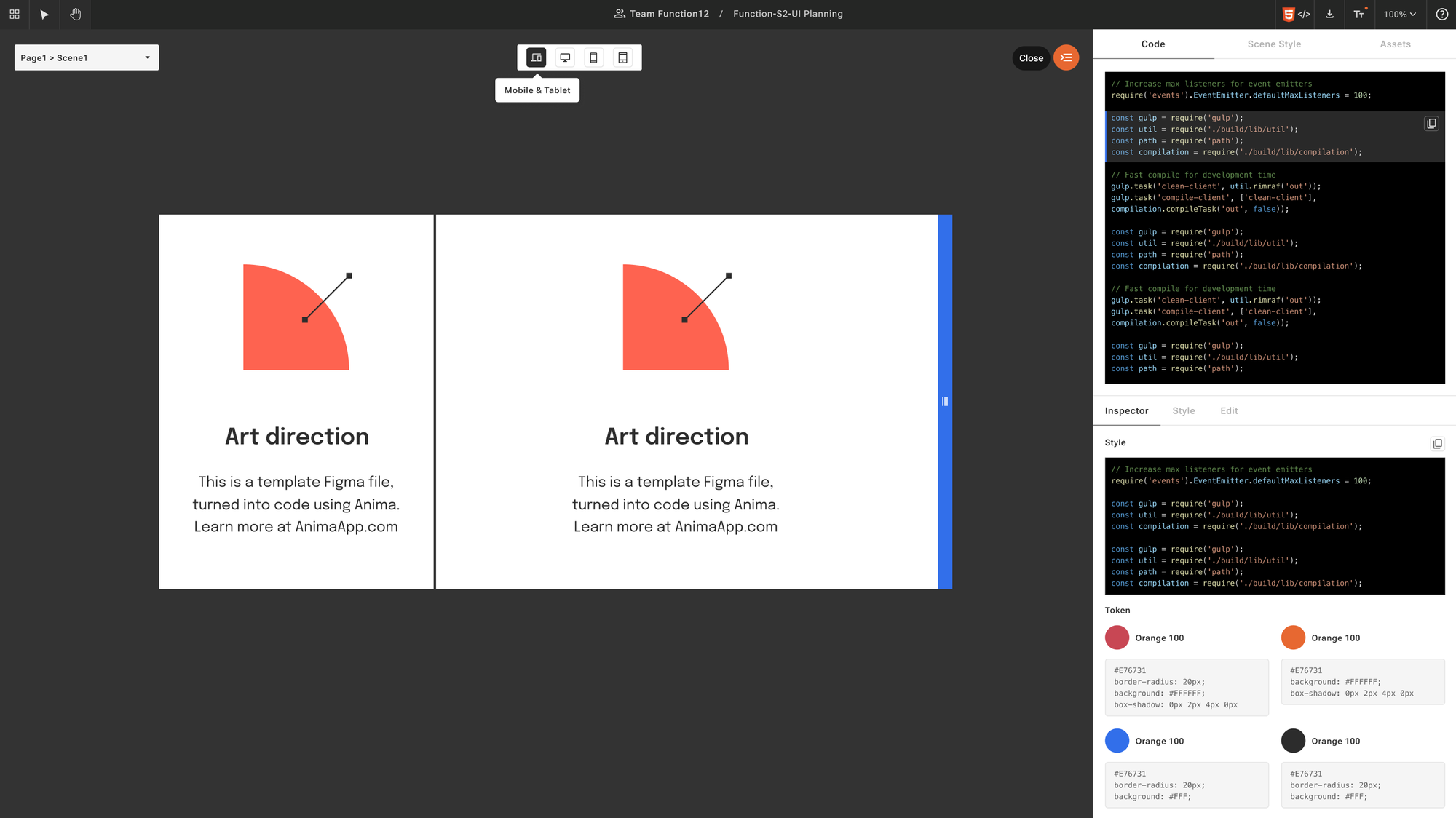
Preview Mode
You can select an object and access Preview Mode from the top right of the canvas. This allows you to see how the automatically generated code from Function12 is displayed on an actual web page across various screen sizes. By providing a preview, it shortens the process of testing whether the converted code works properly in reality.
You can view the analyzed code results at a glance through Preview Mode.

Component View
You can manage information about components previously created as Local Components.
- Edit the component name
- Delete the component
- View the component in Docs
- View markup code and style code
- View attribute values
- Access through the list of instances (Variants)
- Copy and download token and asset codes

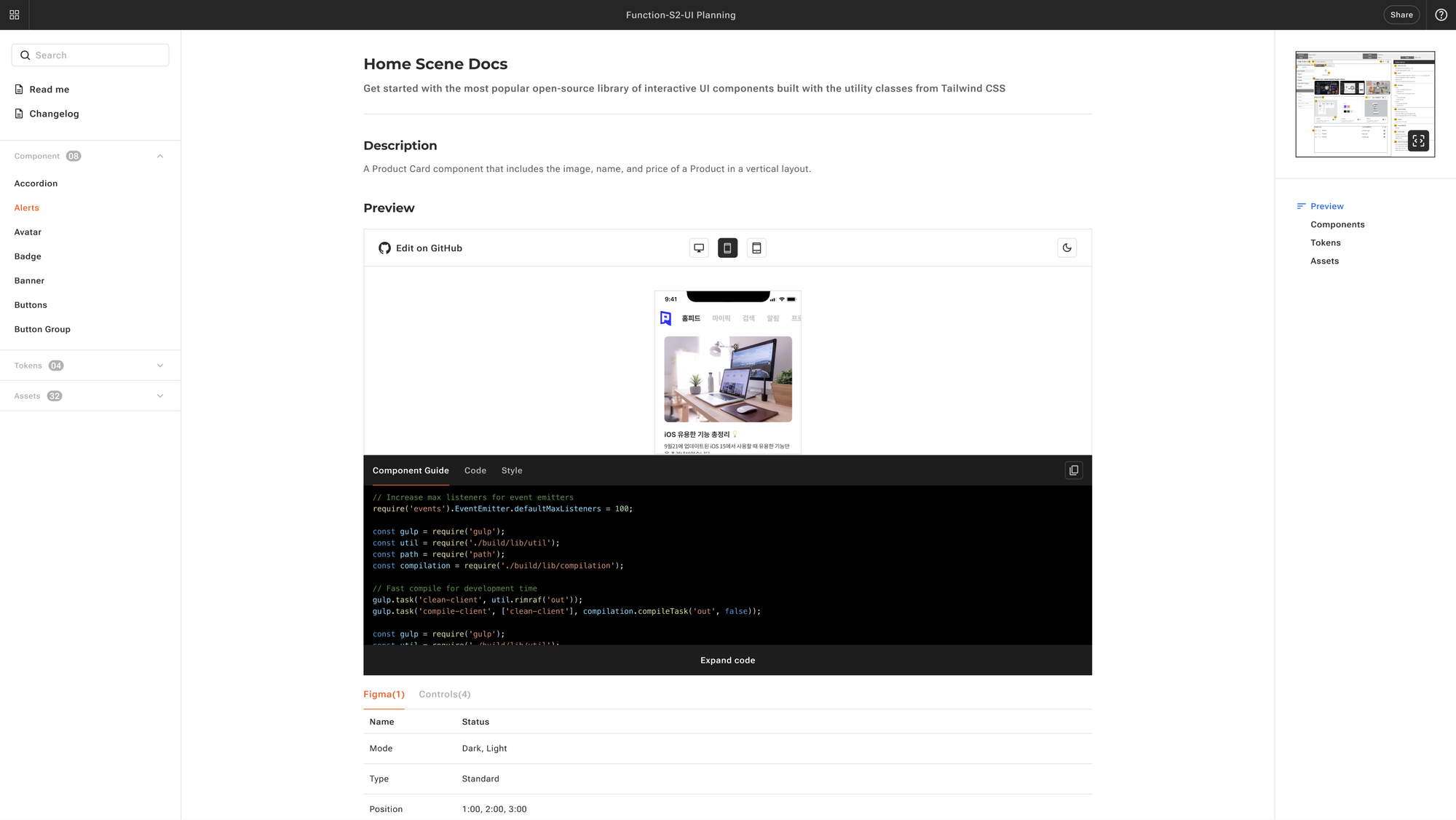
Docs
In the Docs Page, you can view a list of Components, Tokens, and Assets at a glance.

Future updates
Future updates will follow a sequence starting with the implementation of Design Change features, followed by enhancements to the Analysis Engine. Subsequent updates will be announced in an orderly fashion based on a variety of planned initiatives.
The Design Change feature is a function that reflects changes made in Figma designs. This includes not just the application of design changes, but also the ability to track and verify these changes. As the tracking is based on the point of update, users can effectively understand design modifications by comparing their work at the time of their last session against the updated version.
Analysis Engine Enhancement involves the addition of new perspectives to the analysis engine, enabling a broader range of analyses. With the integration of AI, adding new perspectives to the analysis engine allows for more diverse analyses. Function12 always prioritizes user experience, so we are dedicated to ensuring that the addition of new perspectives does not slow down the code generation process for our users.